Posiblemente el método más utilizado para imprimir mensajes en la consola de JavaScript sea console.log(). Pero este no es el único método, que se puede utilizar para esta tarea, ya que existen otras con las que se puede imprimir advertencias, errores o, incluso, tablas. Métodos con las que se puede sacar todo el provecho de la consola de JavaScript, más allá de la recurrida console.log().
Otras funciones básicas de la consola de JavaScript
El método console.log() permite emitir un mensaje en la consola. Pudiéndose imprimir a través de este casi cualquier objeto de JavaScript, por lo que es ampliamente utilizado. Pero no todos los mensajes son iguales, por lo que además de este existen otros método para imprimir mensajes en la consola.
-
console.info(): el uso de este método se debe reservar para emitir mensajes informativos en la consola. En muchos navegadores se diferencia deconsole.log()en que aparece un símbolo de información al lado del mensaje. -
console.debug(): el uso de este método es para emitir mensajes de depuración. Por lo que únicamente se muestran si el navegador está configurado para ello. Esto lo convierte en una solución ideal para los mensajes de depuración que no necesitan verse en producción. -
console.warn(): en el caso de que nuestro mensaje sea una advertencia este es el método deberíamos usar. En la mayoría de los navegadores el mensaje se imprime en amarillo son junto a un símbolo de advertencia, lo que hace que se le preste más atención que a un mensaje normal. -
console.error(): finalmente, en el caso de que necesitemos comunicar un error este es el método que se debería usar. Los mensajes emitidos a través de esta función aparecen resaltados en rojo y con indicaciones de dónde se ha producido el fallo. Este comportamiento también se puede conseguir conconsole.exception()que no es más que un alias.
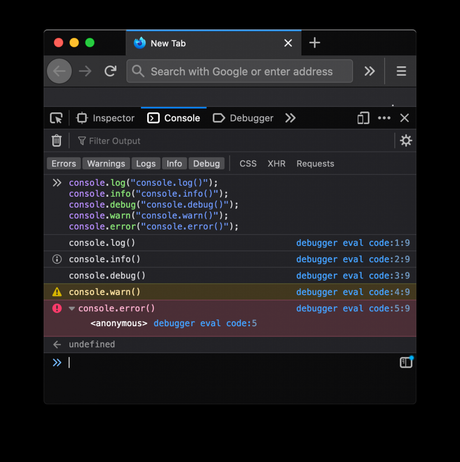
La diferencia de estos métodos en Firefox se puede ver en la siguiente captura de pantalla.

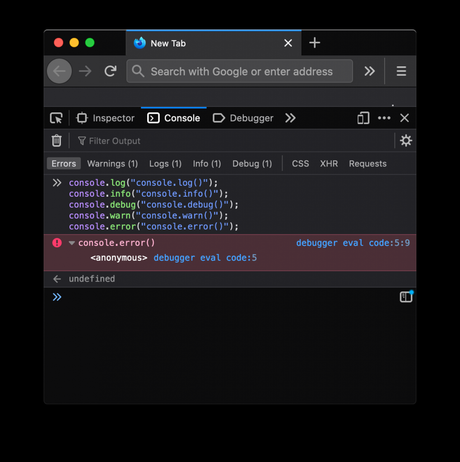
La existencia de diferentes métodos no solamente es por motivos visuales, sino que los navegadores modernos permiten filtrar en base al tipo de mensaje. Permitiendo reducir así el ruido visual de la consola. Por ejemplo, en la siguiente captura de pantalla se puede ver cómo se ha filtrado únicamente los mensajes de error en Firefox.

Representar objetos con console.dir()
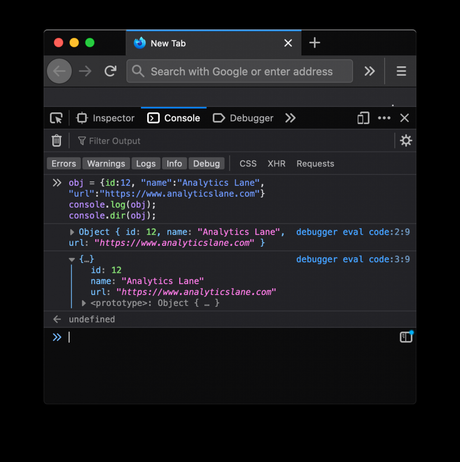
Cuando lo que necesitamos es representar un objeto se puede usar console.log(), pero no es la mejor opción. Para estos casos existe el método console.dir() con el que se obtiene una mejor representación del objeto. Algo que se puede ver en la siguiente captura de pantalla, donde se aprecia un mayor detalle cuando con el segundo método.

Mostrar tablas con console.table()
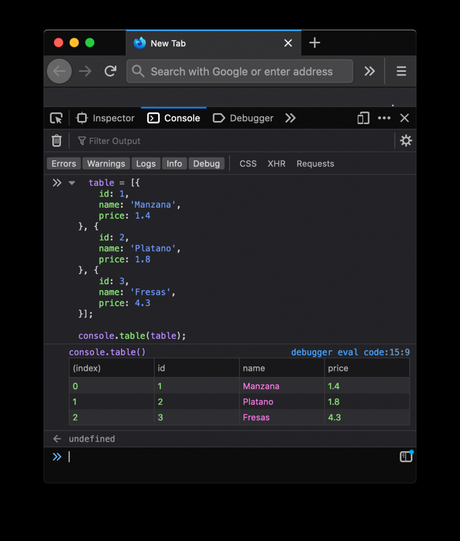
Representar el contenido de una tabla es una tarea difícil si solamente se usa console.log(), pero para eso existe el método console.table(). Un método con el que el contenido de una lista de objetos se puede mostrar de una forma completamente visual. Sin la necesidad de escribir código adicional para ello. Algo que se puede apreciar en el siguiente ejemplo.

Conclusiones
En la entrada de hoy se ha visto algunas de las opciones que tenemos a la hora de escribir datos en la consola de JavaScript. Existiendo muchos métodos que permiten complementar console.log() para conseguir los resultados que queremos exactamente.
Además de esto, si en algún momento necesitas sacar por la consola de JavaScript más de 100 registros de un array podéis consultar este truco.
Publicidad
No te olvides valorar esta entrada
Contenido relacionado
Publicidad
