Otro de los framework para el desarrollo Frontend más importantes del medio es Google Material Design que nos ofrece una gama amplia de elementos y componentes para ser usados en un proyecto, pero vamos a partir de la grilla responsive que es la base en donde reposan todos los objetos que empleamos, veamos en este artículo todos los detalles.

imagen: material.io
Puntos de Corte o Ruptura
En Material Design vienen a ser los rangos de tamaños predeterminados de una pantalla. En un determinado punto de corte o ruptura el diseño se ajusta para adaptarse al ancho, alto, tamaño y orientación de la pantalla.
http://blog.collectivecloudperu.com/wp-content/uploads/2018/08/1.mp4Sistema de punto de Ruptura
Material Design nos proporciona diseños adaptables en base a una estructura de columnas, las columnas pueden ser de 4, 8 y 12 columnas disponibles para diferentes pantallas y dispositivos.
Cada Rango de punto de corte (dp) determinará en número de márgenes y columnas que se mostrarán en pantalla:
Rango de punto de corte (dp) Retrato Paisaje Ventana Columnas Márgenes / Cunetas
0 – 359 pequeño auricular xsmall 4 dieciséis
360 – 399 auricular mediano xsmall 4 dieciséis
400 – 479 auricular grande xsmall 4 dieciséis
480 – 599 auricular grande pequeño auricular xsmall 4 dieciséis
600 – 719 tableta pequeña auricular mediano pequeña 8 dieciséis
720 – 839 tableta grande auricular grande pequeña 8 24
840 – 959 tableta grande auricular grande pequeña 12 24
960 – 1023 tableta pequeña pequeña 12 24
1024 – 1279 tableta grande medio 12 24
1280 – 1439 tableta grande medio 12 24
1440 – 1599 grande 12 24
1600 – 1919 grande 12 24
1920 + xlarge 12 24
Composición de la Grilla Responsive
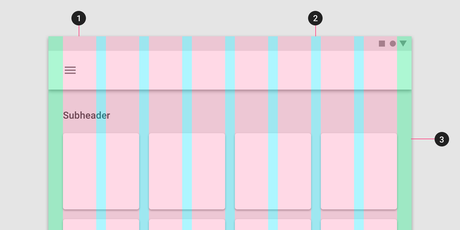
Básicamente la grilla esta compuesta por 3 elementos muy importantes que son:
- Columnas
- Cunetas
- Márgenes

imagen: material.io
Vamos a detallar uno por uno a continuación.
Columnas
Las columnas son elementos fundamentales en la mayoría de Framework, en Material no es la excepción, el tamaño de una columna se define por porcentajes en lugar de medidas fijas, esto hace que una columna sea adaptable a la pantalla de un dispositivo determinado.
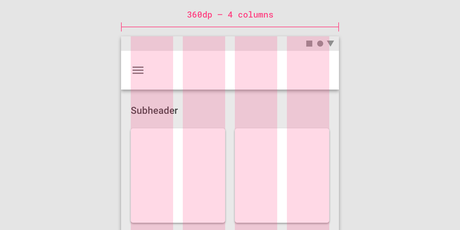
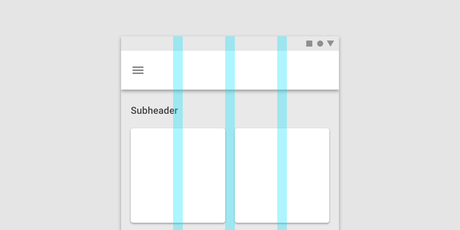
La cantidad de columnas que aparecerán en la grilla depende del tamaño de la pantalla de un dispositivo que presente un punto de corte. Por ejemplo a continuación una cuadrícula que tiene un punto de corte de 360 dp, entonces nos mostrará un diseño basado en 4 columnas.

imagen: material.io
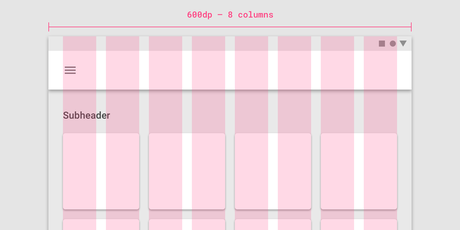
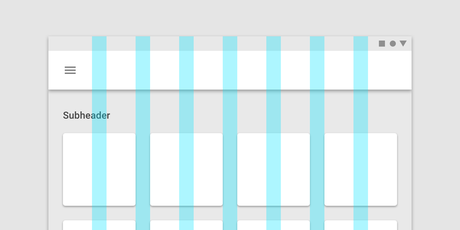
Si usamos un dispositivo tablet o tableta, se crea un punto de corte de 600 dp, por lo que veremos un diseño con 8 columnas:

imagen: material.io
Cunetas
Entre las columnas existen espacios que separan a las columnas y por ende separan también el contenido. A diferencia de las columnas, las cunetas tiene valores establecidos en cada rango de interrupción o separación, el ancho de una cuneta puede cambiar en diferentes puntos de corte, cambia según el ancho de cada dispositivo. Las cunetas más amplias son ideales para pantallas más grandes porque crean espacios en blanco más amplios entre las columnas
En un dispositivo móvil, específicamente un celular que cuente con un punto de corte de 360 dp, nos crea un diseño con 16 dp de ancho en las cunetas.

imagen: material.io
Si usamos una tableta o tablet que cuente con un punto de corte de 600 dp, esta nos mostrará un diseño con 7 cunetas, cada cuneta con un un ancho de 24 dp:

imagen: material.io
Márgenes
Para Material Design los márgenes son los espacios entre el contenido y los bordes del lado derecho e izquierdo de la pantalla. El ancho de los margenes izquierdo y derecho cuenta con valores fijos en cada punto de corte.
Para que el diseño se adapte de manera óptima en un dispositivo los margenes pueden variar según la pantalla de cada dispositivo y los margenes más amplios son los ideales para pantallas grandes porque crean más espacio o margen en blanco alrededor del perímetro del contenido.
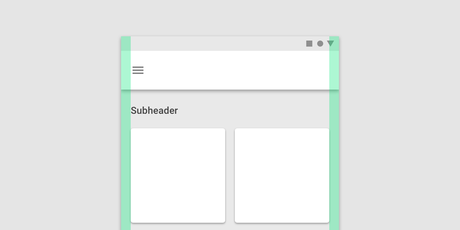
Si visualizamos el diseño en un móvil o celular con un punto de corte de 360 dp de ancho se nos mostrarán margenes de 16 dp de ancho:

imagen: material.io
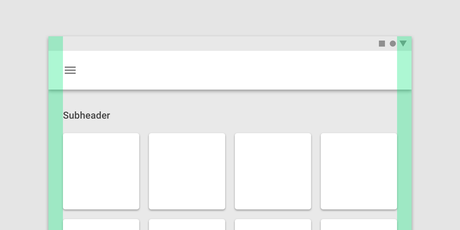
Y si visualizas un diseño en una tablet o tableta con un punto de corte de 600 dp de ancho, nos cargarán los 2 margenes, el izquierdo y derecho con un ancho de 24 dp cada uno:

imagen: material.io
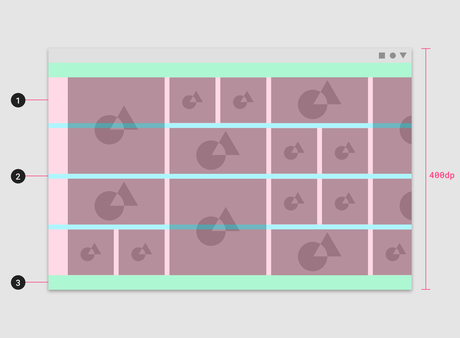
Grillas Horizontales
Para las interfaces táctiles se puede personalizar una grilla sin problemas de manera horizontal, basta con entender como funciona desde esa perspectiva. Una grilla horizontal es similar a la grilla normal, pero cambia el orden de los elementos que son:
- Columnas
- Cunetas
- Márgenes

imagen: material.io
En la imagen anterior tenemos una pantalla con 400 dp de alto y puedes ver que las columnas se desplazan de arriba hacia abajo junto con las cunetas y los márgenes vendrían a ser la parte superior e inferior de la pantalla.
Este tipo de grilla horizontal no es muy común verlas en plataformas webs o dispositivos no táctiles, es bueno saber que existe este tipo de grilla y usarla cuando llegue el momento.
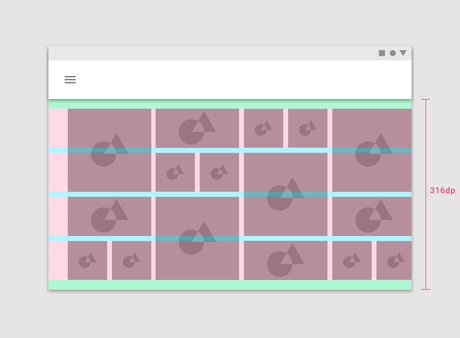
Las grillas horizontales se pueden colocar en diferente altura, esto nos permite colocar otros elementos en la parte superior de la grilla sin problemas:

imagen: material.io
En próximas versiones de Material Design, pueden cambiar las estructuras y elementos que lo componen, hasta la fecha de este artículo son las correctas.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.

