Hasta ahora solo hemos trabajado con textos y ha llegado la hora de empezar con las imágenes en HTML. Con las imágenes conseguiremos darle un aspecto mucho mejor a nuestra pagina web, hoy en día sera casi imposible encontrar paginas web que no contengan imágenes. Pero al poner imágenes dentro de una pagina web solo con HTML vamos a tener una gran pega, que es el posicionamiento de dichas imágenes en la pagina en si misma. En HTML hay una serie de atributos que se pueden usar al respecto pero, como veremos cuando haga el curso de CSS, esta muy limitado. Con CSS tendremos control total sobre las imágenes y su posicionamiento. El tema del posicionamiento de elementos en las paginas web lo estoy dejando un poco de lado ya que lo haremos con CSS, como veremos mas adelante.
La etiqueta que usaremos para poner una imagen en una pagina web es “img” y es muy fácil de usar, su sintaxis es la siguiente:
<img src="imagen.jpg">1 <img src="imagen.jpg">
Como podéis ver es una etiqueta sin cierre en la cual le indicamos el atributo “src” y su valor sera el nombre de la imagen y su ubicación, en el ejemplo que os he puesto la imagen esta en el mismo directorio que la pagina que la muestra.
A las imágenes les podemos añadir el atributo “align” con diferentes valores, aunque no es recomendable usar los de HTML ya que es preferible usar CSS, pero os voy a mostrar algunos para que los conozcáis. El atributo “align” puede tener, entre otros, dos valores:
- “left” que nos pondrá la imagen alineada a la izquierda.
- “right” nos pondrá la imagen alineada a la derecha.
Un ejemplo seria el siguiente:
<img src="foto.jpg" align="left">1 <img src="foto.jpg"align="left">
También podemos ponerle los atributos “width” y “height” para indicar anchura y largura respectivamente. Un ejemplo seria así:
<img src="foto.jpg" width="100" height="200">1 <img src="foto.jpg"width="100"height="200">
Esto haría que el archivo “foto.jpg” tuviese de tamaño 100×200. Con estos atributos podemos cambiar el tamaño pero seria recomendable que la imagen que vayamos a poner tenga ya el tamaño adecuado ya que con estos atributos podemos deformarla o, según su tipo, perder calidad.
A la hora de poner imágenes en una pagina web hay que tener en cuenta que cuantas mas imágenes tenga la pagina mas lenta se cargara en el navegador del usuario que la visite, por lo tanto, hay que buscar el punto adecuado para que la pagina no este sobrecargada de imágenes que hagan imposible navegar por ella. Las imágenes pueden ser optimizadas mediante programas como el Photoshop o el Gimp, aunque también hay paginas web que nos permiten hacerlo. Es muy importante hallar un equilibrio con la calidad de la imagen y su tamaño y valorar la importancia que tiene dentro de la pagina.
Hay tres formatos que son los mas usados hoy en día al poner imágenes en una web:
- GIF – es un formato usado para hacer animaciones, aunque se puede usar para poner imágenes simples o dibujos. Es un formato que tiene compresión sin perdida de calidad y permite transparencias.
- JPG – permite compresión aunque pierda calidad si la comprimimos mucho, no permite transparencias ni animaciones.
- PNG – permite compresión sin perdida de calidad y transparencias.
Otra de las cosas que podemos hacer con las imágenes es un mapeo, lo cual consiste en colocar una imagen y, indicando unas coordenadas de varias formas, que el navegador haga una u otra cosa en función de la parte de la imagen en la cual hagamos click.
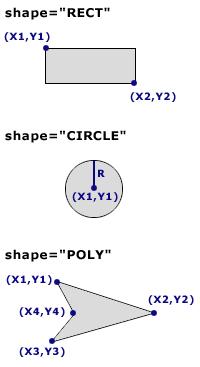
Lo primero que vamos a necesitar es una imagen en la cual vamos a tener un circulo, un cuadrado y un polígono. Os preguntareis por que estas figuras, cuando vayamos a darle las coordenadas en HTML hay tres formas de hacerlo y son precisamente esas, con esas tres formas de darle coordenadas podremos delimitar cualquier forma que queramos. Las diferentes formas de indicar coordenadas son:
- “circle” – le indicaremos las coordenadas del centro de la zona circular y el radio del circulo
- “rect” – le indicaremos para una forma cuadrada o rectangular las coordenadas de la esquina superior izquierda y la esquina inferior derecha.
- “poly” – un polígono o forma cualquiera indicándole primero la coordenada superior izquierda y posteriormente las coordenadas de los diferentes puntos en sentido de las agujas del reloj.
Os dejo un esquema en el cual podáis verlo:

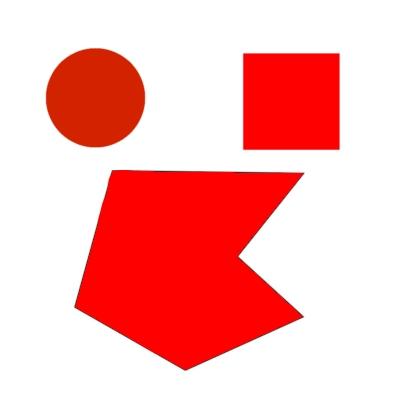
Ahora os dejo una imagen, la cual voy a usar para un ejemplo y que veáis como funciona el mapeo de imágenes en HTML.

Ahora esta imagen la guardáis en vuestro ordenador y en el mismo directorio creáis un archivo HTML para teclear el código que os pongo a continuación:
<html> <head></head> <body> <map name="mapeo"> <area alt="Ir a Google" shape="circle" coords="94,94,49" href="http://www.google.com"> <area alt="Ir a Yahoo" shape="rect" coords="244,54,338,148" href="http://www.yahoo.com"> <area alt="Ir a Wikipedia" shape="poly" coords="112,170,301,170,236,256,301,317,183,369,73,306" href="http://www.wikipedia.com"> </map> <img src="mapeo-html.jpg" usemap="#mapeo"> <br> Al pinchar en el circulo accederas a Google<br> Al pinchar en el cuadrado accederas a Yahoo<br> Al pinchar en el poligono accederas a la Wikipedia<br> </body> </html>1234567891011121314151617181920 <html> <head></head> <body> <map name="mapeo"> <area alt="Ir a Google"shape="circle"coords="94,94,49"href="http://www.google.com"> <area alt="Ir a Yahoo"shape="rect"coords="244,54,338,148"href="http://www.yahoo.com"> <area alt="Ir a Wikipedia"shape="poly"coords="112,170,301,170,236,256,301,317,183,369,73,306"href="http://www.wikipedia.com"> </map> <img src="mapeo-html.jpg"usemap="#mapeo"> <br> Al pinchar en el circulo accederasaGoogle<br> Al pinchar en el cuadrado accederasaYahoo<br> Al pinchar en el poligono accederasala Wikipedia<br></body> </html>
Os voy a explicar un poco la sintaxis, primero abrimos la etiqueta “map” para indicarle al navegador que va a ser un mapeo de imagen, el atributo “name” con un nombre elegido por nosotros. Después le indicamos las tres áreas que queremos mapear con la etiqueta “area”, el “alt” muestra un texto al pasar el ratón por encima de esa área, “coords” es donde le indicamos las coordenadas que la delimitan y “href” la pagina a la que iremos al hacer click en ella. Después de poner las tres áreas cerramos “map”. Finalmente ponemos la imagen que nos servirá para el mapeo poniéndole el atributo “usemap” con el valor “#mapeo” que hace referencia al nombre que indicamos al principio en la etiqueta “map” de apertura. Finalmente pongo tres lineas de texto con información sobre lo que pasara si hacemos click en cada una de las zonas.
Para saber las coordenadas que tengo que poner yo he usado el Gimp aunque también podemos usar el Photoshop o equivalente, en el vídeo os muestro como hacerlo. Si lo ejecutáis veréis el resultado :D. En el vídeo que os dejo a continuación hago el ejemplo paso a paso:

Si te ha gustado o te ha servido para algo el contenido de este articulo compártelo en las redes sociales para que pueda crecer, muchas gracias.

