
A la hora de representar datos complejos en los que existen categorías y subcategorías puede ser necesario mostrar la distribución general y el detalle de una categoría en específico. Por ejemplo, las ventas de una tienda por departamento y el detalle de un departamento en específico. Una opción para conseguir esto es combinar un gráfico de tarta, con la que se puede mostrar la distribución general de la tienda, con una barra aplicada en la que se puede detallar las ventas de uno de los departamentos. En esta entrada, se va a explicar por qué son interesantes estas representaciones y cómo crear un gráfico de tarta con subcategorías en Python con Matplotlib.
¿Por qué utilizar un gráfico de tarta con subcategorías detalladas mediante barras apiladas?
La posibilidad de combinar gráfico de tartas con barras aplica es especialmente útil cuando en situaciones como las siguientes:
- Es necesario mostrar una distribución global, pero también desglosar una categoría en subcomponentes.
- Se debe resaltar una categoría específica de manera más detallada, manteniendo la perspectiva global en el gráfico de tarta.
- Se desea conectar visualmente dos gráficos para mejorar la comprensión de los datos.
Conjunto de datos de ejemplo
Supongamos que se tiene los datos de venta en una tienda por departamento y, para algunos de los departamentos, se tiene el detalle de ventas por categorías de productos. Por ejemplo, los datos que se muestran en el siguiente código
# Datos de ventas por departamento departamentos = ['Electrónica', 'Ropa', 'Hogar', 'Libros', 'Juguetes', 'Deportes'] ventas = [500, 200, 300, 100, 150, 50] # Datos de ventas por categorías de productos en el departamento de electrónica productos_electronica = ['Televisores', 'Audio', 'Teléfonos', 'Computadoras'] ventas_electronica = [200, 100, 150, 50]
Creación de un gráfico de tarta con subcategorías detalladas mediante barras apiladas
El proceso para la creación del gráfico de tarta con subcategorías detalladas se divide en tres fases: la creación del gráfico de tartas, la creación del gráfico de barra aplicas y la unión de los dos.
Paso 1: Crear el gráfico de tarta para ventas generales
El primer paso es mostrar cómo se distribuyen las ventas en los diferentes departamentos de la tienda. Para lo que se puede usar la función pie() de Matplotlib como se muestra en el siguiente código.
import matplotlib.pyplot as plt
# Crear gráfico de tarta
fig, ax1 = plt.subplots()
ax1.pie(ventas, labels=departamentos, autopct='%1.1f%%', startangle=90)
ax1.set_title('Ventas por departamento')
plt.show()
Este gráfico da una visión general de cómo están distribuidas las ventas entre los diferentes departamentos.
Paso 2: Detallar una subcategoría con un gráfico de barras apiladas
Una vez se tiene la vista general con el gráfico de tarta, se puede crear una gráfica de barra apilada para mostrar el detalle de uno de los departamentos. En este caso, la idea es representar el desglose de ventas de "Electrónica". Para lo que se puede usar la función bar() de Matplotlib como se muestra en el siguiente ejemplo.
# Crear gráfico de barras apiladas
fig, ax2 = plt.subplots()
bottom = 0
for i, (venta, producto) in enumerate(zip(ventas_electronica, productos_electronica)):
bc = ax2.bar(0, venta, width=0.5, bottom=bottom, label=producto, color=f'C{i}')
bottom += venta
ax2.set_title('Detalle de ventas en Electrónica')
ax2.legend(title='Productos', bbox_to_anchor=(1, 1))
ax2.axis('off')
plt.show()
Con este gráfico se puede ver cómo se distribuyen las ventas dentro del departamento de Electrónica.
Paso 3: Conectar ambos gráficos para mejorar la representación
Una vez que se han creado los dos gráficos por separado, se pueden crear una figura con ambos y crear una conexión visual de ambos con ConnectionPatch de matplotlib. En el siguiente ejemplo se puede ver cómo hacer esto.
import numpy as np
from matplotlib.patches import ConnectionPatch
# Crear la figura y los ejes para ambos gráficos
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(9, 5))
fig.subplots_adjust(wspace=0)
# Gráfico de tarta (Ventas por departamento)
explode = [0.1, 0, 0, 0, 0, 0] # Resalta el departamento de Electrónica
angle = -180 * ventas[0] / sum(ventas)
wedges, *_ = ax1.pie(ventas, labels=departamentos, autopct='%1.1f%%', startangle=angle, explode=explode)
ax1.set_title('Ventas por departamento')
# Gráfico de barras apiladas (Ventas en Electrónica)
bottom = 1
width = 0.2
for i, (venta, producto) in enumerate(zip(ventas_electronica, productos_electronica)):
bottom -= venta / sum(ventas_electronica)
bc = ax2.bar(0, venta / sum(ventas_electronica), width, bottom=bottom, label=producto, color=f'C{i}', alpha=0.7)
ax2.set_title('Detalle de ventas en Electrónica')
ax2.legend(title='Productos', bbox_to_anchor=(1, 1))
ax2.axis('off')
ax2.set_xlim(-2.5 * width, 2.5 * width)
# Obtener coordenadas del gráfico de tarta (para el segmento de Electrónica)
theta1, theta2 = wedges[0].theta1, wedges[0].theta2
center, r = wedges[0].center, wedges[0].r
# Coordenadas del extremo superior e inferior del segmento de Electrónica
x_sup = r * np.cos(np.pi / 180 * theta2) + center[0]
y_sup = r * np.sin(np.pi / 180 * theta2) + center[1]
x_inf = r * np.cos(np.pi / 180 * theta1) + center[0]
y_inf = r * np.sin(np.pi / 180 * theta1) + center[1]
# Altura total de la barra apilada
altura_barras = sum(ventas_electronica) / sum(ventas_electronica)
# Conectar los gráficos
con_sup = ConnectionPatch(xyA=(-width / 2, altura_barras), coordsA=ax2.transData,
xyB=(x_sup, y_sup), coordsB=ax1.transData, color="black", lw=2)
ax2.add_artist(con_sup)
con_inf = ConnectionPatch(xyA=(-width / 2, 0), coordsA=ax2.transData,
xyB=(x_inf, y_inf), coordsB=ax1.transData, color="black", lw=2)
ax2.add_artist(con_inf)
plt.show()
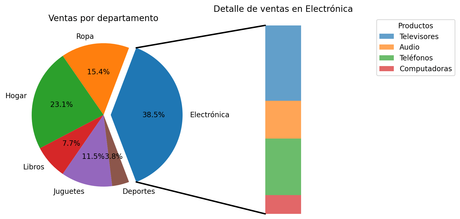
Obteniendo como resultado una figura en la que se pueden ver en detalle ambas gráficas.
Detalle de funcionamiento de ConnectionPatch
En el ejemplo anterior, se ha empleado el objeto ConnectionPatch para realizar las conexiones visuales entre las dos gráficas. Debido a que este objeto permite dibujar líneas que conectan dos puntos en diferentes gráficos. Para ello, ConnectionPatch necesita dos coordenadas (una de cada gráfico). Las coordenadas deben estar en los sistemas de referencia de cada gráfico, siendo necesario obtener las posiciones exactas en ambos gráficos.
Obtener las coordenadas del segmento de la tarta
El segmento de la tarta que se desea mostrar el detalle es el de "Electrónica". Por lo que es necesario calcular las coordenadas para conectar el extremo superior e inferior del segmento de la tarta con la barra apilada. Los ángulos inicial y final del segmento de "Electrónica" se pueden obtener respectivamente con wedges[0].theta1 y wedges[0].theta2 y el centro y el radio del gráfico de tarta se obtiene con wedges[0].center y wedges[0].r. Obteniendo la siguiente información:
-
theta1: Ángulo inicial del segmento de "Electrónica". -
theta2: Ángulo final del segmento de "Electrónica". -
center: Coordenadas del centro del gráfico de tarta. -
r: Radio del gráfico de tarta.
A partir de estos datos, las coordenadas cartesianas para ambos extremos del segmento se calculan con el siguiente código:
# Coordenadas del extremo superior (theta2) x_sup = r * np.cos(np.pi / 180 * theta2) + center[0] y_sup = r * np.sin(np.pi / 180 * theta2) + center[1] # Coordenadas del extremo inferior (theta1) x_inf = r * np.cos(np.pi / 180 * theta1) + center[0] y_inf = r * np.sin(np.pi / 180 * theta1) + center[1]
Obtener las coordenadas del gráfico de barras apiladas
En el gráfico de barras apiladas, se debe conectar el extremo superior e inferior de la barra. Las coordenadas en este gráfico están determinadas por las alturas acumuladas de las subcategorías de productos.
- La altura acumulada de la barra apilada es la suma de las ventas de todos los productos de "Electrónica". Como se está trabajando con proporciones, se puede usar el valor
1.0(es decir, el 100% de las ventas de "Electrónica") para la altura total de la barra. - El ancho de la barra se define con
width = 0.2, y las coordenadas horizontales estarán centradas en0para mantener la barra apilada en el centro de su gráfico.
# Coordenadas del gráfico de barras apiladas altura_barras = sum(ventas_electronica) / sum(ventas_electronica) # El total es 1.0, ya que son proporciones width = 0.2 # Ancho de la barra apilada
Conectar las gráficas con ConnectionPatch
Una vez obtenidas las coordenadas de ambos gráficos, se usa la clase ConnectionPatch para dibujar las líneas. En este punto es necesario asegurarse de que las coordenadas de ambos gráficos están en los sistemas de referencia correctos:
- Las coordenadas del gráfico de tarta (
ax1) están en el sistema de referencia deax1.transData. - Las coordenadas del gráfico de barras apiladas (
ax2) están en el sistema de referencia deax2.transData.
Conclusiones
La creación de una un gráfico de tarta con subcategorías detalladas mediante barras apiladas es una solución ideal para la representación de datos jerárquicos. Al poder combinar la vista general de los datos totales con un desglose más detallado de una subcategoría específica. En esta entrada se ha visto cómo hacer esto en Python usando Matplotlib para crear gráficos visualmente atractivos y comprensibles.
