
Personalizar cursor en una pagina de blogger
En realidad esta pequeña parte del tutorial les encantará, pues muchos usuarios a medida que van llegando a tu web se van llevando una impresión sobre las novedades que puedas tener, de acuerdo a todo esto muchos de ellos vuelven a visitarte y se convierten en usuarios activos en tu blog.Entonces como ya estamos acá vayamos a aprender cómo cambiar el cursor con css al pasar el ratón sobre elementos de la página.
Aprendiendo Pseudoclase CSS cursor.
En muchos sistemas operativos hemos encontrado gran variedad de cursores, pues esto nos ha llevado a tener una gran curiosidad sobre como aplicarlos a las páginas web, teniendo que recalcar gran parte muchas funcionalidades no tan importantes pero si estéticas en tal punto que son muchos los editores web que quieren tener este pequeño efecto del cursor en sus paginas web.Ventajas de la propiedad cursor
Quizás una de las ventajas de la propiedad cursor es que este nos permite seleccionar un puntero entre los disponibles en el sistema operativo (flecha, mano, reloj de arena, redimensionar, etc.) sino que incluso permite indicar la URL de una imagen que se quiere mostrar como puntero personalizado.
Creando nuestro propio cursor o puntero en blogger
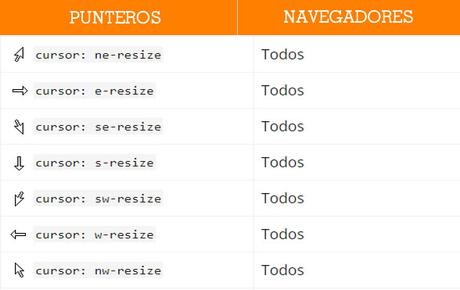
Bueno vayamos a lo que hemos venido, como puedes observar son muchos los punteros o cursores como lo quieras llamar, para ello utilizaremos propiedades CSS muy conocidas entre los desarrolladores y diseñadores web.

Si quieres puedes entrar a nuestro blog de pruebas para ver los múltiples ejemplos de cursores y/o punteros que puedes utilizar en tu blog.
Cursores y/o punteros
Utilizando la propiedad Cursor en CSS
Veamos pues en el siguiente ejemplo muestra el caso de un puntero definido con varias URL y un valor estándar:
:link, :visited { cursor: url(puntero.svg), url(puntero.cur), pointer }
Supongamos en el mayor de los casos que desees aplicar dicha propiedad a todo el documento HTML, para ello haremos lo siguiente :
body {cursor: pointer}
En muchos casos se utilizan cursores personalizados esto si es que se da el caso de que el navegador soporte las imágenes en formato SVG, el puntero del ratón cambia su aspecto por la imagen puntero.svg.
Pero supongamos en el peor de los casos que el navegador no soporta el formato SVG, intenta cargar la siguiente URL que define un puntero en formato .cur. Si no se puede cargar correctamente, se mostraría el valor preestablecido pointer.
Mira el ejemplo para ver como lo puedes hacer tu mismo :
body {cursor : url("find.cur")}
Lo puedes definir de cualquier forma, así tal y como lo explican muchos autores y te lo explicamos por experiencia propia.
body {cursor : url("puntero.svg")}

