 Hola, para complementar la entrada anterior sobre imágenes en Java, regreso nuevamente con un ejemplo simple y rápido pero tal vez muy útil al momento de personalizar nuestras aplicaciones....
Hola, para complementar la entrada anterior sobre imágenes en Java, regreso nuevamente con un ejemplo simple y rápido pero tal vez muy útil al momento de personalizar nuestras aplicaciones....En esta entrada veremos como poner una imagen de fondo y re-dimensionarla con respecto al tamaño de la ventana.....Veamos......
El Ejemplo.
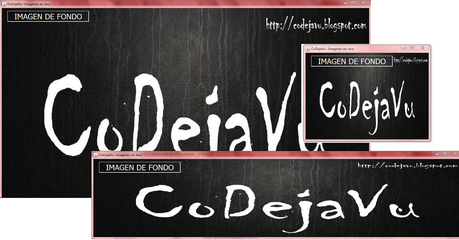
El ejemplo es muy simple, tan solo vamos a crear una ventana con un titulo y una imagen que servirá como fondo para nuestra aplicación, esta imagen cambiará su tamaño a medida que le maximicemos o re-dimensionemos el tamaño de la ventana........
 Por defecto vamos a definir que la ventana sea igual al tamaño de la pantalla de nuestro pc......
Por defecto vamos a definir que la ventana sea igual al tamaño de la pantalla de nuestro pc......La Aplicación.
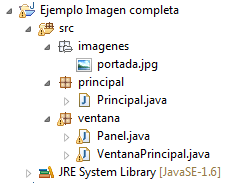
 La Aplicación la dividiremos en 3 paquetes, uno de imágenes, otro el paquete principal con la clase que posee el método main y un paquete ventana correspondiente a la parte gráfica del sistema.
La Aplicación la dividiremos en 3 paquetes, uno de imágenes, otro el paquete principal con la clase que posee el método main y un paquete ventana correspondiente a la parte gráfica del sistema.En este ultimo tendremos la ventana principal y una clase Contenedora donde alojaremos la imagen y los demás componentes que le queramos vincular...
Clase Principal.
Como lo mencionamos y como es común en la gran mayoría de ejemplos, tenemos la clase Principal donde se aloja el método main con el llamado inicial del sistema, desde aquí instanciamos la clase VentanaPrincipal....
public class Principal {
public static void main(String[] args) {
/**Declaramos el objeto*/
VentanaPrincipal miVentanaPrincipal;
/**Instanciamos el objeto*/
miVentanaPrincipal= new VentanaPrincipal();
/**Hacemos que se cargue la ventana*/
miVentanaPrincipal.setVisible(true);
}
}
Clase VentanaPrincipal.Esta clase corresponde a la Ventana de la aplicación, inicialmente es una ventana vacía, sin embargo y mediante la instancia de la clase Panel, cargamos el panel donde se define la imagen de fondo.....
public class VentanaPrincipal extends JFrame{
private Dimension tamañoPantalla;
private Rectangle pantalla;
public ImageIcon icono;
Panel miPanel;
public VentanaPrincipal(){
/**Asigna un titulo a la barra de titulo*/
setTitle("CoDejaVu : Imagenes en Java");
/**tamaño de la ventana en caso de que no se tome
* el tamaño por defecto*/
setSize(500,520);
/**pone la ventana en el Centro de la pantalla*/
setLocationRelativeTo(null);
this.setLocationRelativeTo(null);
/**capturamos el tamaño de la pantalla el pc y lo asignamos
* al tamaño de la ventana*/
tamañoPantalla= Toolkit.getDefaultToolkit().getScreenSize();
pantalla=new Rectangle(tamañoPantalla);
setBounds(pantalla);
/**permite iniciar las propiedades de los componentes*/
iniciarComponentes();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
private void iniciarComponentes() {
miPanel=new Panel();
this.setContentPane(miPanel);
}
}
La ventana tiene por defecto unas propiedades para su tamaño, sin embargo también se define una propiedad que toma el tamaño de la pantalla para asignárselo a la ventana, en caso de que esto falle, se toma el valor por defecto....Clase Panel.
Tal vez esta sea la clase mas importante de nuestra aplicación, aquí vemos que se puede crear toda una interfaz gráfica en paneles que pueden ser cargados en una sola ventana, en ejemplos anteriores vimos que podíamos ocultar paneles creados en la misma clase, aquí hacemos lo mismo pero con una clase independiente (todo gracias a tratar el panel como un objeto aparte).....public class Panel extends Container{
public ImageIcon icono;
public JLabel labelTitulo;
public Panel(){
icono = new ImageIcon (getClass().getResource("/imagenes/portada.jpg"));
labelTitulo= new JLabel();
labelTitulo.setFont(new java.awt.Font("Tahoma", 0, 28));
labelTitulo.setHorizontalAlignment(javax.swing.SwingConstants.CENTER);
labelTitulo.setForeground(new java.awt.Color(255, 255, 255));
labelTitulo.setText("IMAGEN DE FONDO");
labelTitulo.setBorder(javax.swing.BorderFactory.createBevelBorder
(javax.swing.border.BevelBorder.LOWERED));
labelTitulo.setBounds(20, 10, 300, 40);
add(labelTitulo);
}
public void paint (Graphics g)
{
Rectangle r = g.getClipBounds();
g.setColor(this.getBackground());
g.fillRect (r.x, r.y, r.width, r.height);
g.drawImage (icono.getImage(), 0, 0, this.getWidth(),
this.getHeight(), this.getBackground(), this);
super.paint(g);
}
}
como vemos, esta clase extiende de la clase Container permitiendo usar las propiedades que definen el tamaño de la imagen asignada como fondo, esto lo hacemos mediante el método paint() que calcula el tamaño y coordenadas de la imagen...........
public void paint (Graphics g)
{
Rectangle r = g.getClipBounds();
g.setColor(this.getBackground());
g.fillRect (r.x, r.y, r.width, r.height);
g.drawImage (icono.getImage(), 0, 0, this.getWidth(),
this.getHeight(), this.getBackground(), this);
super.paint(g);
}
También vemos que vinculamos un componente JLabel, de esta manera podríamos vincular cualquier cantidad de componentes como botones, áreas entre otros y trabajarlos normal como se ha venido haciendo pero manejándolos en clases aparte, cargándolos después en la ventana principal....
Y Listo, como vimos es un ejemplo muy simple, todo el código fuente está en la entrada, sin embargo anexo el enlace de descarga por si lo quieren validar......
Mas adelante continuaremos trabajando con paneles independientes como útil alternativa en nuestros desarrollos, así como el trabajo con layouts para el re-dimensionamiento de componentes.....
Descarga.
Como es costumbre en el enlace de descarga se encuentra el archivo .rar con la aplicación, solo es cuestión de descomprimir y abrir con Eclipse, cada contenedor tiene su paquete por aparte... y listo....... recuerden que es gratis, nada cuesta opinar, compartir o agradecer :)
También te podría Interesar.
- Imagenes en Java
- Componentes de Texto.
- Componentes Atomicos Java Swing
- Componentes Java Swing
- Que es Java Swing?
- Instalación del servidor de aplicaciones JBoss
- Instalación Apache ANT
- Conceptos Básicos de Programación Orientada a Objetos.
¿Hay algo que quieras anexar o comentar sobre esta entrada? no dudes en hacerlo.....y si te gustó...... te invito a compartir y Suscribirte ingresando al botón "Participar en este sitio" para darte cuenta de mas entradas como esta ;)

