El buzón de tutorial a la carta echa humo!!!!
Todo este mes he hecho tutoriales pedidos y éste no iba a ser menos. Seguro que os habréis fijado en que se ha puesto de moda poner arriba del todo del blog una barra con un menú.
 Esas barritas pueden estar fijas, eso significa que al hacer scroll hacia abajo (hacer correr la página hacia abajo) la barrita siga ahí o bien que la barrita suba con la página y no esté siempre a la vista. Eso ya es a gusto del consumidor.
Esas barritas pueden estar fijas, eso significa que al hacer scroll hacia abajo (hacer correr la página hacia abajo) la barrita siga ahí o bien que la barrita suba con la página y no esté siempre a la vista. Eso ya es a gusto del consumidor.Son útiles y muy prácticas si queremos que nuestro lector tenga siempre a mano una sección o varias que nos interese, como podría ser una tienda, una suscripción, etc..
Pues bien, vamos a hacerlo.
Como siempre que vamos a hacer algo así hacemos una copia de seguridad de la plantilla y nos vamos a editarla (Plantilla y Editar HTML)
Ahora hacemos click dentro de la cajita donde aparece el código fuente de nuestra plantilla y a la vez apretamos Ctrl+F, así se nos abre una cajita de búsqueda en la que ponemos esto:
<body
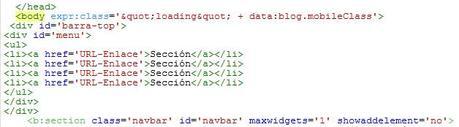
Cuando lo encontremos vemos esto:
 Bien pues debajo de lo que os he enmarcado en rojo o sea :
Bien pues debajo de lo que os he enmarcado en rojo o sea :<body expr:class='"loading" + data:blog.mobileClass'> debajo de esta frase de código, vais a pegar esto:
<div id='barra-top'>
<div id='menu'>
<ul>
<li><a href='URL-Enlace'>Sección</a></li>
<li><a href='URL-Enlace'>Sección</a></li>
<li><a href='URL-Enlace'>Sección</a></li>
<li><a href='URL-Enlace'>Sección</a></li>
</ul>
</div>
</div>
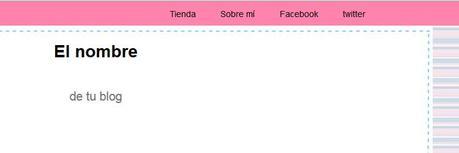
Muy bien, os quedará así:

Donde veis que dice : URL-Enlace tenéis que escribir la dirección a donde llevará cuando hagan clik en esa sección, y en Sección pues el nombre de esa sección, como Tienda, Sobre mí o lo que queráis.
Una vez hecho esto subís hasta el Codigo CSS que como ya sabéis es todo ese código de color azulito que está entre <b:skin> y </b:skin> (normalmente sale plegadito, si hacéis click en la flechita negra de al lado se desplegará todo el código CSS, os aconsejo que echéis un vistazo a los Cursos que son gratis).
Bueno, si os es muy complicado localizar el código CSS pues apretáis Ctrl+F y buscáis esto:
</b:skin
Justo encima pegáis lo siguiente:
/* Barrita-top
----------------------------------------------- */
#barra-top {
background: #FE84AD; /*Color de la barra*/
width:100%;
height:40px; /*Alto de la barra*/
margin:0px;
margin-left:-40px; /*Si te queda algún hueco a los lados juega con este número*/
position:fixed; /*Para que la barra se quede fija, si queréis que desaparezca quitáis esto*/
z-index:101; /*Para que la barra se quede fija, si queréis que desaparezca quitáis esto*/
}
#menu{
margin:0 auto;
width:920px; /*Ancho del menú dentro de la barra, según la resolución lo cambiáis si es necesario*/
height:30px;
}
#menu ul{
float:right; /* Alineación del menú: puede ser center (centro) right (derecha) left (izquierda)*/
background:none;
margin:0px;
padding:0;
list-style-type:none;
height:25px;
}
#menu ul li{
display:block;
float:left;
height:30px;
}
#menu ul li a{
display:block;
float:left;
color:#000000; /* Color del texto */
font-size: 14px; /* Tamaño de letra */
font-family: Arvo; /* La fuente/tipo de letra que usas*/
text-decoration:none;
padding:12px 20px 0 20px;
}
#menu ul li a:hover{
background:#FE84AD; /* Color del fondo al pasar el ratón por encima de cada sección*/
color:#ffffff; /* Color del texto al pasar el ratón por encima de cada sección*/
height:20px;
}
Ya está, este código ya os he puesto al ladito qué es cada cosa que podéis personalizar así que toquetead hasta que quede como os gusta.
Guardáis todo y a ver cómo os ha quedado.
NOTA IMPORTANTE: para que esta barra quede bien es de lógica que tenemos que quitar la barra de navegación que sale de blogger en la parte superior de nuestro blog.
Para quitarla os vais a Diseño y os fijáis que aparece un gadget arriba a la derecha que se llama Barra de Navegación, hacéis click en editar y se os abrirá una ventanita, bajáis hasta una opción que dice: NO
La seleccionáis y guardáis la posición.
Listo, ya no hay barrita de Blogger y nuestra nueva barrita quedará chulísima.
Si no os habéis aclarado podéis echar un ojo a cómo lo explica Miss Lavanda (Laura) también enseña cómo se hace esta barrita.
Muah!
 ¡Gracias por suscribirte!
❀Lireth❀
¡Gracias por suscribirte!
❀Lireth❀

