Demo Github
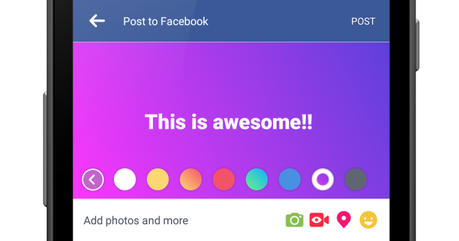
CSS y jQuery son muy potentes compañeros que nos ayudan a crear interfaces increíbles. La aplicación de Facebook para móviles nos permite publicar un estado sobre un fondo de color, entero o degradado, esto le da vida a nuestros estados, para que entiendan mejor de lo que hablo pueden ver la siguiente imagen:

Fuente: techcrunch.com
Lo que voy hacer es el efecto en cuestión, vamos por el tutorial.
Primero creare el textarea en donde escribiré mi estado:
<textarea class="ah transparente-input" placeholder="¿Qué estás pensando?"></textarea>
Así mismo creare una botonera para seleccionar los fondos de color para aplicarle a nuestro post:
<div class="botones">
<ul>
<li><a class="btn0" href="#/"></a></li>
<li><a class="btn1" href="#/"></a></li>
<li><a class="btn2" href="#/"></a></li>
<li><a class="btn3" href="#/"></a></li>
<li><a class="btn4" href="#/"></a></li>
</ul>
</div>También he agregado dos imágenes como mascaras de la aplicacion facebook para móviles y el HTML de la estructura del dispositivo móvil (iPhone), acá todo el codigo completo:
<div class="wrapper">
<div class="iphone">
<div class="power"></div>
<div class="lock"></div>
<div class="volume up"></div>
<div class="volume down"></div>
<div class="camera"></div>
<div class="speaker"></div>
<div class="screen">
<div class="cont">
<img src="img/fapp_b.jpg" class="img-responsive papp_b">
<textarea class="ah transparente-input" placeholder="¿Qué estás pensando?"></textarea>
<div class="botones">
<ul>
<li><a class="btn0" href="#/"></a></li>
<li><a class="btn1" href="#/"></a></li>
<li><a class="btn2" href="#/"></a></li>
<li><a class="btn3" href="#/"></a></li>
<li><a class="btn4" href="#/"></a></li>
</ul>
</div>
<img src="img/fapp_a.jpg" class="img-responsive papp_a">
</div>
</div>
<div class="button">
<div class="square"></div>
</div>
</div>
</div>Ahora mediante CSS 3 a mi contenedor .cont le agrego las siguiente propiedades CSS:
.cont {
width: 100%;
background: linear-gradient(141deg, #da1123 0%, #db1f6a 51%, #e82c94 75%);
color: white;
opacity: 0.95;
text-align:center;
margin:auto;
font-size:30px;
font-weight:550;
}Creamos otras clases con diferentes propiedades, una de ellas es la propiedad background: linear-gradient(); las aplicare a mi contenedor .cont mediante jQuery, la propiedad background: linear-gradient(); es el color de fondo para nuestro estado:
.cont1 {
height: 100% auto;
width: 100%;
background: linear-gradient(141deg, #f7d456 0%, #eabc2c 51%, #ef9656 75%);
color: white;
opacity: 0.95;
text-align:center;
margin:auto;
font-size:30px;
font-weight:550;
}
.cont2 {
height: 100% auto;
width: 100%;
background: linear-gradient(141deg, #46b33f 0%, #6dda3b 51%, #61d479 75%);
color: white;
opacity: 0.95;
text-align:center;
margin:auto;
font-size:30px;
font-weight:550;
}
.cont3 {
height: 100% auto;
width: 100%;
background: linear-gradient(141deg, #0fb8ad 0%, #1fc8db 51%, #2cb5e8 75%);
color: white;
opacity: 0.95;
text-align:center;
margin:auto;
font-size:30px;
font-weight:550;
}
.cont4 {
height: 100% auto;
width: 100%;
background: linear-gradient(141deg, #337ab7 0%, #337ab7 51%, #337ab7 75%);
color: white;
opacity: 0.95;
text-align:center;
margin:auto;
font-size:30px;
font-weight:550;
}Cada botón servirá como una vista previa del color que se va aplicar al contenedor como fondo para nuestro estado, creamos una clase para cada botón, acá las propiedades CSS para un botón, el resto de botones contiene casi las mismas clases, solo varia el contenido de la propiedad background:
.btn0 {
display:block;
height: 30px;
width: 30px;
border-radius: 100%;
background: linear-gradient(141deg, #da1123 0%, #db1f6a 51%, #e82c94 75%);
margin-top: 10px;
}Por último mediante jQuery le doy funcionalidad a los botones que al hacer click cambian el color de fondo de mi Post:
"use strict"
$(document).ready(function(){
// Focus on Load
$(window).on("load",function(){
$('.ah').focus();
});
// Funciones Botones
$(".btn0").click(function() {
$(".cont").removeClass('cont1 cont2 cont3 cont4');
$(".cont").addClass("cont");
$(".btn1, .btn2, .btn3, .btn4").removeClass('nst');
$(".btn0").addClass("nst");
$('.ah').focus();
});
$(".btn1").click(function() {
$(".cont").removeClass('cont0 cont2 cont3 cont4');
$(".cont").addClass("cont1");
$(".btn0, .btn2, .btn3, .btn4").removeClass('nst');
$(".btn1").addClass("nst");
$('.ah').focus();
});
$(".btn2").click(function() {
$(".cont").removeClass('cont0 cont1 cont3 cont4');
$(".cont").addClass("cont2");
$(".btn0, .btn1, .btn3, .btn4").removeClass('nst');
$(".btn2").addClass("nst");
$('.ah').focus();
});
$(".btn3").click(function() {
$(".cont").removeClass('cont0 cont1 cont2 cont4');
$(".cont").addClass("cont3");
$(".btn0, .btn1, .btn2, .btn4").removeClass('nst');
$(".btn3").addClass("nst");
$('.ah').focus();
});
$(".btn4").click(function() {
$(".cont").removeClass('cont0 cont1 cont2 cont3');
$(".cont").addClass("cont4");
$(".btn0, .btn1, .btn2, .btn3").removeClass('nst');
$(".btn4").addClass("nst");
$('.ah').focus();
});
});Solo he destacado los códigos de las funciones resaltantes del tutorial, al inicio del artículo esta el repositorio Github en donde pueden ver el código completo de la aplicación.
Síguenos en nuestras redes sociales y suscríbete a nuestro canal de Youtube. Espero que este tutorial te sirva de mucho.

