Pues bien en este blog lo encontré, pero claro como siempre me gusta explicar a mí de otra manera las cosas, pienso que si alguien que no sabe mucho explica lo que ha entendido a otra persona que tampoco sabe cómo se hace, siempre lo explicará mejor que alguien que para él es algo muy básico. No sé si me he explicado bien ajajaja pero en fin, eso es lo que pienso.
No me enrollo mas vamos a lo que vamos.Queremos utilizar un tipo de fuente que por desgracia no está en Google Fonts, entonces ¿qué hacemos?
Primero de todo descargarla en nuestro ordenador. Hay muchísimas páginas dondepodéis descargar fuentes, si no sabéis ninguna escribir Free Fonts en google o mirad esta página Bien, la dejamos ahí guardadita.
Ahora para que los navegadores (Firefox, Explorer, Opera, Chrome…) sepan que la fuente de nuestro blog hay que ir a cargarla a otro sitio, porque es genuina y muy nuestra (jeje) debemos utilizar una regla de CSS que se llama @font-face. Así que como la gente utiliza navegadores diferentes, y queremos que todo el mundo nos vea de la misma manera, lo que haremos es convertir nuestra fuente en cada uno de los formatos que utiliza cada navegador.
¿Cómo se hace eso?Muuuy fácil, iremos a esta páginadonde nos generara automáticamente el archivo que necesitamos.¿Os acordáis que hemos descargado la fuente que queríamos? Pues si esta en zip o rar o comprimida del modo que sea, ¡la descomprimimos!
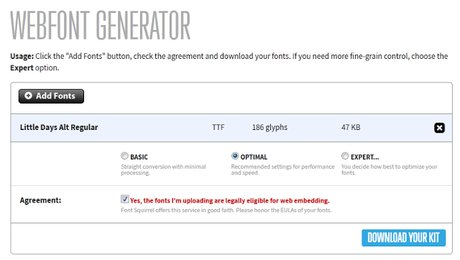
Bien ahora en el generador de archivos de fontsquirrel añadimos la fuente que nos hemos bajado, aceptamos los acuerdos legales (tildándolos) y le damos a “kit” de fuentes.
 Ya lo tenemos, en la carpeta que nos han dado en esta página tenemos los archivos necesarios.
Ya lo tenemos, en la carpeta que nos han dado en esta página tenemos los archivos necesarios.¡Descomprimimos!Ahora iniciamos sesión en nuestra cuenta de Dropbox. Si no tienes una cuenta pues ¡regístrate! Es gratis, rápido, fácil y muy cómodo. Un servicio de hosting de archivos muy estable.
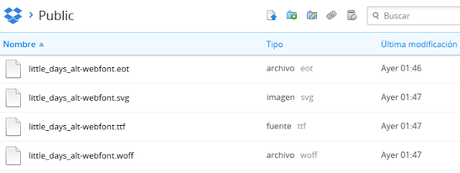
Nos logueamos en nuestro Dropbox y en la carpeta Public, subimos los archivos SVG, EOT, WOFF y TTF que acabamos de descomprimir. (Si hay algún archivo mas esos no los subimos)Bien, los veis ahí subidos, pues ahora algo más fácil si cabe!. Abrid el Bloc de notas, dejároslo a mano. En los archivos subidos hacemos Click derecho y “copiar link público”. Vamos al bloc de notas y pegamos el link. Así de los 4 archivos.
 Nota: En los archivos que nos hemos bajado hay un archivo llamado stylesheet.css. Pero esta todo apelotonado, así que ni caso, os pongo el código mas a bajo y os resultara mucho más fácil hacerlo.
Nota: En los archivos que nos hemos bajado hay un archivo llamado stylesheet.css. Pero esta todo apelotonado, así que ni caso, os pongo el código mas a bajo y os resultara mucho más fácil hacerlo. ¡Editamos!Ahora vamos a nuestro blog, plantilla y hacemos una backup!!! Muy importante.Ahora editamos el HTML, bien abrimos con Ctrl+F el buscador y buscamos esto:
]]<b:skin>
Justo encima pegaremos el código:@font-face { font-family: 'HOLASOYTUFUENTE'; src: url('URL DE TU FUENTE.eot'); src: url('URL DE TU FUENTE.eot?#iefix') format('embedded-opentype'), url('URL DE TU FUENTE.woff') format('woff'), url('URL DE TU FUENTE.ttf') format('truetype'), url('URL DE TU FUENTE.svg#pacificoregular') format('svg'); font-weight: normal; font-style: normal;}
*donde veis que dice URL DE TU FUENTE poned los links que habíais copiado en el block de notas. Fijaros en las extensiones pepito.SVG o pepito.TTF, cada uno en su sitio. Es muy fácil.
Usamos la fuente en nuestro blog!Bien ya tenemos todo listo, ahora que tenemos la fuente la pregunta es, ¿dónde la usamos?En el código que hemos usado decía en Font family: HOLASOYTUFUENTE. Ese es el nombre, la etiqueta, la marca registrada de nuestra fuente, así que allí donde la pongamos, se usara esa fuente.
Ejemplo: si en las etiquetas (h1, h2, h3, h4) de nuestra plantilla le decimos en Font family que use HOLASOYTUFUENTE todos los elementos que usen esas etiquetas usaran esa fuente automáticamente.
Espero que os ayude esta guía y muuucha suerte.


