El diseño a medida trata de aumentar la eficacia y eficiencia de la web como canal de comunicación. Adecua la presencia online, el website, a las necesidades actuales y futuras de su audiencia (público objetivo y targets). El objetivo del diseño a medida es hacer que el usuario obtenga una mejor experiencia (user experience).
Para poder hacer diseño a medida hay que partir antes de una jerarquía bien elaborada de contenidos (arquitectura de la información). La misión del diseño a medida es aplicar una capa de diseño gráfico (diagramación, color, tipografías, imágenes, etc) sobre una estructura técnica (la programación) para mejorar la funcionalidad e interactividad del website.
El diseño a medida puede tener hasta 4 etapas bien marcadas (1) Sketch, (2) Wireframe, (3) Mockup y (4) Protopotipo. Pero para agilizar los procesos (y abaratar también los costes) se suele resumir en sólo 2 fases de trabajo con el cliente que quiere desarrollar el website:
- Fase I > Wireframes
- Fase II > Mockups
Fase I, Wireframes
Los wireframes son bocetos en blanco y negro (baja fidelidad) que describen:
- la arquitectura de la información (IA) del website (navegación y jerarquía de los contenidos)
- los principales flujos de interacción del usuario con el website (paths)
- la diagramación de la interfaz de usuario (UI) de cada una de las páginas principales (secciones y subsecciones del website)
Estos wireframes constituyen la base sobre la que se desarrollarán en una fase posterior los mockups.
En un proyecto web estándar se suelen presentar al cliente alrededor de 10 wireframes.

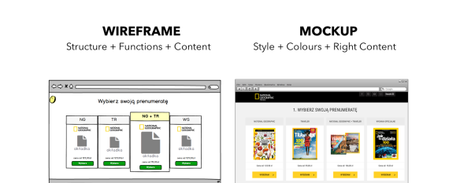
Wireframe Mockup
" data-orig-size="1626,650" sizes="(max-width: 584px) 100vw, 584px" data-image-title="Wireframe Mockup" data-orig-file="https://eilfs.files.wordpress.com/2018/01/wireframe-mockup.png?w=584" data-image-meta="{"aperture":"0","credit":"","camera":"","caption":"","created_timestamp":"0","copyright":"","focal_length":"0","iso":"0","shutter_speed":"0","title":"","orientation":"0"}" data-medium-file="https://eilfs.files.wordpress.com/2018/01/wireframe-mockup.png?w=584?w=300" data-permalink="https://visibilidad-trafico-conversion.com/2018/01/05/diseno-web-a-medida/wireframe-mockup/" alt="Wireframe Mockup" srcset="https://eilfs.files.wordpress.com/2018/01/wireframe-mockup.png?w=584 584w, https://eilfs.files.wordpress.com/2018/01/wireframe-mockup.png?w=1166 1166w, https://eilfs.files.wordpress.com/2018/01/wireframe-mockup.png?w=150 150w, https://eilfs.files.wordpress.com/2018/01/wireframe-mockup.png?w=300 300w, https://eilfs.files.wordpress.com/2018/01/wireframe-mockup.png?w=768 768w, https://eilfs.files.wordpress.com/2018/01/wireframe-mockup.png?w=1024 1024w" class="alignnone size-full wp-image-4437" data-large-file="https://eilfs.files.wordpress.com/2018/01/wireframe-mockup.png?w=584?w=584" />Fuente, Brainhub
Fase II, Mockups
Una vez que el cliente aprueba los wireframes se procede a la realización de mockups. Los mockups son ficticios en color (alta fidelidad) que mediante la aplicación de elementos gráficos (color, tipografías, imágenes, etc) tratan de definir la apariencia final que tendrán las principales pantallas del website.
En un proyecto web estándar se suelen presentar al cliente alrededor de 5 mockups que se reparten en las principales secciones y subsecciones del website.
Maquetación HTML
Una vez aprobados los mockups por el CLIENTE se procede a la maquetación de los mismos utilizando HTML/ CSS/ JS. Es decir, se trabaja en la apariencia visual del website, en la interfaz en la que se produce la interacción con el usuario (client side) también llamado front-end. Una vez realizada la maquetación del website podemos enlazar directamente unas páginas con otras y ofrecer una experiencia aproximada de la navegación del website, pero sin ninguna de las funcionalidades, ya que éstas se desarrollarán en una etapa posterior.
El cliente puede acceder a través del servidor de pre-producción a las páginas que conforman su website. Es una experiencia de navegación muy próxima a la experiencia real que experimentará el usuario en el website.
Desarrollo/ Programación
Cuando el cliente valida la maquetación del front-end se procede entonces a la programación de las diferentes funcionalidades con las que cuenta la web. Estas funcionalidades se construyen en el servidor (server side), también llamado back-end. Cuando se concluye esta etapa el cliente puede acceder a través del servidor de pre-producción y vivir una experiencia real de navegación.
Anuncios &b; &b;
