
Las imágenes son uno de los contenidos que mas compartimos en Internet, pero como cualquier otro archivo, tienes que saber es que existen una muy extensa variedad de tipos de formato de imagen, y cada uno presenta diferentes características, con sus diversas ventajas y desventajas.
Esto quiere decir que no existe realmente un formato de imagen general que sea superior a los demás, sino que cada uno depende del contexto en que sea utilizado.
Siempre es importante que sepamos identificar los tipos de formato de imagen que vayamos a usar, ya que cada formato te dará importantes diferencias de rendimiento y tamaño, además de que en algunos casos solo es viable usar algún formato de imagen específico, como puede ser el GIF para las animaciones.
En esta ocasión abordare los tipos de formato de imagen principales y su información básica, sin entrar en muchos datos técnicos, mientras que otros formatos menos conocidos (como JP2, TIFF, MNG, etc.) los dejaré para otra ocasión.
Diferentes Tipos de Formato de imagen
Antes de comenzar, es necesario que conozcas algunos términos para entender mejor los diferentes tipos de formato de imagen y sus respectivas ventajas y desventajas. Primero que nada, debes saber que existen tres tipos de formato de imagen:
- Compresión con perdida: Son aquellos formatos de imagen que al ser guardados pierden progresivamente su calidad, siendo imposible recuperar la calidad original de la imagen, pero a cambio ocupan un espacio muy pequeño en el Disco Duro, lo que las hace ideales para ser compartidas en Internet.
- Compresión sin perdida: Uno de los tipos de formato de imagen más usados por quienes trabajan frecuentemente con editores de imágenes como Gimp o Photoshop. Estas imágenes tienen un tamaño reducido (aunque no tanto como JPG), pero sin perder calidad al ser guardados, por lo que la imagen conserva su calidad original en todo momento.
- Sin compresión: El menos utilizado de los tres, pero no menos importante. Las imágenes sin compresión conservan todos los detalles de la imagen original sin reducir su calidad en los más mínimo, y suelen utilizarse por profesionales por la cantidad de datos que guardan. Al no tener compresión, su tamaño es muy grande ya que su propósito no es ser compartido, sino ofrecer la mayor cantidad de datos para su edición y uso profesional.
JPG

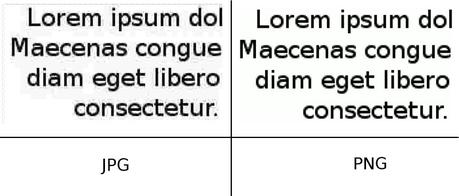
JPG es un formato con perdida, es decir comprime la imagen para intentar reducir el espacio ocupado por esta, lo que provoca que se vaya perdiendo calidad progresivamente cada vez que la imagen es guardada. A pesar de esto, el formato JPG es el mas recomendable para compartir fotografías, pues reduce su tamaño considerablemente y la perdida de calidad apenas es apreciable. Sin embargo, esto cambia considerablemente cuando hablamos de otro tipo de imagen, como por ejemplo logotipos o imágenes con texto, donde la perdida de calidad sera notable de forma excesiva y su tamaño sera mucho mayor al de otros como PNG, además de que JPG no soporta transparencias, lo que hace que a todas las imágenes sin fondo en formato JPG se les añadirá un fondo blanco.

Con JPG puedes aplicar diferentes niveles de compresión, pero si comprimes demasiado, la imagen perderá calidad de una forma muy notoria.
El formato JPG dio lugar a un derivado llamado JP2, con mayores ventajas, pero no estandarizado por cuestión de varias patentes que no lo hacen viable para ser utilizado en navegadores como Chrome o Firefox.
PNG

Otro de los formatos mas populares. El formato PNG es un formato de compresión sin perdida, además soporta perfectamente las transparencias, lo que lo hace un formato ideal para imágenes sin fondo, logotipos e imágenes que contengan texto. Además, al no reducir la calidad de las imágenes, los dibujos lineales tienen una apariencia en PNG mucho mejor de lo que jamás podrán tener en JPG.

En cuanto a texto y dibujos lineales, PNG supera por mucho la calidad de JPG, a un tamaño mucho menor
Aunque PNG también puede ser usado para fotografías, su tamaño sera mucho mayor al del JPG, sin una diferencia de calidad apreciable para la mayoría de las personas.
Dentro del formato PNG, existen dos tipos de aplicación del formato PNG:
- PNG-8: Con limitación de colores, pero un tamaño muy pequeño (En general, muy similar al Gif)
- PNG-24: Sin limitación de colores y a máxima calidad, aunque con un tamaño en disco mayor.
GIF

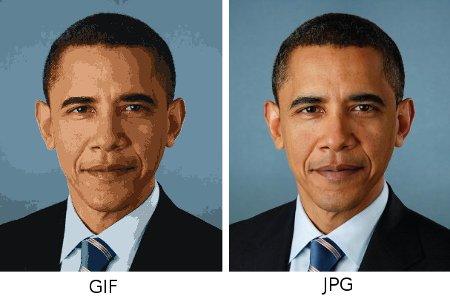
El formato Gif es un formato con compresión sin perdida… más o menos, ya que tiene una gran limitación: sólo soporta 256 colores, a diferencia de los millones del JPG o PNG. Es el único formato de esta lista que soporta animaciones y es ampliamente usado en Internet por esto último.

El limite de colores soportados por el formato Gif lo hacen inadecuado para guardar fotografías
También soporta transparencias, y fue la base del formato PNG, que técnicamente lo supera en cada aspecto (aunque PNG no reproduce animaciones). Aún así, Gif puede ser usado para imágenes con pocos colores, iconos y botones de páginas web, pues tendrá un tamaño muy pequeño.
En mi opinión, el Gif es un formato desfasado (fue creado en 1989), superado por PNG en imágenes estáticas, y por otras tipos de formato de imagen para las animaciones (como muestro en el artículo enlazado), con un tamaño final de imagen más grande de lo que podría ser, y no muy útil salvo casos especifícos.
WebP

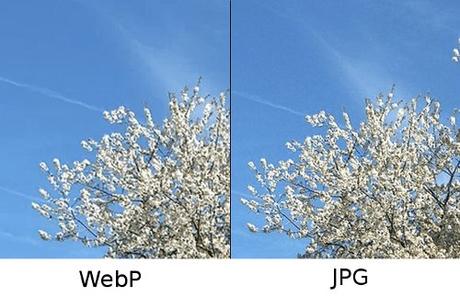
Aunque este formato no es muy usado por los usuarios alrededor del mundo, si que lo es por empresas como Facebook. Este formato, que tiene el importante respaldo de haber sido desarrollado por Google, pretende unificar las ventajas de los formatos JPG, PNG y GIF, ya que permite guardar imágenes mediante compresión con perdida (como JPG), con menor tamaño que el formato JPG y una calidad comparable, a la vez que permite la compresión sin perdida, con un archivo final de menor tamaño que el PNG. También soporta animaciones, y transparencia en sus imágenes. Desde Google han querido converger los tipos de formato de imagen principales, y crear así su propio formato de imagen definitivo.

WebP muestra una calidad muy similar a JPG, pero con un tamaño mucho menor (en el caso de la imagen de muestra, casi 100 KB menos) – Imagen de Genbeta
Quiza WebP no sea el formato más usado por las personas actualmente, o quizas nunca lo sea, pero seguro que seguiremos escuchando de él en el futuro, al tener el apoyo de un gigante como Google.
Conclusión
Para terminar, recuerda que no existe un formato de imagen superior a los demás en todos los aspectos, cada uno de los tipos de formato de imagen tiene su propósito para el que es utilizado y es recomendable sobre los demás. Si quieres saber más del tema, te recomiendo este artículo de Genbeta en el que hablan de la compresión de imágenes y el funcionamiento de los diferentes tipos de formato de imagen; también te recomiendo mi artículo sobre las alternativas a los Gif, herramientas creadas para sustituir un formato un poco anticuado, y finalmente, recuerda que siempre puedes consultar el artículo de Wikipedia de cada uno de los tipos de formato de imagen, podrás encontrar información muy interesante.
Si te gusto el artículo, puedes compartirlo en redes sociales y seguir a Technodyan en Facebook o Google+ ¡Sería un gran apoyo! 
