
Gracias a la diversidad que ofrece JavaScript, los sitios web desarrollados exclusivamente en HTML y/o en CSS se están volviendo algo del pasado. Pero mientras JavaScript permite que el usuario tenga una experiencia más dinámica, los desarrolladores se enfrentan a un campo minado, cada vez más difícil de ignorar cuando hablamos se asegurarse que sus sitios sean leídos apropiadamente por Googlebot.
¿Cómo funciona JavaScript?
Para aquellos que no estén muy familiarizados con este lenguaje les explicamos un poco:
Junto con HTML y CSS, JavaScript es uno de los 3 principales lenguajes de desarrollo web. HTML se utiliza, principalmente, para crear sitios web estáticos (el código se muestra como es y no cambia según la interacción del usuario); mientras que JavaScript hace que un sitio web sea dinámico. Un programador puede utilizar JavaScript para cambiar los valores y propiedades del código HTML de un sitio para que el código responda a las acciones del usuario. Como por ejemplo una acción al darle clic a un botón o un menú desplegable. El código JavaScript trabaja en conjunto con el HTML.
La ejecucion del lado del cliente y del lado del servidor
Hay dos conceptos muy importantes que deben mencionarse cuando se habla de JavaScript y es muy importante entender sus diferencias: La ejecucion del lado del cliente y el del lado del servidor.
Tradicionalmente, como es el caso de las páginas estáticas en HTML, el código se ejecuta dentro del servidor (ejecucion del lado del servidor). Cuando visitas un sitio web, Googlebot recibe todo el contenido, listo para mostrar, solo necesita descargar el archivo CSS y mostrarlo en tu navegador.
Por otro lado, JavaScript generalmente corre y se descarga en la máquina del usuario (ejecucion del lado del cliente). Esto significa que Googlebot inicialmente recibe un sitio sin contenido para que luego JavaScript cree un DOM (Document Object Model por sus siglas en inglés) que se utiliza para cargar el contenido. Esto sucede cada vez que entras a un sitio web.
Evidentemente, si Googlebot no es capaz de ejecutar y descargar el JavaScript de tu sitio adecuadamente le es imposible ver el contenido del sitio que tu quieres que lea. Y aquí exactamente es donde suceden la mayoría de los problemas de SEO en JavaScript.
Veamos cómo evitarlos…
Como verificar que el JavaScript se ejecute correctamente
Lograr que Googlebot interprete correctamente tu sitio web requiere que logres enfocarte en que se comprenda tanto el contenido como los links del sitio. Si Googlebot no comprende los links, le será prácticamente imposible encontrarlos. Y si no plasmas adecuadamente el contenido del sitio web, Googlebot no podrá verlo.
Aquí los pasos que debes seguir…
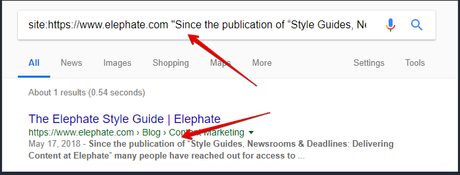
1. Comando “site:”
Primero que nada el comando “site”: te mostrará cuántas páginas de tu sitio web se encuentran indexadas por Google. Si muchas de ellas no se encuentran indexadas todavía puede significar que hay problemas en la ejecución de tus links internos.
Además tal vez quieras verificar si el contenido cargado en el JavaScript de tu sitio está ya indexado en Google.
Para lograr eso deberás encontrar una línea de texto que no haya estado presente en tu código HTML inicial y que solo se cargue una vez que JavaScript se ejecute. Después de eso busca esta línea de texto en Google usando el comando “site:tudominio”.

Es importante aclarar que esto no funcionará si usas el comando “cache”: ya que las versiones de tu sitio que son guardadas en el caché son las originales (HTML estático) y no el código completo.
2. Chrome 41
En agosto de 2017 Google actualizó su Guía de Búsqueda y anunció que estaban usando Chrome 41 para hacer el rendering. Esto fue un cambio radical para el SEO porque a partir de ese momento puedes ya verificar cómo Google descarga y ve tu sitio en vez de suponer y esperar el mejor resultado.
Ahora solo necesitas descargar Google Chrome 41 y verificar cómo un sitio web o una página son ejecutadas y vistas por Googlebot.

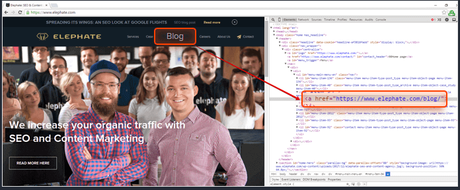
3. DevTools de Chrome
Es posible que ciertas partes de tu código JavaScript estén programadas para ejecutarse únicamente después de que tu usuario realiza una acción (clic, scroll, etc). Recuerda que Googlebot no es un usuario. No va a dar clic o hacer scroll para abajo para ver un contenido lo que hará que pierda acceso a la información que solo viene a través de una acción.
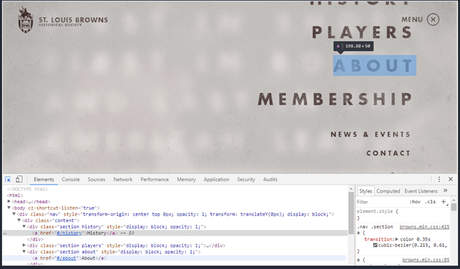
La manera más sencilla y veloz para verificar que tu código JavaScript se cargue sin necesidad de acciones es utilizando las herramientas DevTools de Google Chrome:
- 1. Abre tu sitio desde Chrome
- 2. Abre la pestaña “Elements” en DevTools
- 3. Verifica cómo tu sitio es descargado viendo el DOM del sitio integrado en el navegador – asegúrate que todo el contenido crucial de navegación esté presente ahí.
Recomendamos hacerlo desde Google Chrome 41. Con esto te asegurarás que lo estarás viendo tal cual lo hace Googlebot.
También puedes hacerlo a través de la versión que tengas de Chrome para comparar la información que se despliega.

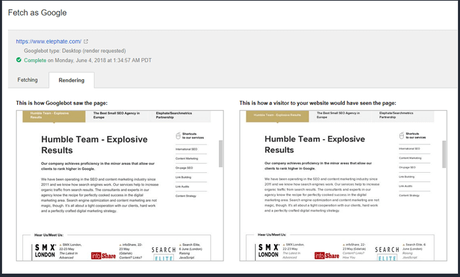
4. Google Search Console
Otra herramienta que nos ayuda a darnos una idea de cómo Google descarga y lee nuestro sitio web es a través de la función “Fetch and Render” del Google Search Console.
Primero debes copiar y pegar el URL de tu sitio. Después elegir la opción “Fetch and Render” y esperar un poco. Esto te permitirá verificar si Googlebot puede descargar y leer tu sitio web, ver los artículos relacionados, copiar o seguir enlaces.

Aquí también puedes utilizar la herramienta Google’s Mobile-Friendly Test, la cual también te mostrará los errores de JavaScript y de descarga de tu sitio que pudiera tener.
5. Análisis del log de tu servidor
Otra manera de verificar cómo Googlebot hace crawl en tu sitio es a través del análisis del log de tu servidor. Echando un vistazo profundo en ellos puedes verificar si URLs específicas fueron visitadas por Googlebot y cuáles secciones no.
Hay muchos elementos que puedes analizar gracias al log del servidor. Por ejemplo, puedes verificar si Googlebot visita tus artículos viejos, en caso de que no lo haga podría significar que hay un problema con los enlaces lo que, a su vez, significaría un problema con tu JavaScript.
También puedes comprobar si Googlebot ve todas las páginas de tu sitio, si no lo hace también podría significar que hay un problema con la descodificación de la información.
El log de tu servidor no mostrará cómo Googlebot ve tu sitio web y sus páginas. Solo puedes comprobar si tu sitio fue visitado y cuáles códigos de respuesta fueron enviados. Requerirás un análisis posterior y más profundo para determinar si efectivamente el problema yace en tu JavaScript.
Además, en el log de tu servidor podrás verificar si Googlebot solicitó archivos cruciales de tu JavaScript o los ignoró por completo.
Posibles problemas con la ejecución de tu sitio web
Aún cuando tu sitio se esté ejecutando correctamente en “Fetch and Render” de la consola de búsquedas, no significa que puedes estar tranquilo. Todavía quedan algunos otros problemas en los que necesitas poner atención.
Comencemos con uno de los más grandes problemas que tendrás que resolver…
Tiempos de espera
Aunque los tiempos de espera no están especificados, se dice que Google no puede esperar más de 5 segundos por un script. Es importante recordar que “Fetch and Render” es mucho más indulgente que un Googlebot común, entonces tendrás que ir un paso adelante para asegurarte que los scripts que se están ejecutando sean capaces de descifrarse en menos de 5 segundos.
Limitaciones del Navegador
Como se mencionó anteriormente, Google usa una versión mas o menos antigua de su navegador para ejecutar sitios web: el Chrome 41 de hace tres años. Y desde que la tecnología de JavaScript ha evolucionado y sigue haciéndolo a pasos agigantados, algunas de sus nuevas características que funcionan en las versiones recientes de Chrome, pueden no estar soportadas en Chrome 41.
Por lo tanto la mejor solución es descargar el navegador Chrome 41 (la versión exacta que Google usa para ejecutar sitios) y familiarizarte con él.Revisa el log de la consola para ver donde ocurren los errores y pide a los desarrolladores que los corrijan.
Contenido que requiere interacción del usuario para ejecutarse
Se que esto ya se mencionó, pero vale la pena repetirlo: Googlebot no actúa como el usuario. Googlebot no la click en botones, no expande “leer más”, no llena formularios… solo lee y continúa su camino.
Esto significa que el contenido completo que quieres que sea leído por Google, debe ser cargado inmediatamente en el DOM y no después de que la acción ha sido realizada. Esto es particularmente importante para el contenido en “leer más” y los menús.
¿Qué puedo hacer para ayudar al Googlebot a ejecutar mejor los sitios webs?
La ejecución de un sitio web por Googlebot es de una sola vía. Hay muchas cosas que los desarrolladores pueden hacer para facilitar el proceso, ayudando a que las cosas que quieres que Googlebot lea, sean un poco más evidentes.
Evita los enlaces OnClick
Los motores de búsqueda tratan los onclick=“windowlocation=“ como enlaces ordinarios, lo que significa que en la mayoría de los casos, no seguirán este tipo de navegación. Y los motores de búsqueda casi seguramente no los tratarán como señales de links internos.
Es crucial que los enlaces estén en el DOM antes de hacer click. Puedes revisar esto abriendo el Developers Tools en Chrome 41 y confirmar que los enlaces importantes han sido ya ejecutados sin necesidad de una acción por parte del usuario.

URLs únicas para para piezas de contenido únicas
Cada pieza de tu contenido debe ser localizada en algún lugar para que el motor de búsqueda lo indexe. Es por esto que es importante recordar que si cambias tu contenido dinámicamente sin cambiar la URL, estás evitando que los motores de búsqueda tengan acceso a él.
Evita el # en los URLs
El fragmento identificador no está respaldado por el Googlebot y es ignorado. Entonces, en lugar de usar la estructura de URL ejemplo.com/#url, trata de apegarte al formato limpio de URL, ejemplo.com/url.

Evita errores de JavaScript
HTML es muy indulgente, pero JavaScript no.
Si tu sitio web tiene errores en código de JavaScript, simplemente no se van a ejecutar lo que podría provocar que tu sitio no se muestre. Un solo error en el código puede causar un efecto dominó, resultando en muchos errores adicionales.
Para revisar el código y mantener tu JavaScript libre de errores, puede una vez más usar el Chrome DevTools y revisar el Tab de la consola, para ver qué errores ocurren y en que líneas del código de JavaScript.
No bloquees JavaScript en robots.txt
Bloquear los archivos de JavaScript es práctica muy antigua pero sucede muy a menudo. Incluso muchas veces de manera predeterminada en algunos CMS. Y con el objetivo de optimizar el presupuesto de rastreo (?), bloquear los archivos de JavaScript (y las hojas de estilo CSS)se considera una pésima práctica. Pero no me creas a mi, esto es lo que dice Google sobre el tema:
“Nosotros recomendamos asegurarse de que Googlebot puede accesar a todos los recursos utilizados que contribuyan significativamente con el contenido visible de su sitio o su diseño…”
Entonces, no hagas cosas como esto:

Ejecución previa
Cuando descubres que Google tiene un problema ejecutando el código de JavaScript en tu sitio web, no puedes usar una vista previa.
La vista previa provee una captura HTML de su sitio web. Esto significa que Googlebot no recibe el código JavaScript si no un HTML puro. Al mismo tiempo, el usuario que visita el sitio obtiene la misma versión de tu sitio, enriquecida con JavaScript.
La solución más popular es usar un servicio externo de ejecución previa como predender.io, que es compatible con los más importantes marcos de JavaScript.
Usar esta soluciones es bastante sencillo, solo necesitas incorporar un middleware o snippet a su servidor.
En conclusión:
El tema de SEO en JavaScript es uno de los temas más dinámicos en el mundo del SEO y definitivamente merece tu atención, especialmente porque se desarrolla rápidamente. Los problemas descritos aquí son solo una pequeña parte de todo lo que se puede corregir e investigar con el propósito de asegurarte de que Googlebot está ejecutando tu sitio web adecuadamente.

