
Una de las soluciones más sencillas para la creación de aplicaciones con una Interfaz Gráfica de Usuario (GUI del inglés Graphical User Interface) en Python es PySimpleGUI. Librería con la que es posible desarrollar GUI funcionales para Windows, macOS y Linux en pocas líneas de código. Con lo que se puede estar seguro de que los desarrollos realizados serán fácilmente portables entre plataformas. A continuación, se muestran los pasos para crear GUI en Python con PySimpleGUI.
Instalación de PySimpleGUI
La instalación de PySimpleGUI es extremadamente sencilla, ya que se puede obtener desde PyPI. Para ello, en un sistema en el que ya se encuentre instalado Python, solamente se tiene que abrir la línea de comandos o la terminal y ejecutar el siguiente comando.
pip install pysimplegui
Una vez hecho esto ya podremos abrir nuestro editor de texto favorito para crear una aplicación con interfaz gráfica de usuario.
Creación de una GUI básica en Python con PySimpleGUI
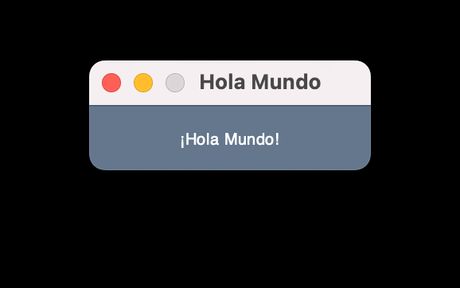
Habitualmente uno de los primeros programas que se crean cuando se está aprendiendo un nuevo lenguaje de programación es el famoso "Hola Mundo". En este caso se puede crear una venta muestre este mensaje. Algo que, por ejemplo, se puede conseguir con el siguiente programa.
import PySimpleGUI as sg
sg.Window(
title="Hola Mundo",
layout=[[sg.Text("¡Hola Mundo!")]],
margins=(50, 10)).read()
En la primera línea del programa se importa PySimpleGUI con el alias sg. Posteriormente se crea una ventana con la clase Window a la que se le pasan tres parámetros:
-
title: cadena de texto con el nombre de la ventana. Siendo el único parámetro que debe incluir a la hora de crear una ventana. -
layout: una lista con las listas de componentes que se desea incluir en la venta. Siendo posible encontrar en la librería constructores para aquellos que se utilizan más habitualmente a la hora de crear GUI. En el ejemplo, se ha utilizado una etiqueta de texto (Text) con la cadena "¡Hola Mundo!". -
margins: tupla o lista con la separación respecto al borde de la venta. Una opción con la que se puede conseguir algo de espacio para que el mensaje de texto no quede exactamente en los bordes de la ventana, lo que haría que la ventana se viese poco agradable.
El método read() de la clase creada devuelve una cadena de texto con el nombre de los eventos y un diccionario con los valores. Lo que se usará más adelante para reaccionar antes las acciones de los usuarios.
Al ejecutar el programa anterior se mostrará una ventana como la siguiente.

Reaccionar ante la pulsación de un botón
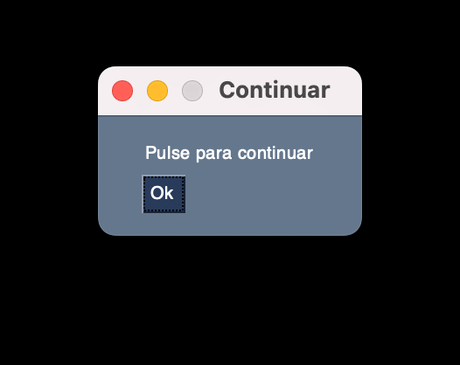
El programa anterior funcionaba hasta que el usuario cerrará la ventana. Algo que en la mayoría de los casos no es muy útil. Siendo necesario saber reaccionar ante los diferentes eventos que puede producir un usuario, como que esté pulse un botón en la aplicación. Para ello se puede agregar al programa anterior un botón y el código necesario para gestionar este.
import PySimpleGUI as sg
window = sg.Window(title="Continuar",
layout=[[sg.Text('Pulse para continuar')],
[sg.Button('Ok')]],
margins=(20, 10))
while True:
event, values = window.read()
if event == "Ok" or event == sg.WIN_CLOSED:
break
window.close()
Tal como se puede ver en el nuevo código la propiedad layout contiene dos elementos en lugar de uno: la etiqueta de texto y el botón. Cambiando además los mensajes a mostrar. Posteriormente se crea un bucle infinito en el que se leen los eventos de la ventana mediante el método read(). Obteniendo una cadena de texto event con el nombre del evento y values con los valores opcionales de este. En este ejemplo no se usarán los valores, pero si en el siguiente.
Dentro del bucle se comprueba si el evento es Ok, por defecto es el nombre del botón, aunque se puede cambiar con la propiedad key, o el evento de cerrar la ventana sg.WIN_CLOSED. En el caso de que cumpla cualquiera de las dos condiciones se sale del bucle y se cierra la ventana al llamar al método window.close().
La ventaja que se puede obtener al ejecutar este programa se muestra a continuación.

Creación de una calculadora básica
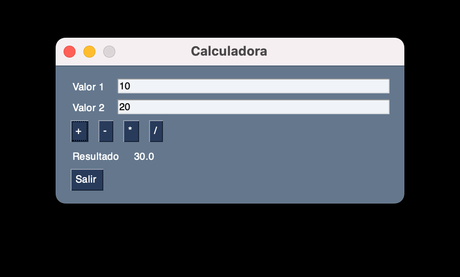
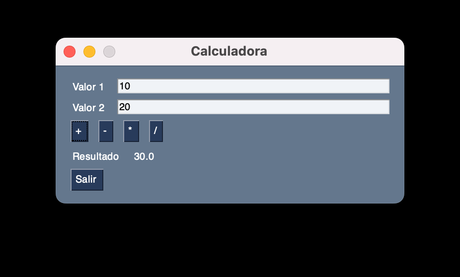
A continuación, se puede crear un ejemplo algo más complejo en el que se le pueda pedir a un usuario dos valores y se realice una operación algebraica básica con ellos. Algo como lo que se puede conseguir con el siguiente programa.
import PySimpleGUI as sg
layout = [
[sg.Text('Valor 1'), sg.InputText(key="val1")],
[sg.Text('Valor 2'), sg.InputText(key="val2")],
[sg.Button('+'), sg.Button('-'), sg.Button('*'), sg.Button('/')],
[sg.Text('Resultado'), sg.Text('', key='result')],
[sg.Button('Salir')]
]
window = sg.Window('Calculadora', layout, margins=(10, 10))
while True:
event, values = window.read()
if event == '+':
window["result"].update(float(values['val1']) + float(values['val2']))
if event == '-':
window["result"].update(float(values['val1']) - float(values['val2']))
if event == '*':
window["result"].update(float(values['val1']) * float(values['val2']))
if event == '/':
window["result"].update(float(values['val1']) / float(values['val2']))
if event == "Salir" or event == sg.WIN_CLOSED:
break
window.close()
En este programa lo primero que se puede apreciar es la separación de la propiedad layout, algo importante a medida que crezca la complejidad de la GUI. Como es el caso en el que ya existen 11 componentes. A la hora de alinear los componentes es necesario darse cuenta de que los que se incluyen en la misma lista se muestran uno detrás de otro en la fila, mientras que cada una de las listas representa una fila dentro del GUI.
Las dos primeras filas de la aplicación contienen una etiqueta con un campo de texto. Lo que se usa para recibir los valores del usuario. Nótese que en los dos cuadros de texto se ha usado la propiedad key para darle un nombre a cada uno de ellos. En la tercera, se incluyen cuatro botones con las operaciones básicas que se desea implementar. A continuación de esta, en la cuarta, dos etiquetas para mostrar los resultados. Finalmente, en la última fila, un botón para salir del programa.
Obtención de los valores de la calculadora
En el interior del bucle, al igual que en el ejemplo anterior, se emplea el método read() de la ventana para obtener los eventos y sus valores. Como se ha visto anteriormente en event se tiene una cadena de texto con el nombre del elemento con el que se genera. Por otro lado, values es un diccionario donde la clave es el nombre del evento y los datos se encuentran dentro del valor. En la aplicación de ejemplo los diccionarios que se puede recibir son del tipo
{'val1': '1', 'val2': '2'}
Valores que se obtienen independientemente del evento y que hacen referencia a los dos cuadros de texto. Los cuales, como el elemento es un cuadro de texto serán cadenas, no números, algo que se tendrá que tener en cuenta a la hora de realizar las operaciones.
Cambiar estado de elementos de la ventana
Ahora que se tienen los valores del cuadro de texto y el evento es posible realizar la operación. Para devolver el resultado al usuario se tiene que modificar el valor de la etiqueta result con este. Lo que en PySimpleGUI es bastante sencillo. Solamente se tiene que obtener el objeto de la venta y llamar al método update() de este. Así para escribir 10 en este campo, solamente se tendrá que hacer algo como
window["result"].update('10')
Con lo que ya se tiene todos los elementos para la construcción de la calculadora.
Ahora, en caso de que se ejecute este programa se obtendrá una ventana como la siguiente.

Conclusiones
En el tutorial de hoy se ha visto cómo se puede crear aplicaciones sencillas incluyendo GUI en Python con PySimpleGUI. Lo que posibilita ofrecer soluciones basadas en Python a usuarios que no se manejan en línea de comandos. Con lo que se puede llegar a muchos más.
Obviamente en este tutorial solamente se explican los pasos básicos para la creación de una GUI en Python. Pudiéndose consultar la documentación de PySimpleGUI para ver más ejemplos y todas las posibilidades que este ofrece.
