
Para los que tienen sitios web o blogs con diseño responsivo, que permiten adaptarse a cualquier dispositivo y ordenador, hace unos días atrás les comenté como obtener el código responsivo para cuanto quieren incrustar imágenes y vídeos de Instagram. Pero para muchos ese no es solo el código de distintos ficheros de media que incrustan diariamente, también publican vídeos de Youtube, de Vimeo y hasta mapas de Google, los cuales no se ofrecen con código responsivo como por ejemplo lo entregan Twitter, Souncloud, Storify y Scribd.
Para solucionar ese problema hasta que esos servicios ofrezcan el código responsivo, existe una aplicación web llamada Embed Responsively, que en cuestión de segundos nos ofrece el código para incrustar en nuestro sitio web o blog.
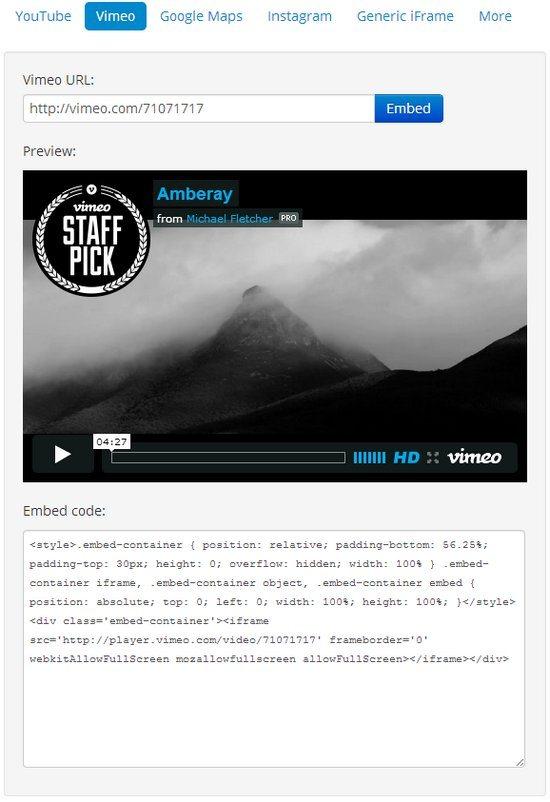
El uso es bien fácil, solo deben de elegir el servicio, en el caso de Youtube, Vimeo e Instagram ingresar el enlace y en el caso de Google Maps, ingresar el código completo del iFrame. Clic en Embed y automáticamente genera el código responsivo que solo tienen que copiar y pegar en su sitio o blog.

Embed Responsively también genera el código responsivo de cualquier iFrame genérico.
Recuerden que en el caso de Instagram, el sitio que les había comentado hace unos días atrás (enlace en el primer párrafo), tiene una gran ventaja con respecto a Embed Responsively, ya que también reduce el tamaño de las imágenes entre 4 y 5 veces.
Enlace: Embed Responsively
[Vía Addictive Tips]
Si te gustó el artículo recomiéndanos en Google!
