De los elementos más importantes dentro del diseño web es sin duda alguna la tipografía, o mejor dicho las fuentes tipográficas.
Ya que la fuente tipográfica es la que posee el estilo con características comunes dentro de un grupo de carácteres y es la que en sí se muestra en los documentos HTML.
Una de las formas de transmisión de información con las que trabajamos en los sitios web es mediante el texto y a su vez el texto está compuesto por los elementos tipográficos que permiten la lectura.
La web es un documento de transmisión de información y en su mayor porción se apoya en texto.
Ahí radica la importancia que tiene y el uso que debemos dar a las fuentes tipográficas dentro del desarrollo web.
La fuente tipográfica debe estar integrada dentro del diseño y conjunto de la web pero también debe cumplir algunos criterios en los que se fundamenta su objetivo, ayudar a la transmisión de la información.
Aspectos de las fuentes tipográficas en el diseño web
En este apartado os cuento las ideas principales que nos ayudarán a sacar un óptimo rendimiento de las fuentes que empleemos en nuestro sitio web o blog para mantener atentos a los usuarios a lo que verdaderamente importa que es el contenido que estamos mostrándoles.
Propiedades CSS de las fuentes en la web
Sobre las fuentes en el desarrollo web hay una serie de reglas CSS que podemos emplear para dar una apariencia diferente siendo la misma fuente.
Mediante estas reglas es posible cambiar el tamaño de la fuente, el color, hacerla cursiva, negrita, altura de línea dentro de un párrafo,etc.
Apoyándonos sobre estas reglas es posible dar valor semántico y de apariencia a la fuente empleada. Por lo que las reglas CSS cobran gran relevancia.

Como elemento diferenciador en la estructura del documento
Las fuentes es uno de los recursos principales para estructurar el contenido de los documentos web.
Guardando una estrecha relación entre el valor semántico y visual en la composición.
Pongamos el ejemplo que determinamos una tipografía para todos los encabezados del h1 al h6.
La importancia y valor semántico de los mismos visualmente la trabajamos con el tamaño de la fuente, habitualmente se hace de éste modo.
Es posible también emplear otro tipo de reglas para realizar esta diferenciación, por colores, por ejemplo, siendo menos habitual.
Sobre el uso de variedad de fuentes
Es recomendable emplear como máximo tres diferentes tipos de fuentes tipográficas dentro del mismo documento.
Si empleamos más tipos estaremos incomodando la lectura del documento al usuario, ya que estaremos distrayéndolo y lo que se debe conseguir es que se sienta agusto en la lectura.
Esto también ayuda a que de un vistazo pueda diferenciar las diferentes áreas dentro del mismo documento (este punto guarda relación con el apartado anterior) por lo que si hacemos uso de muchas tipografías no quedará clara ni la estructura ni el contenido.
Lo más fácil es que abandone el sitio en unos segundos.
Emplear fuentes tipográficas de fácil lectura
Otro de los aspectos relevantes es el uso de fuentes que faciliten la lectura del usuario que esta leyendo el documento.
El trazo debe ser claro para que cumpla éste objetivo.
Por poner un ejemplo las fuentes caligráficas que exceden con su trazo puede dificultar la lectura ya que pueden llevar también a distracción.
Tamaños de letra dentro del documento
Es recomendable el uso de un tamaño de letra mínimo de 16px que es el recomendado para una lectura cómoda a una distancia adecuada al monitor.
Además este aspecto favorecerá la accesibilidad del sitio ya que la mayoría de los usuarios no deberán forzar la vista para realizar una lectura cómoda.
Distancia entre letras dentro de la misma palabra
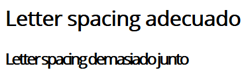
Es importante indicar una separación horizontal correcta entre las letras de una palabra para que no se muestren solapadas las letras y la lectura sea adecudada.
Así mismo para que exista diferencia entre los espacios en blanco entre palabras.

Si estos dos distancias son similares posiblemente se muestre con continuidad aún tratándose de palabras diferentes.
La propiedad CSS que empleamos en este caso es letter-spacing.
Altura entre líneas dentro de un mismo párrafo
Entendemos el párrafo como el texto encerrado entre etiquetas p del HTML.
Cuando se forman los párrafos pueden existir diferentes líneas que se sitúan una debajo de la otra.
<!DOCTYPE html>
<html>
<head>
<style>
p.small {
line-height: 70%;
}
p.big {
line-height: 200%;
}
</style>
</head>
<body>
<p>
Line-height estándar.<br>
Line-height estándar.<br>
</p>
<p class="small">
Párrafo con line-height pequeño.<br>
Párrafo con line-height pequeño.<br>
</p>
<p class="big">
Párrafo con line-height demasiado grande.<br>
Párrafo con line-height demasiado grande.<br>
</p>
</body>
</html>
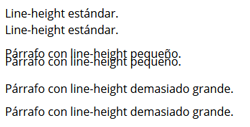
El resultado es el siguiente:

Si la distancia vertical entre ellas es muy pequeña también dificultará la lectura y dará la sensación que las líneas están casi solapadas.
Debemos cuidar éste aspecto mediante la regla CSS line-height que nos permitirá indicar una distancia adecuada.
Altura entre párrafos en el documento
A su vez y siguiendo con el punto anterior, el documento también se compone de diferentes párrafos que se sitúan uno debajo de otro.
Para diferenciar que se corresponden con saltos de línea es aconsejable indicar una separación adecuada mediante propiedades CSS.
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin-bottom: 20px;
}
</style>
</head>
<body>
<p>Hola soy párrafo 1.</p>
<p>Hola soy párrafo 2.</p>
</body>
</html>
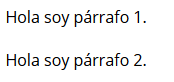
El resultado es el siguiente:

Una de las reglas que podemos emplear es el margin para realizar una separación adecuada entre párrafos.
Esto permite facilitar la lectura al usuario y visualmente interpretar que cada salto de línea se corresponde con una idea diferente.
Emplear una alineación del texto adecuada
Normalmente las líneas empiezan a la misma distancia del margen, esto facilita la lectura ya que cuando pasamos de línea a línea visualmente vemos dónde comienza.
En el caso que empleemos un texto centrado cada una de las diferentes líneas empezará a una distancia diferente dificultando la continuidad en la lectura.
En el caso que empleemos un texto justificado variará la distancia entre palabras pudiendo también dificultar la lectura.
Por lo que recomiendo un uso adecuado de estas alineaciones de texto que pueden ser empleadas sin problemas pero sin llegar a abusar.
Si por ejemplo es un blog sobre poesía entiendo estos tipos de alineaciones en los versos, claramente es necesario hacerlo así.
Empleo de fuentes comunes y otras soluciones
Para la elección de la fuente a emplear es posible usar fuentes comunes que se encuentren en la mayoría de equipos, esto nos da la seguridad que la mayoría de equipos leerán el contendio con la fuente que hayamos definido.
Por otro lado si empleamos una fuente que únicamente tengamos instalada en nuestro equipo, sólo nosotros visualizaremos el documento web con esa tipografía.
Es interesante definir un orden de elección de tipografías dentro de las propiedades CSS para los elementos HTML que componen nuestro documento.
A nuestra disposición tenemos otras soluciones para que se muestre la tipografía que hayamos definido en el diseño.
- Por un lado emplear la regla @font-face CSS para importar tipografías que tengamos subidas en un subdirectorio de nuestra carpeta de publicación web del hosting.
De este modo nos aseguramos que cualquier usuario que acceda a la web se le mostrará la fuente que hayamos definido mediante CSS.
- También tenemos la opción de usar Google Fonts para enlazar en nuestro documento el recurso tipográfico que nos provee Google.
Inconveniente de ésto es que si falla el servicio no se mostrará la fuente que hubieramos definido previamente.
Otro de los inconvenientes es que para que se muestre la tipografía correcta en el documento HTML depende que exista una conexión a internet para solicitar el recurso a Google.
Si deseas probar fuentes tipográficas de Google Fonts no te pierdas éste artículo.
Adaptar las fuentes al dispositivo de lectura
A día de hoy es fundamental trabajar el diseño responsive en los sitios web.
Cada día más se incrementan las visitas desde los diferentes dispositivos por lo que nuestros elementos tipográficos también debemos adaptarlos para que sean visualizados correctamente en smartphones y tablets.
Hago referencia a los dispositivos pero se trata más alla de las resoluciones de pantalla.
Por lo que es aconsejable adecuar los tamaños de las fuentes tipográficas mediante estilos CSS a diferentes resoluciones.
A nuestro alcance tenemos las media queries indispensables para adecuar los estilos a los diferentes dispositivos.
Fondo donde se muestra el texto
Este punto influye tremendamente sobre la lectura del contenido. No depende de la fuente pero quería dejar constancia de éste punto dada su importancia.
Por ejemplo si indicamos un fondo que contenga una imagen y encima situamos el texto la lectura se dificulta tremendamente ya que el trazo apenas se interpreta.
De igual forma sucederá si indicamos un fondo con un color con un tono fuerte. En este caso deberíamos jugar con el contraste entre el fondo y el color de la tipografía.
Soy totalmente partidario de emplear fondos blancos siempre en los contenidos por que es la mejor manera para que el usuario tenga una lectura cómoda.
Conclusión
Todos estos puntos ayudan a que un usuario que acceda a nuestro sitio disponga de una información accesible.
Con una estructura trabajada gracias a las fuentes tipográficas, mediante el uso de títulos, subtitulos y contenido. Apoyadas también con reglas CSS.
Seguro que si seguimos estos puntos los usuarios se sentirán cómodos en el sitio y les ofreceremos la información de la mejor manera posible.
¿Añadirías algún punto más?¿Cómo usas las tipografías en tu web?
Quedas invitado a comentar y a compartir el contenido por tus canales sociales

