 En la entrada anterior vimos como crear nuestro primer proyecto web dinámico, ahora en esta oportunidad continuaremos con el proyecto anterior donde les mostraré como hacer uso de una clase java para relacionarla a nuestras paginas.
En la entrada anterior vimos como crear nuestro primer proyecto web dinámico, ahora en esta oportunidad continuaremos con el proyecto anterior donde les mostraré como hacer uso de una clase java para relacionarla a nuestras paginas.Lógica Java: Creación del Managed Bean
IMPORTANTE:
Antes de continuar es importante tener claras las siguientes consideraciones:
- Se está trabajando con el servidor de despliegue Wildfly 10.0, este cuenta con las librerias y entorno necesario para funcionamiento del proyecto.
- Se está trabajando con la versión Neon de Eclipse con el Plugin JBossTool.
- Se debe haber creado previamente el proyecto siguiendo la entrada anterior.
Como lo mencioné vamos a manejar la relación entre la vista y la lógica java, para eso crearemos una clase que se conectará con nuestras páginas, este tipo de clases se les conocen como bean y consisten en una clase Pojo (Plain Old java Object) normal.
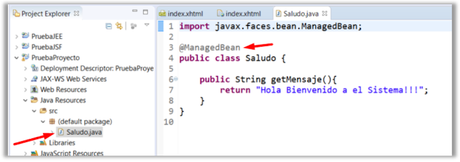
Para esto creamos en el directorio src de Java Resources una clase bean llamada “Saludo.java” a la cual le agregaremos la anotación @ManagedBean con un método que retornará un mensaje, de esta manera la clase bean permitirá hacer referencia directa a nuestra página retornando el mensaje definido al momento de ser invocado el método.

Nota: También podemos asignarle un nombre a nuestro bean así @ManagedBean (name="nombreClase") y de esta manera accedemos con #{nombreClase.mensaje} sin embargo para este ejemplo lo hacemos con el nombre de la clase en minúsculas.
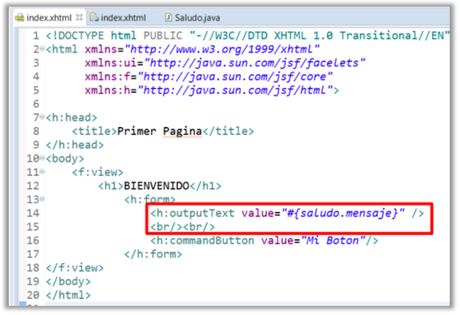
Posteriormente modificamos nuestra página index.xhtml y agregamos un componente “outputText” al que le asociamos el llamado a nuestra clase bean y el método mensaje definido previamente.

Al componente h:outputText le enviamos #{saludo.mensaje} eso lo que va a hacer es enlazarse con la clase java, lo llamamos mediante el nombre de la clase (en minúscula), punto y la propiedad (variable o método al que queremos acceder).
Importante: En caso de que el sistema no reconozca el bean creado, se podría hacer clean al proyecto o reiniciar eclipse para limpiar referencias, en teoría el debería poder identificar el bean, sino esto podría deberse a errores al momento de crear el proyecto JSF o referencias al JDK y Servidor.
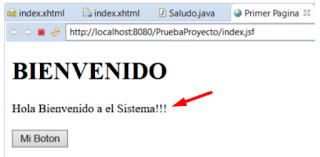
Al desplegar nuevamente el sistema veremos que la página index.xhtml presenta el mensaje definido en la clase bean.

Y listo, de esta forma vemos rápidamente como se hace la asociación de nuestra pagina con la clase java que retorna un mensaje de bienvenida al sistema!
En la próxima entrada continuaremos modificando el proyecto para vincularle un campo de texto que permita recibir y procesar información desde nuestro bean.
También te podría Interesar.
- Que es Java . Características y generalidades
- Introducción y Generalidades JEE
- Conceptos Básicos JEE
- Configuración Ambiente de Desarrollo
- Porqué JSF y no JSP y Servlets
- Ejemplo Eventos del Teclado en Java
- Que son los Patrones de Diseño ?
- Ejemplo Conectando Java con MySql
- Manejo de Excepciones en Java
- Conceptos Básicos de Programación Orientada a Objetos.
- ¿ String Vrs StringBuffer Vrs StringBuilder ?
- Comparando Fechas En Java
- Integración Continua, Primeros Pasos Con Jenkins
¿Hay algo que quieras anexar o comentar sobre esta entrada? no dudes en hacerlo.....y si te gustó, te invito a compartir y Suscribirte ingresando al botón "Participar en este sitio" para darte cuenta de mas entradas como esta ;)

