Demo Github
Vamos a construir una aplicación web que va tener un entorno Virtual, es decir en realidad Virtual y podremos tambien mirar los alrededores en una vista de 360° entre otras funcionalidades. Las páginas en Realidad Virtual hacen que el usuario tenga una experiencia diferente. Probablemente sea el futuro de las páginas webs junto con la llamada Web 3.0. En este tutorial aprenderemos a como crear una aplicación básica en Realidad Virtual (VR) con Vista 360°.
Nota: Te aconsejo siempre usar el gestor de linea de comandos de Node JS el NPM – Node Package Manager, para todo este proyecto, es lo más aconsejable según su documentación.
Instalación de Node JS para Gestionar nuestras dependencias
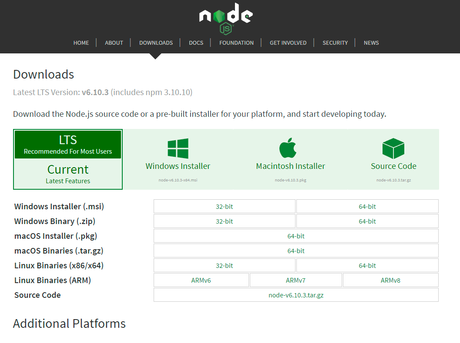
Voy a instalar Node JS para gestionar mis paquetes y dependencias (según la documentación es el que debemos usar, hasta la fecha de creación de este artículo), para ello vamos a su página y lo descargamos.

Fuente: nodejs.org
Ahora verificamos la versión de Node JS que hemos instalado, con esto compruebo que se ha instalado correctamente Node JS, para ello ejecuto la siguiente instrucción:
node -v // resultado: v6.10.1
Instalación de las dependencias para el Proyecto
Primer instalamos el Gestor de líneas de Comandos React VR CLI, ejecutamos:
npm install -g react-vr-cli // Instalado: `-- [email protected] `-- [email protected] +-- [email protected] +-- [email protected] +-- [email protected] | `-- [email protected] +-- [email protected] `-- [email protected]
Ahora hago el deployment inicial de mi aplicación con el siguiente comando:
react-vr init miproyectovr // Resultado Creating new React VR project... Project directory created at miproyectovr Copying assets... Installing dependencies...
Vista previa de mi Proyecto
Vamos a ver nuestro proyecto en el navegador, para ello ingreso al directorio ‘miproyectovr’ que se ha creado durante el deployment inicial y luego inicio el proyecto:
// ingreso al directorio creado cd miproyectovr // luego una ves dentro del directorio arranco mi proyecto con el comando npm start
Vamos al navegador e ingresamos a la siguiente dirección para ver nuestro proyecto publicado:
Personalizando mi proyecto
Ahora a mi proyecto le voy a colocar una imagen equirectangular (Fondo) la cual le da un entorno de realidad virtual a 360°, agregare un letrero de bienvenida, 3 botones y un video, podemos ver la imagen a continuación:

Fuente: collectivecloudperu.com
Gestionando la imagen de Fondo y demás archivos
Para modificar la imagen que viene por defecto en mi proyecto ingreso a la carpeta llamada ‘static_assets’ aquí debo de agregar el fondo del proyecto, unaimagen equirectangular, asimismo voy a tener que colocar todos mis archivos multimedia y otros que creamos que deban de verse públicamente en este directorio, este directorio es como la carpeta publica por default en React VR.
Yo agregare mis archivos:
- bj.jpg
- sonido.mp3
- video.mp4
Son los archivos que usare en este proyecto.
Agregando el código
Primero importare las dependencias necesarias para este proyecto:
import React from 'react';
import {
AppRegistry,
asset,
Pano,
Text,
VrButton,
View,
Image,
Box,
Cylinder,
CylindricalPanel,
Sound,
NativeModules,
Video,
MediaPlayerState,
VideoControl,
} from 'react-vr';Con la siguiente función le digo que me cargue el video automáticamente y sin silenciar el audio:
constructor(props) {
super(props);
this.state = {
playerState: new MediaPlayerState({autoPlay: true, muted: false}),
};
}Creo el letrero de bienvenida:
<Text
style={{
backgroundColor: '#305b8e',
fontSize: 0.8,
fontWeight: '400',
layoutOrigin: [0.5, 3.5],
paddingLeft: 0.2,
paddingRight: 0.2,
textAlign: 'center',
textAlignVertical: 'center',
transform: [{translate: [0, 0, -7]}],
borderRadius: 0.1,
}}>
Bienvenido
</Text>Muestro el video en formato MP4:
<Video
style={{
transform: [{translate: [0, 0, -7]}],
width: 7.0,
height: 3.6,
layoutOrigin: [0.5, 0.9],
}}
source={{uri: '../static_assets/video.mp4'}}
playerState={this.state.playerState} />
<VideoControl
style={{height: 0.2, width: 4}}
playerState={this.state.playerState}
/>Crea el botón para que al hacer click nos envíe a una determinada URL que le especifiquemos:
<VrButton
style={{width: 1.7,transform: [{translate: [0, 0, -7]}],layoutOrigin: [1.65, 7.9],backgroundColor: '#444444',borderRadius: 0.1,}}
onClick={() => NativeModules.LinkingManager.openURL('http://collectivecloudperu.com/')}>
<Text
style={{
fontSize: 0.3,
fontWeight: '400',
paddingLeft: 0.2,
paddingRight: 0.2,
textAlign: 'center',
textAlignVertical: 'center',
}}>
Home
</Text>
</VrButton>Bien también React VR nos da la posibilidad de agregar figuras Geométricas y otros elementos, yo agregare una caja y un cilindro:
<Box
dimWidth={2}
dimDepth={2}
dimHeight={1}
style={{
color: '#444444',
}}
/>
<Cylinder
radiusTop={0.2}
radiusBottom={0.2}
dimHeight={2}
segments={12}
/>Puedes agregar más elementos solo revisa la documentación oficial de React VR con paciencia y mesura.
Código completo
import React from 'react';
import {
AppRegistry,
asset,
Pano,
Text,
VrButton,
View,
Image,
Box,
Cylinder,
CylindricalPanel,
Sound,
NativeModules,
Video,
MediaPlayerState,
VideoControl,
} from 'react-vr';
export default class MiproyectoVR extends React.Component {
constructor(props) {
super(props);
this.state = {
playerState: new MediaPlayerState({autoPlay: true, muted: false}),
};
}
render() {
return (
<View>
{/*
<Sound
source={{
mp3: asset('sonido.mp3'),
}}
autoPlay={false}
/>
*/}
<Pano source={asset('bg.jpg')} />
{/*
<VrButton
style={{width: 0.7,transform: [{translate: [0, 0, -3]}],layoutOrigin: [0.5, 0.9],}}
onClick={() => NativeModules.LinkingManager.openURL('http://google.com/')}>
<Image style={{width:1, height:1}}
source={asset('fp.jpg')}
inset={[0.2,0.2,0.2,0.2]}
insetSize={[0.05,0.45,0.55,0.15]} >
</Image>
</VrButton>
*/}
<Text
style={{
backgroundColor: '#305b8e',
fontSize: 0.8,
fontWeight: '400',
layoutOrigin: [0.5, 3.5],
paddingLeft: 0.2,
paddingRight: 0.2,
textAlign: 'center',
textAlignVertical: 'center',
transform: [{translate: [0, 0, -7]}],
borderRadius: 0.1,
}}>
Bienvenido
</Text>
<Video
style={{
transform: [{translate: [0, 0, -7]}],
width: 7.0,
height: 3.6,
layoutOrigin: [0.5, 0.9],
}}
source={{uri: '../static_assets/video.mp4'}}
playerState={this.state.playerState} />
<VideoControl
style={{height: 0.2, width: 4}}
playerState={this.state.playerState}
/>
<VrButton
style={{width: 1.7,transform: [{translate: [0, 0, -7]}],layoutOrigin: [1.65, 7.9],backgroundColor: '#444444',borderRadius: 0.1,}}
onClick={() => NativeModules.LinkingManager.openURL('http://collectivecloudperu.com/')}>
<Text
style={{
fontSize: 0.3,
fontWeight: '400',
paddingLeft: 0.2,
paddingRight: 0.2,
textAlign: 'center',
textAlignVertical: 'center',
}}>
Home
</Text>
</VrButton>
<VrButton
style={{width: 1.7,transform: [{translate: [0, 0, -7]}],layoutOrigin: [0.5, 8.9],backgroundColor: '#444444',borderRadius: 0.1,}}
onClick={() => NativeModules.LinkingManager.openURL('http://collectivecloudperu.com/team.php')}>
<Text
style={{
fontSize: 0.3,
fontWeight: '400',
paddingLeft: 0.2,
paddingRight: 0.2,
textAlign: 'center',
textAlignVertical: 'center',
}}>
Nosotros
</Text>
</VrButton>
<VrButton
style={{width: 1.7,transform: [{translate: [0, 0, -7]}],layoutOrigin: [-0.65, 9.9],backgroundColor: '#444444',borderRadius: 0.1,}}
onClick={() => NativeModules.LinkingManager.openURL('http://collectivecloudperu.com/contacts.php')}>
<Text
style={{
fontSize: 0.3,
fontWeight: '400',
paddingLeft: 0.2,
paddingRight: 0.2,
textAlign: 'center',
textAlignVertical: 'center',
}}>
Contacto
</Text>
</VrButton>
<Box
dimWidth={2}
dimDepth={2}
dimHeight={1}
style={{
color: '#444444',
}}
/>
<Cylinder
radiusTop={0.2}
radiusBottom={0.2}
dimHeight={2}
segments={12}
/>
</View>
);
}
};
AppRegistry.registerComponent('MiproyectoVR', () => MiproyectoVR);
Compilando nuestro proyecto
Ejecutamos el siguiente comando para compilar nuestro proyecto:
npm run bundle
Nos crea carpeta llamada ‘vr’ que contiene los archivos de nuestro proyecto.
Asimismo estos proyectos se pueden ver también en dispositivos móviles y lentes de realidad virtual increíble cierto ?
Bien eso es todo espero que les sirva de mucho y puedan implementar React VR en sus proyectos.

