Este articulo va especialmente dirigido a Victor y Petrus, dos usuarios que están siguiendo el curso de HTML que tengo en este blog, aunque los demás también podéis leerlo ;D. La razón es que han empezado a seguir el curso de HTML que hice y los dos se han encontrado con un problema, yo también lo tuve al principio y es que al escribir texto para mostrar en el navegador los acentos y las “ñ” no aparecen correctamente, en su lugar aparecen caracteres extraños, esto tiene muy fácil solución.
Este problema viene ya que no hemos definido el juego de caracteres que va a manejar la web, normalmente en un servidor esta definido por defecto uno que nos permitirá que la web se vea correctamente, pero tampoco esta de mas incluir la linea de código, por si acaso. Os voy a poner un código de ejemplo de una web muy sencilla que tiene los caracteres “conflictivos”:
<html> <head></head> <body> Esto es una prueba con la ñ y los acentos ò </body> </html>
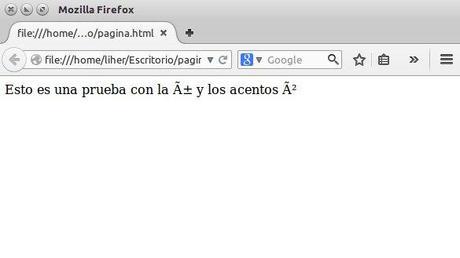
Si ejecutamos este código HTML en el navegador veremos algo como lo siguiente:

Como podéis ver las “ñ” y los acentos no se muestran, en su lugar aparecen unos caracteres extraños. Esto lo podemos solucionar de dos formas principales, una es poner los códigos mediante unas tablas, pero eso en una web grande puede ser muy tedioso, en su lugar vamos a definir el juegos de caracteres que vamos a usar y así todo se mostrara correctamente.
La anterior pagina que os he puesto mas arriba quedaría de la siguiente forma:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> </head> <body> Esto es una prueba con la ñ y los acentos ò </body> </html>
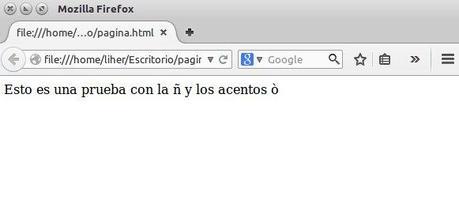
Hemos añadido una “meta” en la sección “head” para definir el juego de caracteres que queremos usar, si ahora ejecutamos esa pagina web veremos lo siguiente:

Como podéis ver el problema se soluciona ingresando la linea que os he comentado. Esta linea habría que incluirla siempre en nuestras webs, de esa forma no tendremos problemas, hay mas juegos de caracteres, pero esa nos servirá.
Un saludo.


