El posicionamiento web de tu blog depende de varios factores, y uno de ellos aunque no lo parezca es el diseño y el tema de tu blog. Si tu blog no atrae al lector para que se quede a leerlo, de poco servirá que escribas artículos de calidad.
Temas de WordPress
Un tema de WordPress es un diseño basado en estilos, colores, imágenes, fuentes, etc. que puedes quitar y poner en tu blog para cambiar su apariencia. De esta forma, el mismo contenido de tu blog (artículos, páginas, categorías, etc.) puede usarse con distintos temas hasta dar con el que más te guste.
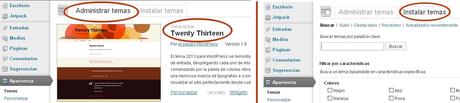
En Mi Posicionamiento Web como puedes ver he dejado el tema Twenty Thirteen que viene por defecto en la última versión de WordPress, porque me parece un tema moderno, sencillo y adaptado a la última versión de WordPress (lógico si viene por defecto con él

- FThe.me
- Hongkiat
- themesparawordpress.com
- FWPThemes.com
- FabThemes
- 1001freewpthemes
- freewpthemes
- etc, etc, etc…
Desde el menú principal, si seleccionas Apariencia>Temas accederás al administrador de temas, muy similar al de plugins. Desde aquí puedes activar, configurar o editar los temas que tengas ya instalados o añadir nuevos temas, ya sea subiendo tú mismo el archivo .zip que contiene el tema o buscándolo directamente en el directorio de temas de WordPress:

Si te animas a probar temas de pago, posiblemente Elegant Themes sea de los mejores en relación calidad-personalización-precio, ya que te deja usar muchos temas buenos, con diseños modernos y lo más importante, que los puedes personalizar muy fácilmente en muchos aspectos que los gratuitos no te “dejan”; a no ser que te arremangues y metas mano al código directamente

En cualquier caso, a la hora de elegir un tema debes pensar primero en la temática de tu blog. Por ejemplo, si en tu blog vas a hablar de viajes, seguramente usará muchas imágenes, así que es muy recomendable que escojas temas que estén enfocados a tener álbumes o galerías de imágenes. En Mi Posicionamiento Web he elegido este tema por su aspecto minimalista y simple (o esa es mi intención), lo cual me permite hacer más hincapié en el contenido de mis artículos para explicarte todo lo que sé sobre posicionamiento web y que no te despistes con un montón de colores e imágenes.
Seguramente hayas entrado alguna vez a webs con tanto movimiento, colorido y brillo que pensaste en ponerte gafas de sol para verlas o salir de ahí cuanto antes aunque hablara de la piedra filosofal

Editar tu tema
Los colores
Creo que este es el primer aspecto importante del diseño de tu blog a tener en cuenta, porque la elección de un buen conjunto de colores puede atraer y mantener a tus lectores.
No es una norma estricta, pero lo aconsejable es usar un conjunto de 3 colores:
- Color primario: será el color más abundante en tu blog, y ese por regla general será el color de fondo de tu blog. En Mi Posicionamiento Web es el blanco:

- Color secundario: se trata del segundo color más usado para diferenciar zonas o apartados de tu blog. Por ejemplo para las letras, el pie del blog o la selección en el menú principal. En este blog se trata de un marrón oscuro que parece casi negro:

- Color destacado: este es el color para señalar y destacar aspectos importantes del blog, como por ejemplo el logo, enlaces, fechas, categorías, etc. Por eso debe contrastar con los 2 colores anteriores. En este blog, como puedes ver, el color destacado es un rojo más bien oscuro, para que no brille mucho:

En definitiva se trata de un conjunto de colores “apagados”, que no molestan al lector y que a la vez sirven para recalcar sólo lo más importante. Un buen truco para obtener un conjunto de colores que den la sensación de unidad y homogeneidad es seleccionar tu color destacado y obtener el color primario aplicándole más claridad y el color secundario aplicándole mucha oscuridad.
Por ejemplo, para estos colores destacados he sacado sus colores primario y secundario para que veas el conjunto que forman:
- Azul:

- Verde:

- Amarillo:

El logo
Tienes que cuidar muy mucho el logo de tu blog. Éste puede ser simplemente tu nombre o el de tu blog, una imagen, o ambos a la vez. El logo será parte de la marca de tu blog y por eso es buena idea que tenga que ver con su temática. En Mi Posicionamiento Web como puedes comprobar el logo que diseñé es bastante sencillo, basado en un icono que hace referencia a un podio señalando la primera posición, y luego simplemente le agregué el nombre.

De esta forma si necesito crear imágenes más pequeñas, puedo escoger simplemente el icono del logo; como por ejemplo, para crear el famoso favicon de la web (el icono para agregar la web a favoritos). Para crearlo te dejo este artículo de la gente de Community Red y que explica muy bien como hacerlo.

Ni que decir tiene que los colores del logo deben ser iguales o similares a lo que elegiste como conjunto de colores para tu blog y mantener de esta forma la homogeneidad del tema.
La distribución
El tema no es lo único que debes cuidar en el aspecto de tu blog; el orden y la distribución de las distintas partes que forman tu blog es esencial para su posicionamiento web, ¡como lo oyes! Por ejemplo, como bien comenta el gran Carlos Bravo en este artículo suyo, un diseño con la distribución tipo “revista” como el de PuroMarketing.com puede tener una media de hasta 3 páginas vistas por usuario, lo cual está muyyy bien

Para este blog como puedes ver la distribución se basa en 2 columnas: la principal con el contenido más importante (que será lo que primero vean los visitantes) y la secundaria donde se mantienen los enlaces y contenidos de las redes sociales, mi perfil, la suscripción al blog, etc.
Diseño Responsive
¡¿Re… qué?! Responsive, que como bien explica Carlos Baldominos en su artículo Tendencias de diseño web 2013: Responsive Design, se trata de un tipo de diseño web para que el mismo contenido de tu blog se muestre lo mejor posible dependiendo del dispositivo que esté usando el usuario (PCs, smartphones, tablets, televisores…).
Este es un aspecto muy importante, porque cada día hay más visitantes con tablets y móviles con acceso a Internet ¡y hay que cuidarlos! Mira las estadísticas en la última semana de Mi Posicionamiento Web: más del 30% de las visitas vienen de dispositivos móviles, un buen pellizco


La fuente
Otra pieza clave para dar un toque personal en tu blog y para que los usuarios se animen a leerlo. Si en tu blog vas a escribir mucho (más de 200 palabras en Internet ya es “mucho”), te aconsejo que elijas una fuente que sea agradable a la vista y sencilla de leer. Como puedes ver y en un alarde de tremenda originalidad, yo uso la que viene por defecto en este tema de WordPress. Me gusta porque es clara y le da un toque “retro” que me recuerda mucho a la famosa Times New Roman con la que siempre hacía mis trabajos

Si el tema que has elegido para tu WordPress no te permite cambiar la fuente no te preocupes, porque para eso está el famoso plugin WP Google Fonts con el que puedes poner la fuente que quieras del directorio de fuentes gratuitas de Google, ¡ahí es ná!
Aunque no tiene mucho jaleo la configuración del plugin, aquí te dejo un pequeño tutorial de Johan Ricardo, un gran diseñador web que además el dueño y señor de tutosytips.com, una web de trucos, tutoriales e incluso temas para WordPress que os recomiendo desde ya.
Manos a la obra
Con todo esto ya no tienes excusa; elige el mejor tema para tu blog y sé la envidia del resto de blogueros. Y prepárate porque en el próximo artículo me voy a meter en el meollo de la cuestión: tus artículos

■ ¿Te ha gustado? ¡Compártelo! ■
Rubén Alonso
