Aquí va la tercera entrega de este tema referente a los formularios en HTML. Vamos al grano, lo siguiente que vamos a hacer es un formulario y le vamos a añadir un recuadro y un titulo a todo el formulario de la siguiente forma:
<html> <head> <title>Prueba de formulario</title> </head> <body> <form> <fieldset> <legend>Datos personales</legend> Nombre: <input type="text" name="nombre" size="30"><br> Nacionalidad: <input type="text" name="nacionalidad" size="8"><br> Fecha de nacimiento: <input type="text" name="fechanacimiento" size="12"><br> Dirección: <input type="text" name="direccionpersona" size="30"><br> </fieldset> <input type="submit" value="Enviar"> </form> </body> </html>
123456789101112131415161718192021 <html> <head> <title>Prueba de formulario</title></head> <body> <form> <fieldset> <legend>Datos personales</legend> Nombre:<input type="text"name="nombre"size="30"><br> Nacionalidad:<input type="text"name="nacionalidad"size="8"><br> Fecha de nacimiento:<input type="text"name="fechanacimiento"size="12"><br> Dirección:<input type="text"name="direccionpersona"size="30"><br> </fieldset> <input type="submit"value="Enviar"> </form></body> </html>
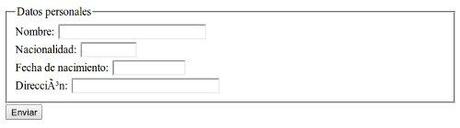
Primero he añadido la etiqueta “fieldset” que indica que vamos a agrupar el formulario dentro de ella y nos hará una linea al perímetro del formularios para agruparlo. Con “legend” le ponemos nombre al formulario. No hay mas cosas nueva si ejecutáis esto en el navegador veréis lo siguiente:

Ahora lo siguiente es asignar valor por defecto a las diferentes partes del formulario. Os pongo un ejemplo en el que se ve como se hace y os lo explico después:
<html> <head> <title>Prueba de formulario</title> </head> <body> <form> Nombre: <input type="text" name="nombre" size="30" value="Aqui su nombre"><br> ¿Eres mayor de edad?:<br> <input type="radio" name="radio1" checked value="si">Si<br> <input type="radio" name="radio1" value="no">No<br> Telefono: <input type="text" value="0034" name="telefono" size="15"><br> <textarea name="comentarios" rows="5" cols="40">Comentarios</textarea><br> <input type="submit" value="Enviar"> </form> </body> </html>
12345678910111213141516171819 <html> <head> <title>Prueba de formulario</title></head> <body> <form> Nombre:<input type="text"name="nombre"size="30"value="Aqui su nombre"><br> ¿Eres mayor de edad?:<br> <input type="radio"name="radio1"checked value="si">Si<br> <input type="radio"name="radio1"value="no">No<br> Telefono:<input type="text"value="0034"name="telefono"size="15"><br> <textarea name="comentarios"rows="5"cols="40">Comentarios</textarea><br> <input type="submit"value="Enviar"> </form></body> </html>
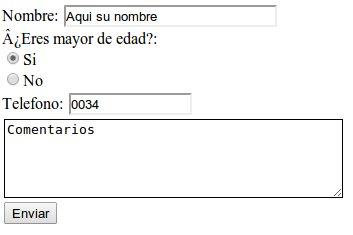
Donde nos pide el nombre hemos añadido un “value” y le hemos asignado el siguiente texto “Aquí su nombre”, esto aparecerá en el recuadro en el que hay que escribir el nombre. En donde se nos pregunta si somos mayores de edad a la primera opción le hemos añadido el “checked” que la marcara por defecto y donde nos pide el teléfono he puesto la propiedad “value” con “0034″ en el recuadro. Si ejecutamos esto en el navegador veremos lo siguiente:

Dentro del tema de los formularios se podrían añadir algunas cosas mas pero no quiero complicar este tema mas de lo necesario, creo que esta bien hasta aquí, ya que las demás opciones son para tratar en combinación con otros lenguajes y de momento vamos a dejarlo en este punto.
Si te ha gustado el contenido o te ha servido para algo compártelo en las redes sociales y así puede que le sirva también a otra persona, muchas gracias.
