
Para obtener la implementación de muchos algoritmos es necesario poder calcular la intersección o diferenciación de conjuntos de datos. Una operación que se encuentra en librerías como Pandas. En el caso de JavaScript la operación se puede implementar fácilmente mediante el uso del método filter() y concat(). Veamos a continuación implementaciones para obtener la intersección o diferencia de vectores en JavaScript.
Intersección de vectores en JavaScript
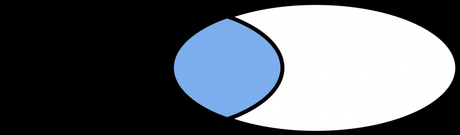
La intersección de dos vectores son los elementos que se encuentran en ambos. Esto es, la zona dibujada de azul en la siguiente figura.

La implementación más sencilla de esta operación se puede hacer filtrando los elementos del primer vector que también está en el segundo. Algo que se puede hacer mediante el método filter() tal como se muestra a continuación.
const arr1 = [1, 2, 3, 4]; const arr2 = [3, 4, 5, 6]; const intersection = arr1.filter(x => arr2.includes(x)); // [3, 4]
Diferencia de vectores en JavaScript
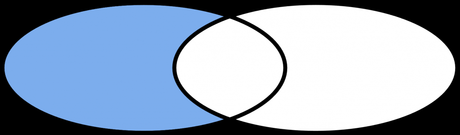
La diferencia de dos vectores son los elementos de un vector que no se encuentran en el otro. Lo que se puede ver gráficamente en la siguiente figura.

Al igual que en el caso anterior, esta operación se puede implementar fácilmente en JavaScript usando el método filter(). Seleccionando para ello todos los elementos del primer vector que no incluyan en el segundo.
const arr1 = [1, 2, 3, 4]; const arr2 = [3, 4, 5, 6]; const difference = arr1.filter(x => !arr2.includes(x)); // [1, 2]
Lo que se puede aplicar de manera simétrica al segundo conjunto.
Diferencia simétrica de vectores en JavaScript
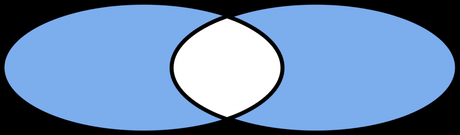
Finalmente, la diferencia simétrica son todos los elementos de ambos conjuntos menos su intersección. Estos son los elementos que se encontraban en las zonas soberanas en azul en la siguiente gráfica.

Algo que se puede conseguir simplemente concatenando los elementos a diferencia del primer vector y del segundo.
const arr1 = [1, 2, 3, 4]; const arr2 = [3, 4, 5, 6]; const difference1 = arr1.filter(x => !arr2.includes(x)); // [1, 2] const difference2 = arr2.filter(x => !arr1.includes(x)); // [5, 6] const symmetric = difference1.concat(difference2); // [1, 2, 5, 6]
O, sin necesidad de guardar los valores en dos variables intermedias, también se puede conseguir de la siguiente forma.
const arr1 = [1, 2, 3, 4]; const arr2 = [3, 4, 5, 6]; const symmetric = arr1.filter(x => !arr2.includes(x)).concat(arr2.filter(x => !arr1.includes(x)));
Conclusiones
En esta ocasión se ha visto cómo se puede usar el método filter() para obtener de una forma sencilla tanto la intersección como la diferencia de vectores en JavaScript.
