Hace tiempo os enseñé cómo poner imágenes en los títulos de los Gadgets, así es como comúnmente se busca cuando realmente no es más que poner un FONDO al título de los gadgets.
Ahora bien, si lo que queremos es que todo el título del gadget sea una imagen, es cuando vienen los problemas porque Blogger obliga a poner un título a cada gadget.
Lo que tenemos que hacer es engañarlo de una forma muy sencilla, lo que haremos es poner en el título del gadget un espacio en blanco.
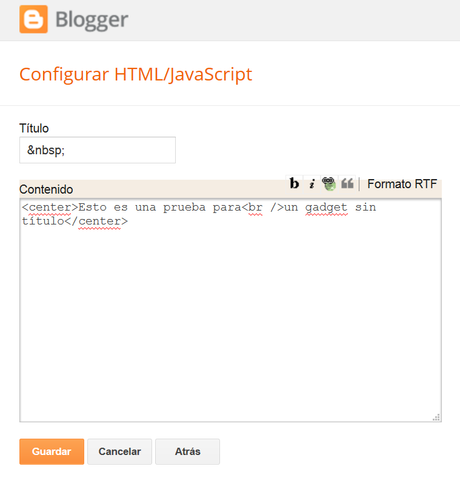
Pero claro, si en el título del gadget apretamos la barra espaciadora, no servirá, lo que haremos es poner el código HTML del espacio en blanco, que es en el título del gadget (con el ; incluido)
Tal que así:
 En el contenido, pondremos lo que queramos que sea el gadget entero, con la imagen del título y el cuerpo del gadget.
En el contenido, pondremos lo que queramos que sea el gadget entero, con la imagen del título y el cuerpo del gadget.NOTA: Si no sabéis cómo hacer eso, es tan fácil como hacer una entrada nueva (como si fuerais a publicar) y ahí dais forma al gadget, con la imagen en el título y debajo lo que queráis poner.
Una vez lo tengáis como queréis tenerlo, le dais a la pestaña de HTML que aparece arriba a la izquierda del editor de entradas, copiáis todo el código y ya tenéis el código HTML de vuestro gadget.
Luego seguís estos pasos, y le dais a guardar.
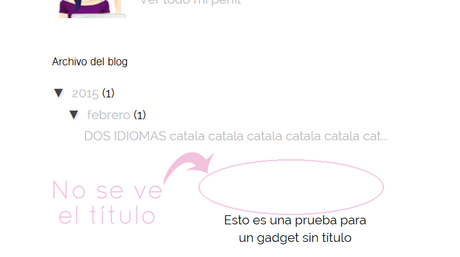
Como veis no aparece título en el gadget, así que queda limpio para ponerle cualquier imagen en el título.

Espero que os ayude y os sirva.
Besotes!


