El Lunes os deje algún que otro botón para vuestro blog, y hoy os traigo unos diseños para los aficionados a la música. Son unos mp3 diseñados por mi. Hoy a parte de mostraros, el diseño os enseñaré una forma muy fácil de insertar vuestros botones de redes sociales. Primero tenéis que descargaros los botones de redes sociales, yo en este caso me he decantado por otros botones de redes sociales. No importa el tipo de botón, puede ser en forma de corazón, ovalado como vosotros queráis.
Yo me he decantado por estos botones: Que anteriormente ya compartí con todos vosotros los iconos de este formato y diseño.

Yo voy a elegir los redondos, pero vosotros podéis elegir los que queráis tanto los alargados como los redondos.
PASO 1:
Añadimos los tres botones fundamentales a está nuestra entrada luego os explico como lo podéis hacer para ponerlo uno al lado del otro.


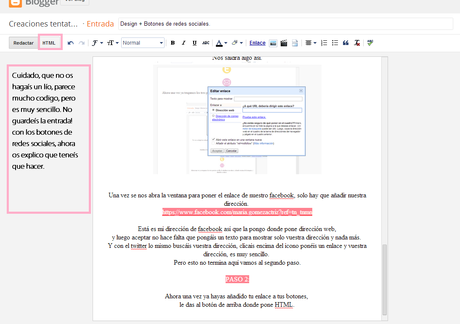
Ahora una vez ya tengamos los tres puestos en fila, le añadimos un enlace, ciclando encima de la imagen, y dándole a enlace. 
Nos saldrá algo así.
Una vez se nos abra la ventana para poner el enlace de nuestro facebook, solo hay que añadir nuestra dirección. https://www.facebook.com/maria.gomezactriz?ref=tn_tnmn
Está es mi dirección de facebook así que la pongo donde pone dirección web,y luego aceptar no hace falta que pongáis un texto para mostrar solo vuestra dirección y nada más. Y con el twitter lo mismo buscáis vuestra dirección, clicais encima del icono ponéis un enlace y vuestra dirección, es muy sencillo. Pero esto no termina aquí vamos al segundo paso.
PASO 2:
Ahora una vez ya hayas añadido tu enlace a tus botones, le das al botón de arriba donde pone HTML.Vamos a ello.
Tienes que localizar este código, aun que os recomiendo que si os hacéis un lió buscándolo,lo hagáis en una entrada nueva, ahora os explico como.
<a href="https://www.facebook.com/maria.gomezactriz?ref=tn_tnmn" target="_blank"><img border="0" src="http://4.bp.blogspot.com/-6BC5eM7gZfg/U0wQC1OjWeI/AAAAAAAAA3M/ipimqQAoULM/s1600/icon-7.png" /></a></div>
Y ahora nos vamos a diseño, añadir gadget, buscamos HTML/javascrit y pegamos el codigo.Le damos en guardar y listo ya tendremos nuestras redes sociales. 
Yo solo he puesto la de facebook, pero para que os salgan todas horizontal es muy sencillosolo tenéis que hacer lo siguiente. 


Cuando ya tengáis añadidos, los enlaces en sus botones. Solo es cuestión de colocarlos uno al lado del otro.Y buscamos el código de nuestros botones. y le añadimos un gadget.
Parece difícil pero es muy sencillo,solo tenéis que ajuntarlos, y poner uno al lado del otro. ____________________________________________________-Os dejo, el mp3 diseñado por mi, con microsoft word,para los amantes de la música. En la guía explicaré como lo he realizado. 


Solo los he echo de estos 3 colores,pero podría hacerlo de muchos más.Luego os dejo unas perchas que también diseñey que las podéis utilizar para lo que queráis.

Nos vemos el Lunes,con amor.María.
Me hace mucha ilusión que comenten en mi blog!! Yo no iba a ser menos, así que cada comentario es un paso más para seguir con mi blog. Intento leer todos los comentarios y los contesto casi al momento. Si tienes cualquier duda ya sabes donde encontrarme. ¡Gracias por vuestros comentarios! !!Besos!!! ♥ María ♥

