Pues otro verano que se "acaba" :( Ayer regresé de mis vacaciones norteñas con una pena... Pero bueno hasta empezar las clases todavía me quedan tres semanitas :D En el blog, aprovecharemos para acabar el curso de Pixlr, sacar un montón de freebies, la agenda para el nuevo curso...
De momento hoy, seguimos con el mini curso de Mailchimp, ya sólo nos queda esta lección y la de mañana y terminamos. Si os acabáis de incorporar, os dejo aquí, con todas las lecciones vistas hasta ahora:
• Primeros pasos: hacerse una cuenta, crear una lista y la interfaz• Cómo personalizar los formularios de registro• Personalizar el gadget de suscripción del blog• Cómo poner la aplicación en nuestra página de facebook
Queda claro, que ya está todo listo y requete listo para empezar a mandar unas newsletter chachis a nuestros lectores, así que hoy aprenderemos a crear una plantilla que siga nuestro estilo y mañana enviaremos nuestro primer mail :)

Una vez dentro de Mailchimp, pinchamos en el menú de la izquierda donde dice Templates, nos dirá que no tenemos ninguna guardada y veremos que sale una flecha apuntando arriba a la derecha, donde dice Create Template, hacemos clic ahí.
En la siguiente página, veremos un menú con tres opciones: Basic, Themes y Code Your Own. En la primera encontramos plantillas básicas sin ningún color ni imágenes, ni florituras; en el segundo hay plantillas prediseñadas y el último sirve para importar una que nosotros mismos hayamos programado.
Vamos a coger cualquiera de las básicas, por ejemplo la primera. Y entraremos al diseñador de plantillas.

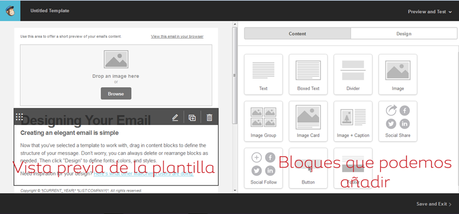
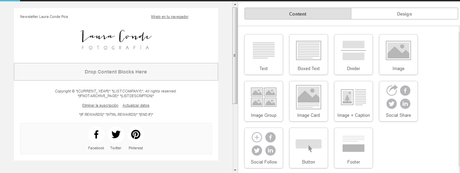
En la zona de la izquierda, vemos cómo va quedando nuestra plantilla. Ahí es donde vamos a ir arrastrando los bloques que queremos poner, cambiándolos de posición, etc...
En la zona de la derecha, tenemos dos pestañas:• Content: donde están los bloques que podemos añadir• Design: para darle el estilo que más nos guste, color de fondo, de los enlaces...
Vamos a crear una plantilla muy básica, porque luego, cuando estemos redactando nuestra newsletter, podremos añadir los bloques que queramos.
Lo primero que hacemos, va a ser poner la imagen que queremos que lleven nuestros mails. Para ello escogemos el bloque Image y los llevamos al principio. Si habéis escogido la misma plantilla básica que yo, ya lo tenéis. Le damos a Browse para buscar la imagen y la añadimos.
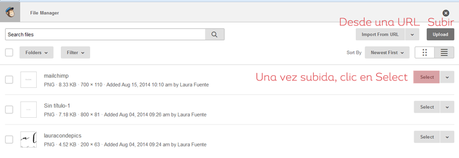
En las imágenes, tenemos la opción de subirlas o de importarlas desde una URL.
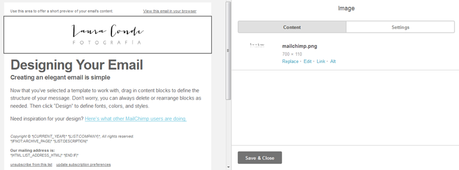
 Vemos que nuestra plantilla ya va tomando forma:
Vemos que nuestra plantilla ya va tomando forma:
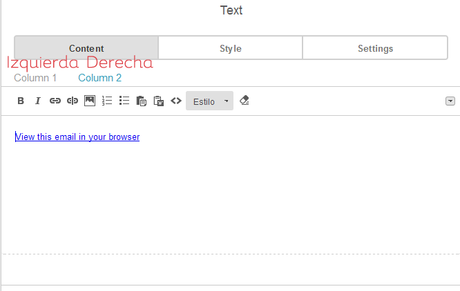
Si os fijáis, arriba del todo aparecen dos líneas de texto:• La de la izquierda sirve para poner un pequeño texto, contando por encima de qué va el mail. Yo tengo puesto "los domingos son para los lavanderos". Podéis poner lo que queráis, aunque es algo que se puede cambiar en cada nueva campaña que hagamos
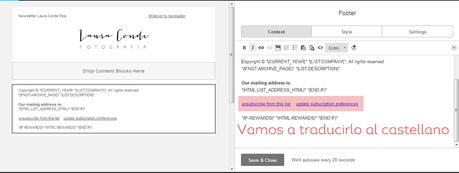
• La de la derecha, es un enlace para que los lectores puedan leer el mail desde el navegador. Como está puesto en inglés, es mejor traducirlo al castellano.
Para cambiar estas líneas de texto, pinchamos en el bloque y veremos que podemos cambiar lo que pone en la derecha.
 Ahora vamos a cambiar el pie del mail. Como ya he dicho, yo todo lo que aparece dentro del mail que mando, lo voy poniendo al crear la campaña. Por eso mi plantilla, sólo tiene la cabecera y el pie y un color de fondo, para evitar tenerlo que poner cada vez que voy a redactar una campaña.
Ahora vamos a cambiar el pie del mail. Como ya he dicho, yo todo lo que aparece dentro del mail que mando, lo voy poniendo al crear la campaña. Por eso mi plantilla, sólo tiene la cabecera y el pie y un color de fondo, para evitar tenerlo que poner cada vez que voy a redactar una campaña.Eliminamos el resto de bloques intermedios y nos colocamos en el del pie del mail. De lo que nos pone por defecto, vamos a traducir el par de enlaces que hay, y que siempre debemos mandar en cada mail. Son el enlace para actualizar datos y para eliminar la suscripción.

El resto son nuestros datos, podéis eliminarlos o no. La primera línea de estos datos, indica el nombre que le hemos dado a nuestra compañía junto con All rights reserved etc... La segunda muestra el mensaje que pusimos avisando de por qué están recibiendo nuestra newsletter.
Las otras indican nuestra dirección y la última es el icono de mailchimp, que podremos cambiar más adelante.
Yo por ejemplo, a parte de traducir los enlaces, he borrado mi dirección y he alineado el texto de forma que quede centrado. Ahora para terminar mi pie de mail, voy a añadir los enlaces a mis redes sociales.
Para ello, seleccionamos el bloque Social Follow y lo colocamos en la zona del pie de mail. Dentro escogemos todas las redes que queremos poner y vamos poniendo los enlaces. En la última pestaña, donde dice Settings, podéis cambiar los iconos.
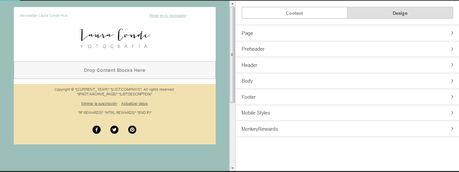
De momento nuestra plantilla tendrá este aspecto:

Ahora es cuando pasamos a Design, para darle otro toque a nuestra plantilla. Las opciones son bastante similares a las que teníamos cuando personalizábamos los formularios de registro.
También podéis hacer todo tipo de modificaciones dentro de cada bloque, ya que cuentan con las pestañas de Style y Settings. Se trata de ir explorando cada uno para ver qué opciones nos da, aunque básicamente todos tienen lo mismo, color de fondo, del borde, tipografía...
Para el caso de Design, os recomiendo ir explorando cada opción, veréis que es muy fácil y además como lo vais viendo a la derecha, no hay problema; de todas formas os voy a decir algunos cambios básicos:
• Color de fondo de los mensajes: en Page → Background
• Color del pie del mensaje: en Footer → Background. Si habéis puesto el bloque de los iconos sociales, estos no cogerán ese color. Para cambiarlo, os volvéis a colocar en el bloque y en la segunda pestaña Style, modificáis el Background o sencillamente lo elimináis.
• Icono de Mailchimp: ya sabéis que en las cuentas gratuitas es obligatorio ponerlo. Para cambiar el que dan por defecto pincháis en MonkeyRewards.
• Color de los enlaces del texto de cada campaña: en Body → Body Link
Con estos cambios, ya vemos nuestra plantilla lista.

Obviamente, podéis hacer todas las modificaciones que creáis oportunas y añadir todos los bloques que queráis.

Y esto es todo por hoy, mañana terminaremos este curso y dentro de poco sacaré el e-book :) Espero que os esté gustando y siendo sobre todo muy útil.
Si lo queréis compartir además, me hacéis un favor muy grande :D
Yo me despido hasta mañana. Besotes muy grandes!!! Laura


