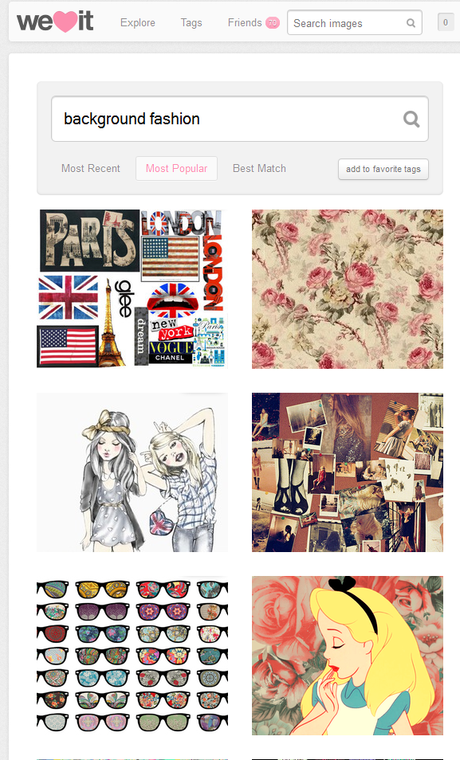
Sé que mi blog es un caos, que igual escribo de arquitectura que lo hago de ropa. Sé que me iría mejor si me centrara en un tema pero resulta díficil hacerlo cuando, como yo, eres una persona que tiene mil cosas la mar de diferentes rondándole por la cabeza. En todo caso, entiendo que el que llegue a mi blog puede estar interesado en un tipo de entradas y en otras no, por eso y sobre todo por lo cuadriculada que soy, tenía la necesidad de hacer una especie de menu en el que clasificar las entradas por temas. Así que estuve investigando por la web y me encontré con varias soluciones a mi problema. Por una parte, tenía la posibilidad de crear un menu CSS, basta con que busquéis en Google "menu builder" para que veáis la cantidad de páginas donde te crean un menu de forma gratuita. La mayoría de estas webs te permiten personalizar los menus modificando los colores y tal.. En todo caso, ví que estos menus eran funcionales y fáciles de hacer pero físicamente no resultan atractivos y, sobre todo, no veía que se identificaran conmigo ni con mi blog. Fue entonces cuando caí en la cuenta de que yo lo que ansiaba era tener unos botones chulísimos que llevaran a los lectores de una sección a otra. Me acordé de que Aubrey (que tiene un blog genial y es una diosa del diseño de blogs) había compartido una serie de botones divinos que había hecho con Photoshop y, de hecho, me gustaron tanto que cogí uno de ellos para usar como botón de contacto, así que corriendo fui a mirar si había algo que me sirviera en su blog, pero el resultado fue negativo... Obviamente no se había dedicado a crear botones de menu con todas las temáticas posibles para que sus lectores pudiéramos usarlos. Tenía la posibilidad de enviar un e-mail a Aubrey contándole mi "drama" y rogándole que me los hiciera... pero no tengo tanta jeta ni creo que fuera la solución al verdadero problema: no sabía hacer los malditos botones!!! Seguí investigando y encontré un blog que os recomiendo en que me explicaban varias maneras de hacer mis ansiados botones y, de hecho, hasta me facilitaban unas plantillas molonas. Sin embargo, cuando me puse a hacerlos me dí de cuenta de que las instruccciones eran geniales pero que yo no estaba acostumbrada a esas cosas y que me estaba costando horrores y, para colmo, los resultados que obtenía no eran, en absoluto, los deseados. Así que se me ocurrió una manera hipersencilla de hacer unos botones funcionales, graciosos y, sobre todo, muy muy míos. Os voy a explicar los pasos a seguir: 1) Buscar un fondo molón para el botón en cuestión. Yo lo que hice fue ir a weheartit y buscar "background" y no veáis el montanazo de imágenes de fondo que me salieron.  2) Una vez ya tenía mi fondo del botón, fuí a PicMonkey, un editor de fotos online que es una maravillla y muy intuitivo a la hora de usarlo.
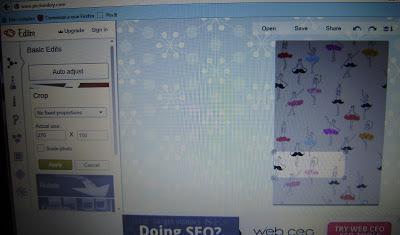
2) Una vez ya tenía mi fondo del botón, fuí a PicMonkey, un editor de fotos online que es una maravillla y muy intuitivo a la hora de usarlo.

3) Para hacerlo fácil, decidí que quería unos botones rectangulares, ya sé que no es una forma muy original, pero con el fondo molón y usando una fuente chula podía suplirlo perfectamente. Conozco la anchura de mi barra lateral, así que decidí que la medida perfecta de mis botones era 270 px por 100 px y me puse a hacerlos de esa medida yendo a la opción de "crop" y señalando éstas como las medidas elegidas.

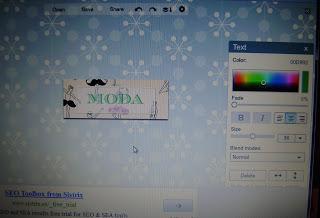
4) Una vez ya tenía mi botón sólo me quedaba decorarlo. Como no soy una artista del diseño no quería empezar a hacer cosas raras y acabar liándola, por lo que me limité a, con el mismo programa, escribir con una fuente chula el título de la sección. Como pista os digo que usé el tamaño 36.

5) Et voilà, ya tenía mi botón, sólo me quedaba guardarlo y ponerme a instalarlo en el blog. La instalación es muy muy sencilla, supongo que la mayoría lo sabéis hacer pero para los que no, simplemente clickad aquí que os lo explican mucho mejor de lo que yo jamás habría podido hacerlo.

Supongo que, en realidad, he escrito la entrada que me habría gustado encontrar cuando andaba loca pensando en cómo apañar el caos de blog que tenía ;-)
