
Buenos días!!, Celia no para y casi no le puedo seguir el ritmo en su iniciativa Tutoriales Blogger para Dummies, esta vez estamos hablando de la tercera entrada 'Header y Fondo'.
Si entras en su post, tienes todo lo que necesitas para crear una cabecera y elegir un fondo para tu blog; bonitos y óptimos para la lectura, tanto de usuarios como de Google y adaptados a tu idea.
Sin embargo puedo recomendarte otros post que te serán de ayuda en este paso tan importante de la elección del header y fondo de tu blog:
- Elección de la tipografía y la paleta de colores, esta es una de las cosas principales a determinar antes de lanzarte a crear la cabecera, ya que al crear esta no sólo debes pensar en ella si no en el diseño de todo el blog y lo que deseas transmitir con el.
- Consejos para crear un header o cabecero eficaz para tu blog... en este post verás las partes que si o si debe tener bien definida tu cabecera, para que sea clara, acorde, bonita y optima.
La teoría la tenemos ¿no?, ahora lo que quiero es compartir mi experiencia en este aspecto...para mi también hubo una primera vez.
Vamos a ello.
Elige correctamente tu header o cabecera
Es cierto que cuando te encuentras de cara a cara, por primera vez, con las plantillas básicas de Blogger, te dices "y esto ¿¿qué es??, hortera y feo, por dios y ahora ¿cómo hago para que parezca un blog profesional o al menos bonito?", esto me paso a mi y recuerdo que tras elegir el título y el tema que iba a tratar, me centre en la cabecera.
Necesitaba algo bonito, minimalista, con colores suaves y elegante, ese fue mi idea desde un inicio, sin embargo, viendo otros blogs de temática similar me daba cuenta que predominaba el negro y naranja, azul marino o rey, rojo...colores fuertes y mas sobrios, nada de rosas, celestes, verde agua o amarillos; y es lo que quería.
Pero seguí el camino del resto, más o menos.
No recuerdo muy bien, como era mi cabecera del inicio de los inicios, se que no preste mucha atención a los códigos hexa-decimales ni a la tipografía y tenia un pupurrí de tonos diferentes del mismo color y fuentes varias.
Mmm nada me convencía, ninguna de las que probé antes de la definitiva, que la cree ya teniendo las cosas claras y con el plan de marketing del blog delante, sabiendo los objetivos que quería conseguir, el público al que me dirijo y lo que deseo transmitirles.
Pero vamos por partes:
Mis primeras cabeceras o headers
En los inicios del blog, las cabeceras las creaba con ayuda de Canva y Photo Scape (digo las por que hubieron varias).
Las creaba enteras, es decir una imagen externa al blog que después la adjuntaba y aparecía como header del blog.
¿Cómo?, yo te lo cuento:
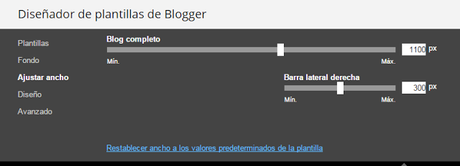
- Lo primero: averigua cual es el ancho de la cabecera (ancho del cuerpo del post), siguiendo los siguientes pasos.
- Menú Blogger >> Plantilla >> Personalizar >> Ajustar el ancho: aquí puedes observar cual es el ancho del cuerpo del blog, en mi caso 1100px.

- Ya tienes el ancho, ahora vamos a Canva y debes elegir las dimensiones que desees "Use custtom demensions" al principio puede que no se de importancia a este paso, pero lo es y como bien dice Celia, la altura óptima debe ser aquella que te permita, al entrar, ver al menos el título y primer párrafo del post del blog (+-250px). Y el ancho, debe ocupar todo el cuerpo del mismo, para que el header quede centrado.

- Ahora si ya estas lista para crear tu cabecera, no olvides antes de empezar, elegir correctamente los colores... puedes crear tu propio Moodboard como bien recomienda Celia e inspirarte en él para elegir tu paleta de colores y además, debes elegir la tipografía del título del blog.

- Aquí te dejo las cabeceras previas a la definitiva que cree con esta herramienta:



Esta forma de crear la cabecera tiene sus pros y sus contras:
- Como ventajas:
- Más fácil de diseñar
- Más fácil de colocar perfectamente en el blog, centrado.
- Se puede guardar y ante cualquier problema que surja, volver a colocar.
- Desventajas:
- La más importante, que Google no lee imágenes y por tanto, no reconoce la cabecera del blog.
- Puede ralentizar el blog y por tanto aumentar el porcentaje de rebote.
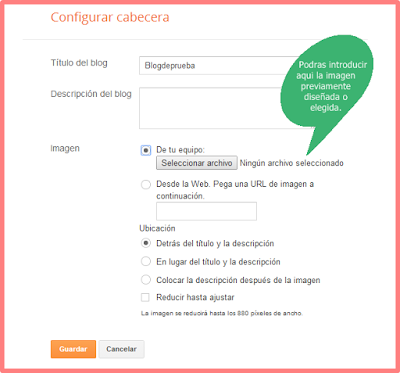
Ah y que no se me olvide, para colocar la imagen creada en la cabecera de tu blog, debes hacer lo siguiente:
- Diseño >> Editar gadget de cabecera >> Selecciona la imagen>> elige el lugar que quieres que ocupe >> Guarda.

Pero hay otra forma de hacerlo y es como lo explica Celia en su post, así que si me permites no lo voy a repetir.
Esta otra forma, se realiza con el propio 'Diseñador de plantillas de Blogger' y es mejor para el posicionamiento, la idea es crear el título con el propio Blogger y si se desea adjuntar alguna imagen extra como el logo o algo que le de vida al blog.
Así es como surgió la cabecera actual del blog.
Fondo del blog.
En este caso lo tengo muy muy claro, no hay nada como un fondo blanco para que el blog se vea más limpio y sea más legible.
En caso de querer ponerle color al asunto, elige el tono más claro de la paleta y a mi parecer nada de estampados; excepto cosas muy lights; sino se sobrecarga la parte visual y puedes crear un efecto contrario al buscado.
Sin embargo, yo he caído en eso de pensar, cuanto más mejor.....mentira!!! es al revés, ¡¡¡menos es más!!!
¿Tu qué opinas??, nos cuentas como has creado la cabecera de tu blog y que tipo de fondo utilizas.
----------------------------------------------------------------------
Espero que te haya gustado el post y que sea de utilidad.Gracias por estar ahi!!No olvides aprender y compartir!!!!



