
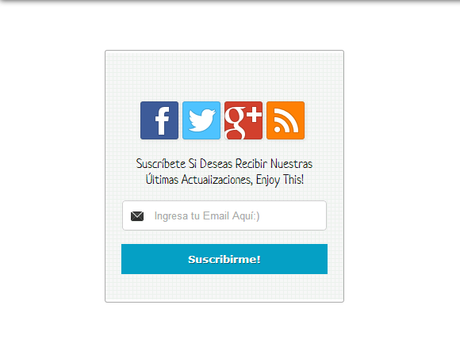
En este día de reyes, me gustaría compartir con todos ustedes un widget para lucir en tu blog, en está ocasión te enseñaré un gadget fantástico con suscripción por correo electrónico y botones sociales para la plataforma Blogger, los botones se corresponden a los siguientes: Facebook, Twitter, Google+ y RSS. Es perfecto para implantarlo en la columna lateral de tu blog o en la sidebar, y debo de decir que en poco espacio cobijas casi la mayoría tipos de suscripciones para tu blog. Para verlo en funcionamiento, mira abajo, seguidamente o a continuación, el gadget se muestra cómo ejemplo:




Añadir este gadget en Blogger sería de está forma
- Ves a Blogger
- Ingresa en Diseño
- Ahora en Añadir un Gadget
- Y por último HTML & Javascript
<center>
<style type="text/css">
/* Botones sociales para Blogger en www.aizumblog.com */
#Aizum-box-suscripcion {width:300px;border:1px solid #aaa;border-radius:3px;padding:3px 0}
.Aizum-box-suscripcion-wrapper{background:url(http://4.bp.blogspot.com/-1Lm_HWXzIlc/UssNcMwIRaI/AAAAAAAASUE/LXyiq75yy_E/s1600/BackgroundBotonesSociales.png) repeat scroll 0 0 #f7f7f7;color:#111;font-size:16px;line-height:20px;padding:1px 20px 10px;text-align:center;text-transform:capitalize}
.Aizum-box-suscripcionform{clear:both;display:block;margin:10px 0}form.Aizum-box-suscripcion-form{clear:both;display:block;margin:10px 0 0;width:auto}
.Aizum-box-suscripcion-email-field{-moz-border-radius:4px;-webkit-border-radius:4px;background:#fff url(http://3.bp.blogspot.com/-DfHJzP9Mlh4/UXZE9ONhVnI/AAAAAAAAAgM/5xtMqb9biR4/s1600/icons.png) no-repeat 0 -27px;border:1px solid #ccc;border-radius:4px;color:#444;margin:0 0 15px;padding:10px 40px;width:68%}
.Aizum-box-suscripcion-email-button{background:#029FC4;border:1px solid #029FC4;box-shadow:0 1px 0 rgba(2, 159, 196, 1) inset, 0 1px 0 transparent;color:#fff;cursor:pointer;font-family:Georgia;font-weight:700;padding:10px;text-shadow:1px 1px 0 rgba(0,0,0,.4);text-transform:capitalize;width:100%}
.Aizum-box-suscripcion-email-button:hover,.Aizum-box-suscripcion-email-button:focus{background:#029FC4}
.Aizum-box-suscripcion-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0}iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table{width:100%}embed{border-radius:3px;-moz-box-shadow:0 2px 4px rgba(0,0,0,0.2);-webkit-box-shadow:0 2px 4px rgba(0,0,0,0.2);background:#FFF;border:1px solid #ddd;box-shadow:0 2px 4px rgba(0,0,0,0.2);margin:0;padding:4px 4px 4px}
a.social-icons{margin-right: 5px;height:45px;width:45px;}
a.social-icons:hover { opacity: .7; filter:alpha(opacity=70);}</style>
<div id="Aizum-box-suscripcion">
<div class="Aizum-box-suscripcion-wrapper">
<br />
<a class="social-icons" href="https://facebook.com/USUARIO-FACEBOOK" target="_blank" title="Síguenos en Facebook">
<img src="http://1.bp.blogspot.com/-NifZEFuy3sQ/UssKW4NaB8I/AAAAAAAASTg/wmoL9kHH2kU/s1600/1389059715_facebook.png" /></a><a class="social-icons" href="https://twitter.com/USUARIOTWITTER"><img src="http://2.bp.blogspot.com/-eoR_LsqJVYM/UssKX3lGxpI/AAAAAAAASTo/ZelKcJLo0jk/s1600/1389059728_twitter.png" /></a><a class="social-icons" href="https://plus.google.com/ID-GOOGLE+" target="_blank" title="Síguenos en Google+"><img src="http://2.bp.blogspot.com/-yxsP7gS2fZs/UssKZHN8GNI/AAAAAAAASTw/B5oXH4pVHx4/s1600/1389059743_google_plus.png" /></a><a class="social-icons" href="http://feeds.feedburner.com/USUARIO-FEEDBURNER" target="_blank" title="Suscríbete a nuestro Feed"><img src="http://4.bp.blogspot.com/-83CqIo9fYsY/UssKaCMwbGI/AAAAAAAAST4/p13_2G1aAnk/s1600/1389059754_rss.png" /></a>
<p>Suscríbete si deseas recibir nuestras últimas actualizaciones, enjoy this!</p>
<div class="Aizum-box-suscripcion-form">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=USUARIO-FEEDBURNER" class="Aizum-box-suscripcion-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=USUARIO-FEEDBURNER', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="USUARIO-FEEDBURNER" /> <input name="loc" type="hidden" value="en_US" /><input autocomplete="off" class="Aizum-box-suscripcion-email-field" name="email" placeholder="Ingresa tu Email Aquí:)" /> <input class="Aizum-box-suscripcion-email-button" title="" type="submit" value="Suscribirme!" /> </form></div></div></div><a href="http://www.aizumblog.com/">Gadgets de calidad para tu blog</a></center>
Ahora para finalizar la entrada debes de añadir las cuentas de USUARIO de cada red social y el Feed, está resaltado en el código HTML en mayúsculas, espero que os guste y comentar si tenéis alguna duda, os ayudaré en lo que pueda, gracias. ¡Hasta otra!

