En este articulo vamos a empezar a convertir la maquina virtual que tenemos con Xubuntu 14.04 en un servidor web. Concretamente vamos a hacer lo siguiente:
- Crear un directorio compartido para intercambiar ficheros entre el sistema huésped y el anfitrión.
- Vamos a instalar el servidor web Apache, con esto podremos subir paginas web que tengan HTML y CSS
- Vamos a subir una pagina web al servidor
Por el momento no podremos instalar WordPress en este servidor web virtual, eso lo haremos mas adelante, para ello necesitaremos instalar mas programas. Lo primero que vamos a hacer es crear un directorio compartido para intercambiar ficheros entre nuestro ordenador y el servidor web virtual de una forma cómoda. Vamos a empezar por crear el directorio en nuestro sistema anfitrión, yo la voy a poner en el escritorio de mi ordenador y la voy a llamar “compartida”. Ahora hay que abrir el programa Virtual Box y seleccionar la maquina virtual que tiene el servidor web virtual pero no hay que arrancarla, solo seleccionarla. Una vez seleccionada pinchamos en “Configuración”, donde señala la flecha de la siguiente imagen:

Ahora veréis la ventana de configuración de la maquina virtual. En la parte de la izquierda tenemos que seleccionar la sección “Carpetas compartidas” y veréis esto:

Ahora, para añadir una carpeta compartida tenemos que hacer click en el icono pequeño que señala la flecha de la imagen y veréis lo siguiente:

Aquí, donde pone “Ruta carpeta” tenéis que poner la ruta completa, si no la sabéis o preferís seleccionarla en el administrador de archivos tenéis que hacer click en el triangulo pequeño de la derecha y seleccionar “Otro”, entonces se abrirá el administrador de archivos y podréis buscar la carpeta que queráis poner como compartida, en mi caso voy a usar la que he creado para el ejemplo y que llame “compartida”, hay que seleccionarla y pulsar en “Abrir”. Finalmente hay que activar la opción “Automontar” para que la podamos usar cada vez que arranquemos el servidor web virtual. A mi me queda así:

Vosotros debéis dejarlo igual, lo único que cambiara sera el nombre de la carpeta que queráis compartir, luego pulsáis en “Aceptar” en esta ventana y también en la de “Configuración”. Bien, ya tenemos la carpeta compartida configurada. Ahora arrancamos el servidor web virtual, iniciamos sesión y abrimos la Terminal pinchando en el icono que señala la flecha de la siguiente imagen, si no tenéis el icono podéis abrirla desde el menú buscando “Emulador de Terminal”:

Cuando se abra la Terminal escribimos el siguiente comando:
sudo thunar
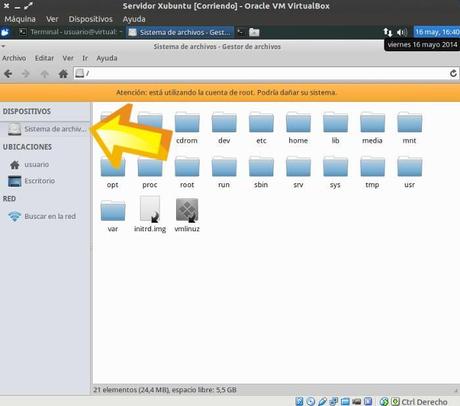
Escribimos nuestra contraseña y se abrirá el administrador de archivos como root, esto es necesario para poder acceder a la carpeta compartida. Entonces hacemos click donde señala la flecha de la siguiente imagen:

Tenéis que hacer click donde pone “Sistema de archivos”, entonces veréis una serie de directorios en la parte derecha, tenéis que buscar uno que se llama “media” y hacer doble click en el, luego veréis unas carpetas dentro de esa, una de ella debería llamarse “sf_nombre carpeta”, donde nombre de carpeta es el nombre que le habéis dado a la carpeta que queréis usar para compartir archivos, en mi caso la que cree se llama “compartida”, por lo cual tengo una que se llama “sf_compartida”, haciendo doble click en ella encontrareis los archivos que habéis dejado allí, si no habéis puesto ninguno estará vacía. Usando el servidor web virtual lo que pongamos en dicha carpeta lo podemos usar desde fuera y viceversa.
Aquí os voy a dejar un archivo comprimido que tiene una plantilla para una pagina web que vamos a usar para subirla al servidor web virtual y así probar que funcione, el enlace:
Este archivo esta comprimido, lo descomprimís y lo copiáis en la carpeta que habéis elegido como compartida y lo dejamos ahí por el momento.
Ahora vamos a instalar el servidor Apache. Para ello, dentro de la maquina virtual abrimos la Terminal y escribimos lo siguiente:
sudo apt-get install apache2
Entonces tendréis que introducir vuestra contraseña y después se instalara el servidor Apache. Esperamos que termine el proceso, que no tardara mucho y ya tendremos un servidor Apache funcionando. Ahora vamos a comprobar que funciona bien. Después de que haya instalado Apache tecleamos:
sudo ifconfig
Os aparecen los datos de la conexión y os tenéis que fijar en lo siguiente :

Necesitamos el numero que esta después de “Direc. inet:”, en mi caso es 192.168.1.101, ese numero tenemos que teclearlo en el navegador web que usamos habitualmente, desde fuera de la maquina virtual de la siguiente forma:

Fijaros bien en la imagen, en la parte superior es donde esta la IP del servidor web virtual, es donde suele estar la dirección de la pagina a la cual accedemos pero suele tener un nombre y una extensión, por ejemplo www.elblogdeliher.com, sin embargo en nuestro caso para acceder a la web que tenemos en el servidor que estamos creando es un numero, como podéis ver. Si el servidor Apache esta funcionando bien veréis la pagina que se ve en la imagen, es una web de muestra para hacer precisamente eso, comprobar que Apache esta bien instalado y funcionando.
Ahora que sabemos que el servidor web Apache esta funcionado vamos a probar a subir una web, para ello tenéis el archivo que os he puesto antes para descargar, es una web sencilla con HTML y CSS. Si habéis seguido los pasos habréis descomprimido el archivo y habréis visto que es una carpeta. Tenemos que mover el contenido de esa carpeta, que son otras tres carpetas y un archivo llamado “index.html”, al directorio en el cual adecuado para que podamos visitar esa web de ejemplo. Para ello abrimos la Terminal y escribimos:
sudo thunar
Cuando se abra el administrador de archivos, tenemos que ir a la carpeta compartida para coger esos archivos. Mirad en este articulo como acceder otra vez a la carpeta compartida. Una vez que estáis en ella veréis la carpeta de la plantilla, hacéis doble click sobre ella y veréis las tres carpetas y el archivo “index.html” que contiene, los seleccionáis todos y hacéis click con el botón derecho del ratón sobre ellos, en el menú que sale seleccionáis “Copiar”. Ahora pinchamos donde señala la flecha:

En la parte derecha de la imagen están varias carpetas, buscamos una que se llama “var” y hacemos doble click sobre ella, luego buscamos una que se llama “www” y hacemos doble click sobre ella y finalmente nos encontramos otra llamada “html”, también hacemos doble click sobre ella, dentro nos encontraremos un archivo llamado “index.html” que es la pagina de muestra que hemos visto antes al escribir la IP en la barra de direcciones de nuestro navegador, borramos ese archivo y hacemos click con el botón derecho del ratón y pinchamos en “Pegar” para que queden en ese directorio los archivos de la plantilla. En ese directorio es donde tenemos que poner nuestras web cuando queramos probarlas en el servidor web virtual, también instalaremos WordPress y otros en ella mas adelante, la cuestión es que tiene que ser en esa carpeta.
Entonces abrimos otra vez el navegador desde fuera de la maquina virtual y tecleamos la IP de antes otra vez y veremos la plantilla web tal que así:

Esa es la pagina web que hemos subido al servidor web virtual. Puede que no veáis la web y os aparezca un mensaje como este:

Esto es por un problema de permisos, si veis esto tenéis que abrir la Terminal del servidor web y teclear el siguiente comando:
sudo chmod -R 777 /var/www/html
Con este comando daremos todos los permisos al directorio “html” y todo lo que contiene, una vez hecho esto recargáis la pagina y deberíais ver la plantilla de ejemplo.
Puede que el proceso parezca complicado, por si preferís verlo en vídeo, aquí os dejo el que he subido a mi canal de Youtube explicando lo que he descrito en este articulo:
¿Os ha parecido complicado? Seguro que lo habéis conseguido y ya tenéis vuestro servidor web funcionando, aunque tenemos que instalarle mas cosas, pero eso lo dejamos para el siguiente articulo, un saludo.
Acerca del autor

Liher
Me gusta todo lo relacionado con la informatica, especialmente Linux y el diseño web y me gusta compartir mis conocimientos, de esa forma aprendo cosas nuevas todos los dias
 Print
Print  PDF
PDF