Github
Muchas aplicaciones, no todas pero en las que necesitamos colocar un Mapa de Google, sea para Mostrar tu ubicación o la de tu negocio necesitas saber desplegar correctamente para que funcione sin problemas ni contratiempos, logrando así darle otro nivel a tu aplicación y conseguir el objetivo que tenias en mente con un mapa de Google, en este artículo te enseñaremos como hacerlo.
Android Manifest XML
Abre el archivo AndroidManifest.xml de tu proyecto y agrega lo siguiente
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.collectivecloudperu.tutorialgooglemaps">
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="@string/google_maps_key" />
<activity android:name=".MainActivity"
android:label="@string/title_activity_maps">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Clase Main Activity
Debes crear un archivo Java con el nombre que desees, nosotros usaremos el nombre MainActivity.java luego abre tu archivo y agrega lo siguiente
package com.collectivecloudperu.tutorialgooglemaps;
import android.support.v4.app.FragmentActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends FragmentActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
// Agregamos un marcador en Lima y movemos la cámara
LatLng ubicacion = new LatLng(-12.0560155, -77.0617879);
mMap.moveCamera(CameraUpdateFactory.newLatLng(ubicacion));
}
}
Recursos
Layout
Ve a tu carpeta res > layout allí crea el archivo de recurso de actividad para el mapa, ponle el nombre activity_main.xml y agregale lo siguiente
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" />
</android.support.constraint.ConstraintLayout>Values
Vamos a la carpeta res > values y creamos un archivo XML con el nombre google_maps_api.xml y otro con el nombre strings.xml agregamos lo siguiente
google_maps_api.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="google_maps_key" templateMergeStrategy="preserve" translatable="false">ACÁ PEGA TU GOOGLE API KEY</string>
</resources>strings.xml:
<resources>
<string name="app_name">Tutorial Google Maps</string>
<string name="title_activity_maps">Google Maps</string>
</resources>
Gradle App
En el archivo build.gradle(Module: app) agregamos los servicios de Google Maps
implementation 'com.google.android.gms:play-services-maps:15.0.1'
El código completo nos quedaría asi
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.collectivecloudperu.tutorialgooglemaps"
minSdkVersion 23
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.google.android.gms:play-services-maps:15.0.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}
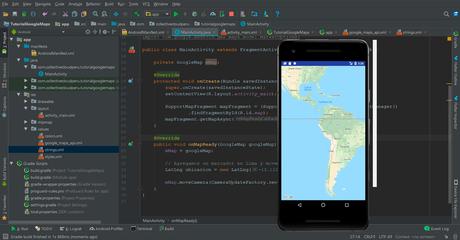
Probando nuestro Mapa
Ejecutamos el emulador para correr nuestro mapa

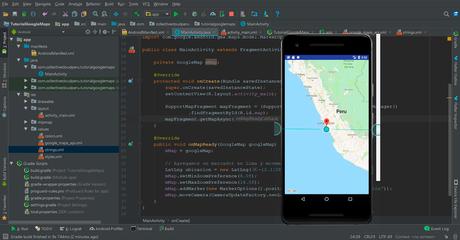
Genial ya tenemos nuestro Mapa para nuestra aplicación, ahora agreguemos 3 funciones y jugamos con nuestro mapa, el zoom mínimo, zoom máximo y un marcador para la ubicación
mMap.setMinZoomPreference(6.0f);
mMap.setMaxZoomPreference(14.0f);
mMap.addMarker(new MarkerOptions().position(ubicacion).title("Una Ubicación"));El código completo quedarí asi
package com.collectivecloudperu.tutorialgooglemaps;
import android.support.v4.app.FragmentActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends FragmentActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
// Agregamos un marcador en Lima y movemos la cámara
LatLng ubicacion = new LatLng(-12.1108346, -76.9945131);
mMap.setMinZoomPreference(6.0f);
mMap.setMaxZoomPreference(14.0f);
mMap.addMarker(new MarkerOptions().position(ubicacion).title("Una Ubicación"));
mMap.moveCamera(CameraUpdateFactory.newLatLng(ubicacion));
}
}Y tenemos el zoom mínimo (6.0 f), zoom máximo(14.0 f) y un marcador con la ubicación especificada en el Mapa

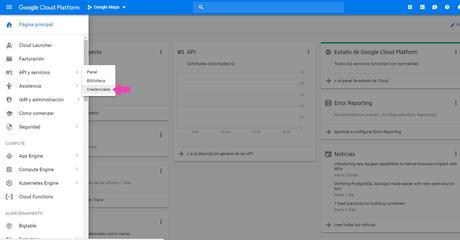
API KEY Google
Para obtener tu API Key de Google ve a la consola de Google Cloud luego a API y servicios > Credenciales, si no te aparece un KEY tienes que crear una nueva aplicación y el sistema te genera una KEY, copia el KEY y pégalo en el archivo google_maps_api.xml que mencionamos más arriba

Nota
- El Orden de los pasos mencionado puede variar en las nuevas versiones de Android Studio, hasta la fecha de este artículo, los pasos son los correctos.
- Estamos usando Android Studio 3.1.3 la ultima versión actualizada hasta la fecha de este articulo.
- Ese tutorial lo trabajamos con Android 6 – SDK 27.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.

