Yo sigo por acá descubriendo cosas e ideas geniales... hoy os muestro a un ilustrador ¡que me encantó!
Su nombre es Paul Thurlby y ha diseñado un Alfabeto estupendo que inspira mucho a la hora de trabajar y de ser más creativos. Lo que hace es tomar una letra, pensar en una palabra para representar gráficamente e ilustrarla conjugando la forma de la letra con el significado de la palabra. Una buena forma de calentar motores antes de diseñar, ya que ayuda mucho a pensar bien la idea antes de representarla. Puede resultar a veces redundante pero dentro de esa redundancia un@ puede ir más allá y comunicar incluso atravesando esa idea por un tópico. Se trata de relacionar el significado de la palabra con algo que le puede dar un sentido más comunicacional que el meramente expresivo.
Pondré dos ejemplos para relevar de forma gráfica esto que estoy comentando:

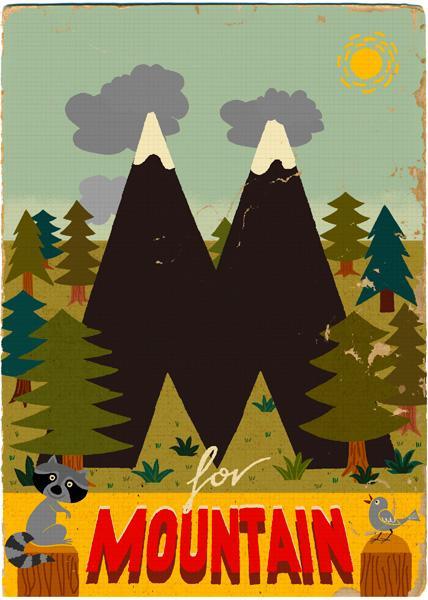
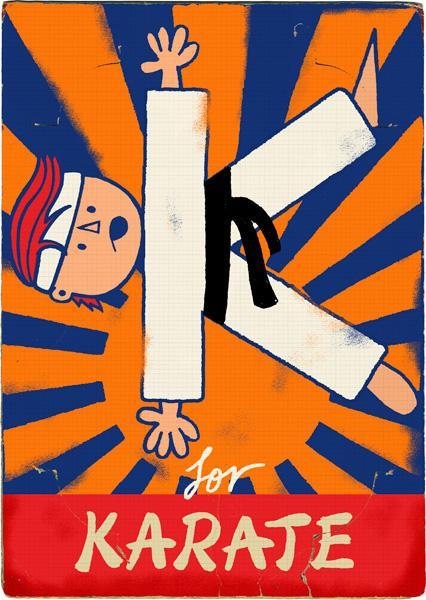
En este caso, hay redundancia entre la representación de la letra y la palabra, si eliminásemos la palabra, sabríamos igualmente que la M es de Montaña. Pasa lo mismo con la K de Karate:

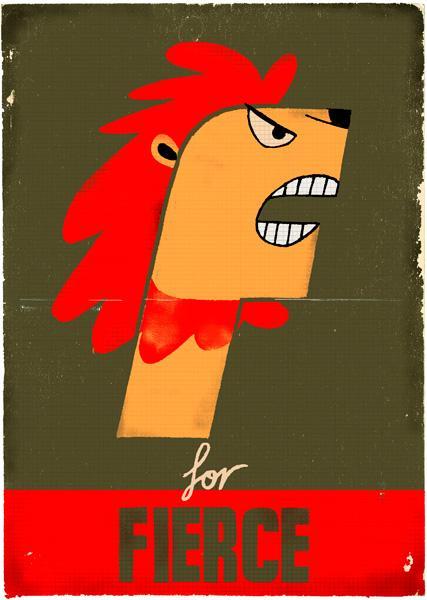
Pero por ejemplo en el caso siguiente, si eliminamos la palabra Fierce, ¿Sabríamos identificarla teniendo solamente la imagen? La respuesta seguramente sea sí. Pero... ¿de la misma forma que en las anteriores? Es un efecto no taaan inmediato, nos hace una especie de "CLICK!" en el cerebro y nos engancha un poco más mirándolo. Porque Fierce, puede ser otro animal, podría ser un lobo, una hiena... sin embargo el autor ha utilizado el león como el animal más fiero. Y nosotros los espectadores, lo identificamos como tal.

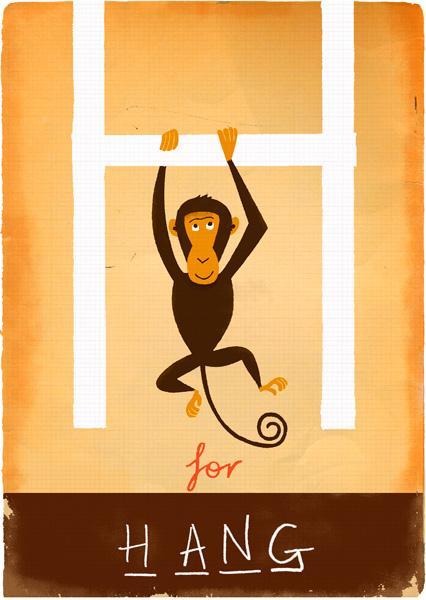
Lo mismo ocurre con la ilustración que sigue... ¿cual es el animal que se cuelga? El autor seleccionó el mono... ¿podría ser otro?

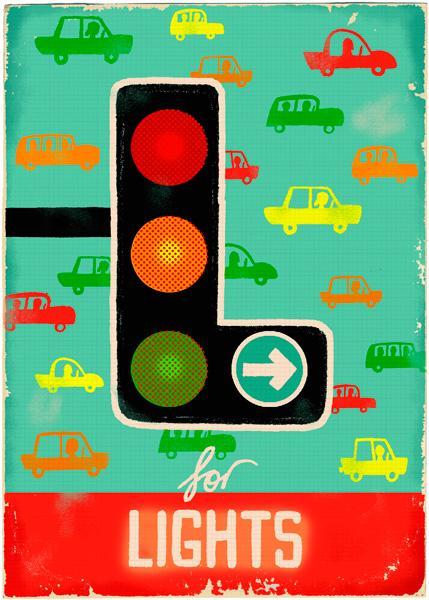
Y en este otro caso... ¿Son las únicas luces representables? Quizás aquí sea más abierto el abanico de posibilidades a la hora de seleccionar qué luces se pueden seleccionar, pero no olvidemos que debe estar relacionado con la forma de la letra inicial, por lo cual el autor ha seleccionado el semáforo.

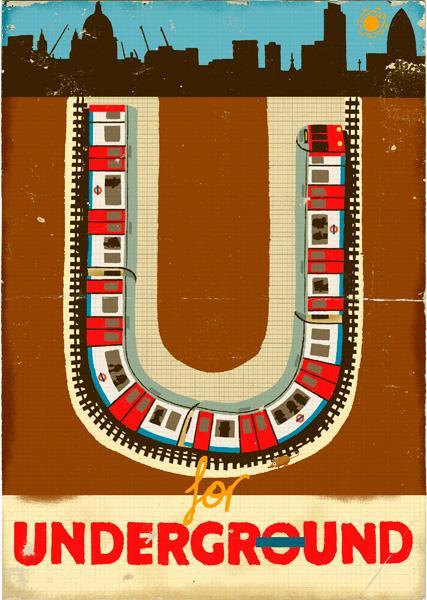
Y por último... uno de mis favoritos, que es redundante pero está ilustrado de forma original, ya que el tren del metro (subte) adopta la forma de la U y está muy bien sintetizado, la composición es la adecuada ya que la mayor parte de la superficie del plano la ocupa la parte subterránea y con esto logra jerarquizar los elementos utilizados en el plano, dejando la ciudad en la parte superior de la imagen, con el menor detalle posible para que no llame tanto la atención de nuestra mirada. El lenguaje plástico-expresivo que utiliza es muy underground, desgastado e informal. La idea se percibe clara, breve y concisa.

Me ha parecido genial y además creo que es un buen ejercicio tanto para un diseñador como para hacerlo en un taller de niños, ya que trabaja la parte creativa y la toma de decisiones. Hace reflexionar y pensar lo que queremos representar. Así que si os animáis, podéis diseñar e ilustrar vuestro propio alfabeto. ¿Cómo sería? ¿Qué temas o tópicos seleccionarías para comunicar a través de una letra/palabra? ¿Qué lenguaje expresivo utilizarías para representar tu idea? Me resulta emocionante de sólo pensar qué resultados podrían salir de ahi... enjoy!!!
Todas las imágenes las copié directamente de su página WEB que se merece una visita, pasa por ahí que tiene trabajos muy interesantes:
http://www.paulthurlby.com/portfolio/alphabet/
 rE-poSOUND-o by ericatfresco is licensed under a Creative Commons Reconocimiento-No comercial-Sin obras derivadas 3.0 España License.Permissions beyond the scope of this license may be available at http://www.ericatfresco.blogspot.com.
rE-poSOUND-o by ericatfresco is licensed under a Creative Commons Reconocimiento-No comercial-Sin obras derivadas 3.0 España License.Permissions beyond the scope of this license may be available at http://www.ericatfresco.blogspot.com.

