En el tema del uso de imágenes, iré a lo jugoso. Es un tema que desde que se aprobaron leyes contra la inteligencia suscita muchas dudas, concretamente, en el tema de los derechos. Aquí seré rápido: todo lo que tenga copyright, si lo vas a reproducir, aparte de indicar la fuente y la propiedad del copyright, procura también que tu sitio web se pueda acoger al derecho de cita. Tanto en la ley americana como en la española existe un derecho de cita que incluye trabajos divulgativos, de investigación y, en general, todos los que no tienen ánimo de lucro. Si estás reproduciendo imágenes (copiadas tal cual) en un sitio que no cumple esto, deberías ponerte en contacto con el propietario de los derechos. Bueno, todo esto si quieres hacer las cosas bien, afortunadamente, las leyes de protección de derechos son imposibles de hacerlas cumplir.
Ah, también están las imágenes de dominio público. Normalmente con licencias de Creative Commons o similares. Éstas tienen a su vez cierta letra pequeña, pero como mucho pueden pedirte que cites la fuente, que no las modifiques o que no las uses con fines lucrativos. Algo razonable.
Por qué poner imágenes bien
¿Por qué hacer las cosas "bien"? Porque si no, puedes tener problemas. Si cuelgas una imagen que tiene un fulano en su espacio, la imagen la tendrás en tu página mientras el fulano no la borre de su directorio. No tienes control. También está el problema del hotlinking: cuando recibes una visita a tu página, si tienes imágenes enlazadas directamente de su fuente, el navegador del visitante está haciendo una petición al servidor donde está la imagen, el ancho de banda cuesta dinero, etc., estás fastidiando a esa persona. Así que conviene tenerlas o bien en tu propio servidor o bien en un repositorio de imágenes.
Cómo poner imágenes bien
La vía fácil y rica es usar un repositorio de imágenes. Te ahorras ancho de banda en tu servidor, no fastidias a nadie y además tienes cierto control sobre tus imágenes. Ojo, no tienes un control total: si usas un repositorio gratuito, habrá ciertas condiciones: límite de peso de las imágenes, las imágenes si no tienen visitas te las pueden borrar, etc. Si usas un servicio de pago, ya si que no tienes ningún problema.
Muchas webs hacen listas interminables de repositorios que puedes usar. Yo no haré eso, yo voy a dar pocos ejemplos que conozco de primera mano y me consta que dan un buen servicio.
Imgur
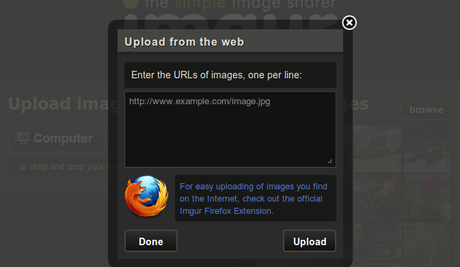
En imgur.com puedes subir imágenes sin registrarte. Las subes desde tu ordenador o bien desde otra web.

Si te registras, tienes la posibilidad de organizar tus imágenes en álbumes. Tras subir una imagen y aunque no estés registrado, puedes editarla de forma básica: pintar por encima, cambiarle el tamaño, etc.
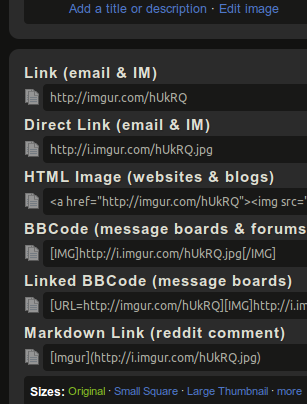
Una vez subida tu imagen, tendrás una serie de códigos, como en la siguiente imagen:

Link: te lleva a la página de imgur.com donde se muestra esa imagen.
Direct link: es la dirección de la imagen. Si usas un editor avanzado, probablemente te baste esta dirección para colgar la imagen.
HTML image: es el código "crudo" para insertar la imagen. Si lo usas, te aparecerá la imagen con un texto predeterminado en una nube (cuando tus visitas pongan el puntero del ratón encima) y además, si pinchan, les llevará a la página de imgur.com donde se muestra la imagen.
BBCode/Linked BBCode: código en el lenguaje de etiquetas de muchos foros.
Markdown Link: sintaxis para reddit, que es una comunidad online concreta.
Estas opciones son las más comunes y las verás en otros repositorios. Imgur.,com está muy bien para salir del paso, el único pero es que si en tres meses nadie ve una imagen, la borran.
Flickr
Este es un servicio de Yahoo! que a su vez es una red social. Nadie te obliga a usarlo más que como repositorio, así que es interesante traerlo aquí. En flickr te debes registrar para subir imágenes (o vídeos con cierto límite), el problema es que debes tener una cuenta de correo de yahoo. Te la haces, que es gratis y Flickr merece la pena. Es un repositorio con tantos usuarios que también lo puedes usar para buscar imágenes que te interesen. Tiene un buen sistema de etiquetado, grupos y colecciones; así puedes buscar imágenes relacionadas de forma exhaustiva. Para los aficionados a la fotografía, también dispone de datos del tipo de cámara, etc. En general un servicio completito.
Arriba verás un menú horizontal. Distintas opciones te dejan organizar tus imágenes, editar tu perfil, organizar tus contactos, buscar y subir archivos. Para esto último vas a "Upload" y ahí tienes un link desde el que subir tus imágenes (abajo tienes el "subidor" básico, que está bien para conexiones lentas). Puedes subir varias imágenes al mismo tiempo, etc. Una vez subidas, les puedes poner un título, descripción y etiquetas.
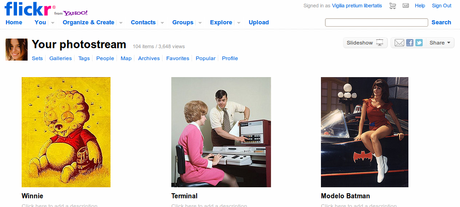
Una vez subida la imagen, ¿cómo obtener el enlace? En el menú "You", pinchas en la primera opción "Your photostream", y ahí verás las imágenes tal que así:

Pinchas en la que elijas y llegas a la "página de esa imagen". Vas a "Share"->"Grab the link" y verás un código (también tienes un menú desplegable con el que elegir distintos tamaños). Dentro de ese código tienes la dirección de la imagen. También puedes pulsar sobre la imagen con el botón derecho y te llegarás a la "página de la imagen con varios tamaños". Nuevamente pulsas con el botón derecho y copias el enlace o la abres en otra pestaña, lo que te sea más cómodo.
Flickr puede asustar un poco al principio, el caso es que puedes hacer una cosa de diferentes formas o mediante varios menús, así que lo mejor es elegir lo que te sea más sencillo.
Minus
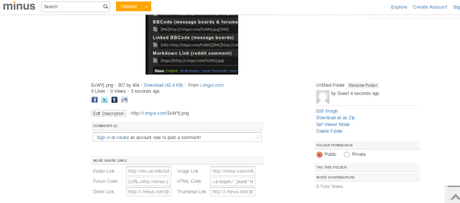
Minus.com lo puedes usar sin registrarte pero tus imágenes se borrarán en 30 días. Para mantenerlas te tienes que registrar, es gratis. Tiene los servicios esperables:
 Como en el ejemplo de imgur, el código interesante es el de "Direct link".
Como en el ejemplo de imgur, el código interesante es el de "Direct link".Imageshack
Imageshack.us vivió mejores tiempos pero todavía resiste en pie. Como en el ejemplo anterior, puedes subir imágenes desde tu ordenador o desde la URL de una imagen y te dará varios códigos. Para tener el enlace directo, debes estar registrado.
Otros
Hay muchos otros servicios y es fácil encontrarlos. La mayoría son similares en sus opciones porque los ingenieros solemos pensar que cuando algo funciona es mejor no cambiarlo. Luego llegan los diseñadores y la gente cool y suele estropear los estándares :D. No te voy a recomendar ningún servicio en concreto, busca y elige el que mejor se adapte a ti y el que aprendas a usar más rápidamente.
Hacer las cosas a pelo
Conviene saber un poquito de HTML en caso de no tener un editor avanzado. Si tienes el enlace directo a una imagen (algo como http://media.battlestarwiki.org/images/thumb/c/cb/Margaret_Edmondson.jpg/200px-Margaret_Edmondson.jpg) debes usar una etiqueta .
<img src="http://media.battlestarwiki.org/images/thumb/c/cb/Margaret_Edmondson.jpg/200px-Margaret_Edmondson.jpg"> 
Ciertos usuarios pueden estar navegando sin carga de imágenes o puede darse la circunstancia de que sean invidentes, para estos casos tenemos el atributo alt. Otro atributo, title es útil para explicar algo (aparece una nubecita con texto). Yo no me complico la vida y, en caso de usar estos atributos, les doy el mismo valor.
<img src="http://media.battlestarwiki.org/images/thumb/c/cb/Margaret_Edmondson.jpg/200px-Margaret_Edmondson.jpg" alt="Margaret Edmonson en el papel de Racetrack" title="Margaret Edmonson en el papel de Racetrack"> 
Pon el puntero encima y verás el contenido del atributo title.
Lo de alt debe ser un texto descriptivo porque es lo que el que no ve la imagen leerá en lugar de la imagen.
Hay otros atributos como alto, ancho, borde, título, alineación, etc. Conviene echarles un vistazo. Podéis ver ejemplos aquí y aquí más desarrollados.

