
Blogger cuenta con su propio formulario de contacto vía email en forma de widget ajustable para instalar en la barra lateral de nuestro blog el cual resulta una potente herramienta ya que nos abre una vía de comunicación más personal con nuestros visitantes.
En este post veremos como colocarlo, ya sea en la barra lateral o en una página separada.Aunque es formulario de contacto es más limitado que el formulario de Foxyform, el widget de blogger no deja de ser una igual de util para estar en contacto con nuestros lectores ya que este formulario les permite dejar fácilmente un mensaje directamente desde el mismo blog.
La ventaja de este formulario frente a otros es que proviene del propio Blogger, lo cuál nos evita depender de otros servicios similares que pueden (o no ) desaparecer en la mañana así como aceptar términos y condiciones con los cuales no estamos de acuerdo, pero que aún así aceptamos con tal de tener nuestro formulario.
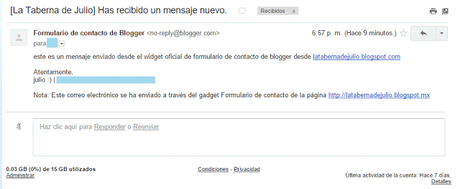
De la misma forma, no necesitamos revelar nuestro correo electrónico ya que el email se enviará al correo que nosotros registramos en blogger. De igual forma, si compartimos un blog con varios administradores, el correo se les enviará a cada uno de ellos (pero ojo, sólo a los administradores del blog).

Como mecnioné antes, aunque limitado (en cuanto a campos, diseño y edición), el widget de fomulario de contacto de Blogger destaca por su facilidad para ser colocado en el blog y por eliminar la necesidad de usar formularios de terceros.
Añadir el formulario de contacto de Blogger al blog
Añadir el formulario de contacto es muy sencillo ya que lo agregamos como cualquier otro widget, sólo debemos seguir estos pasos:
- Ir al escritorio de Blogger y seleccionaremos nuestro blog
- En el menú lateral izquierdo seleccionamos diseño y después añadir un gadget en la columna donde deseamos colocarlo.
-
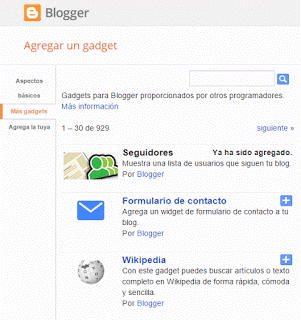
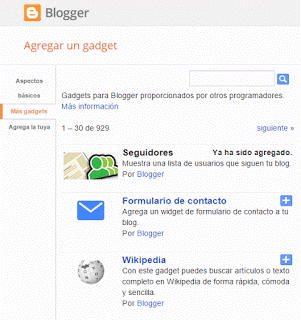
Una vez que se abre la ventana de widgets, seleccionaremos la opción M ás widgets del menú izquierdo de esta ventana, tal y como se ve en la siguiente imagen:

- Seleccionaremos el widget Formulario de contacto.
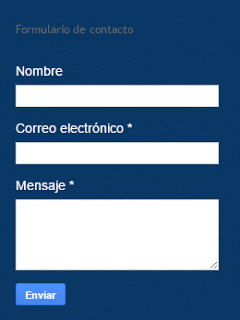
- Enseguida se abrirá la configuración del widget en el cual le podremos seleccionar un título más adecuado.
- Una vez hecho los cambios, haremos clic en guardar y ¡listo!

Dado el caracter de widget del formulario de contacto, no podemos moverlo a otros lugares que no sean los destinados a los widgets, es decir, los espacios que vemos en la pestaña diseño de nuestro blog. Afortunadamente existen pequeños trucos como el que nos presentan en Blogger Widgets para c olocar en una página separada el widget sin dañar su funcionamiento.
Para ello sólo debemos hacer lo siguiente:
- Quita el widget de formulario de contacto de tu blog. Esto lo puedes hacer de la misma forma en la que eliminas un widget (esto es en caso de tenerlo instalado).
-
Averigua y anota la blogID única de tu blog. Esto se hace haciendo clic en la barra de dirección del navegador desde cualquier página del escritorio del blog en blogger, tal y como se muestra en la siguiente imagen:
- Crea una nueva página en blanco en el blog. Esto se hace en la pestaña Páginas del menú izquierdo del escritorio de nuestro blog en Blogger.
- Cambia al modo de edición HTML y pega el siguiente código :
<script>
var blogId = 'Aquí va el número de identificación del blog (blogID) ';//sustituye sólo el texto en rojo por tu blogID (el número que anotamos en el paso 2)
//Los siguientes 5 mensajes se pueden editar por el texto que desee
var contactFormMessageSendingMsg ='';
var contactFormMessageSentMsg = 'Tu mensaje ha sido enviado. ';
var contactFormMessageNotSentMsg = 'Tu mensaje no pudo ser enviado. Por favor, inténtalo más tarde ';
var contactFormEmptyMessageMsg ='Este campo no puede estar vacío. ';
var contactFormInvalidEmailMsg = 'Es necesario una dirección de correo válida. '
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<form name='contact-form'>
<div></div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div> <em>(required)</em></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div> <em>(required)</em></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Enviar' onclick="sendEmailMsg()"/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'</p>
</div>
</form>
Para concluir, basta con desactivar los comentarios y publicar el post.
¿Es mejor tenerlo en una página separada o en la barra lateral?En realidad no importa donde lo tengamos, la decisión es personal. La única ventaja que he observado de tenerlo en una página separada es que gracias a este código, el formulario de contacto es visible para móviles. Aún así, el tenerlo o no tenerlo en una página separada es cuestión de cada uno.
Personalmente recomiendo el formulario de contacto de Foxyform ya que este te permite seleccionar el correo al cual se enviarán todos los mensajes y es mucho más personalizable y con mayores opciones, pero esto no es algo que no se pueda ajustar en el formulario de contacto de Blogger. Sólo habrá que hechar mano de las opciones de reenvío de correo de nuestro servicio de mensajería, el uso de CSS para cambiar el diseño y de HTML para añadir más opciones.
¿Te fue de ayuda este artículo?