Ya sabes que el posicionamiento de una web o blog depende de muchos factores, pero uno de los más importantes es su velocidad de carga. ¿Sabías que un 25% de los visitantes de tu web la abandonarán si tarda más de 4 segundos en cargar? Y lo peor de todo es que seguramente no vuelvan más. Así que, ¡más vale que tu blog vaya como las balas!
¿Tan importante es la velocidad de carga?
Rotundamente SÍ. No se trata de un simple detalle para mejorar nuestro blog, no. Hay 3 razones principales para tomarnos la velocidad de carga muy en serio:
- Google posiciona mejor a las webs más rápidas, así de sencillo. No es que sea en lo primero que se fija, pero que sepas que también lo tiene en cuenta. Es lógico que si al usuario no le gusta esperar, Google modifique sus algoritmos para encontrar primero las páginas más rápidas, ¿no crees?
- A razón del punto anterior, el tráfico de visitantes es menor cuanto más tarde en cargar una web. No sólo se va el usuario que se cansa de esperar al entrar en tu blog, si no que aumenta el porcentaje de usuarios que lo van abandonando según visitan el resto de páginas.
- Y a razón de los puntos anteriores, te puedes imaginar lo que esto significa para las tiendas o negocios online: menos ventas. Un estudio de Amazon decía que un retardo de 0,1 segundos en su web implicaba una pérdida del 1% en el total de sus ventas, que como imaginarás es un “poquito” de dinero…

Cómo medir la velocidad de carga
Hay varias páginas que hacen un análisis de la carga total de tu web y de cada uno de sus elementos.
Herramientas para medir la velocidad de carga
En la mayoría de estas herramientas nos darán una nota (de 0 a 100, de F a A, etc.), como en el colegio; y está claro que cuanto más alta mucho mejor

De hecho, se puede tener peor nota en algunos aspectos y sin embargo el usuario puede tener la sensación de que la velocidad de carga es mucho mayor.
TrucoPara comprobar la velocidad de carga de tu web como si fueras cualquier otro usuario y no el administrador (que suele tardar más en cargar), entra en modo privado o incógnito con el navegador que uses: Chrome -> Ctrl+Mayúscula+N, Firefox -> Ctrl+Mayúscula+P, Internet Explorer -> Ctrl+Mayúscula+P.
¿Porqué mi web carga tan lento con WordPress y cómo mejorarlo?
Aquí ya estamos tocando hueso… Existen muuuuchas razones por las que la velocidad de carga de tu blog o web sea tan lenta, pero te voy a dar las razones principales y cómo puedes solucionarlo.
· El alojamiento es muy importante
Huye de los alojamientos ultra baratos porque suelen ser sinónimo de un mal servicio. Tu web se aloja en unos servidores que normalmente están compartidos por otros usuarios, lo que puede provocar un alto consumo de recursos y que las webs que haya en ese servidor se carguen mucho más lento.
Lógicamente lo ideal son los servidores privados, pero te puedes imaginar que eso se traduce en pagar mucho dinero al mes. Y otra opción que empieza a estar de moda son los VPS (Servidor Virtual Privado), que se basa en gestionar los recursos de un servidor físico como si tuviera varios servidores dentro de él.

Aquí tienes un ranking de alojamientos web por su velocidad de carga, que además permite filtrar entre alojamiento compartido, dedicado, VPS, etc. Y teniendo en cuenta la velocidad de carga, calidad y precio te recomiendo estas 3 opciones:
- hostgator.com (alojamiento compartido)
- arvixe.com (alojamiento compartido)
- OVH.es (VPS)
· El tema que usas puede ser fundamental
¿Has visto que he cambiado el tema del blog? Pues precisamente una de las causas ha sido mejorar su velocidad de carga, porque el tema se compone de una serie de ficheros (código PHP, hojas de estilo CSS, funciones JavaScript, etc.) que pueden ralentizar la carga si no están bien optimizados. Además es importante que sea Responsive para que la carga del diseño se ajuste al dispositivo desde el que se está visitando la web.
El tema que estoy usando ahora mismo se llama Breeze, lo compré en themeforest.net por 40$ y la verdad es que estoy muy contento con él. ¿Hace falta comprar un tema para mejorar la velocidad de carga? NO. Pero es que no sólo se compra el tema, sino también el soporte del desarrollador que lo va actualizando y optimizando, además de resolver tus dudas y problemas.

Mi consejo es que si estás empezando, uses un tema gratuito o barato que sea actual y lo más optimizado posible. Si tu blog empieza a ser algo “serio”, te recomiendo que te gastes un poco más de dinero al comprar un tema que sea óptimo y que ofrezca buen soporte al cliente. Y si tu blog es más profesional y se trata de la herramienta de trabajo con la que te ganas la vida, ni te lo pienses: invierte en un buen tema.
Si tu caso es este último, quizás te merezca la pena echarle un ojo a este artículo del gran Omar de la Fuente sobre el Genesis Framework. Se trata de una especie de tema “base” muy simple y optimizado al máximo en el que luego puedes agregar un tema “hijo” para personalizarlo más. El precio de todo (tema base e hijo) está alrededor de los 90$, pero si vives de tu blog me parece muy buena inversión para las ventajas que ofrece, como la velocidad de carga.

· Comprime tus imágenes
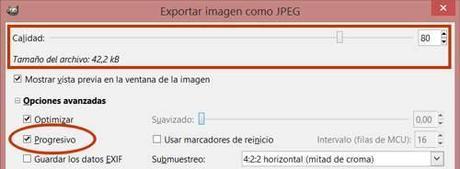
Puede que una sola imagen no sea importante en la velocidad de carga de tu web, pero muchas sí. Como ves, a mí me gustan mucho, porque creo que son el complemento perfecto para escribir un buen artículo. Por eso es vital que te ayudes de algún programa para reducir el tamaño y el peso de las imágenes, como por ejemplo GIMP, que es gratis y está muy bien.
Claves a tener en cuenta a la hora de tratar y retocar imágenes:
- Usa formatos que compriman la imagen: JPG (para fotos o imágenes complejas) y PNG (para imágenes más simples o con transparencia).
- Si usas JPG, guárdalas como “progresivas“.
- Intenta reducir las dimensiones de la imagen hasta lo necesario para evitar que sea WordPress quien las redimensione automáticamente.

· WordPress es más lento cuantos más plugins use
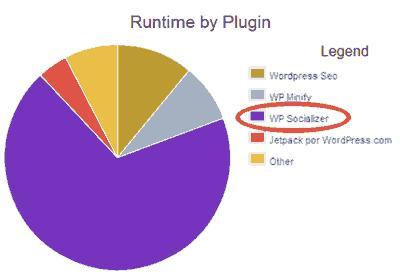
Esto no tiene más vuelta de hoja, por eso es muy recomendable usar sólo los más necesarios, y a ser posible los que mejor velocidad de carga tengan. Una forma de analizar esto mismo, es usando el plugin P3 Plugin Performance Profiler, con el que te puedes hacer una idea de lo que tarda en cargar cada plugin y si te merece la pena quitar alguno.

Como ves, en mi caso el plugin WP Socializer para compartir en las redes sociales se lleva la palma, pero lo necesito como el comer :-). Otros plugins sólo te harán falta de vez en cuando, como el P3 Plugin Performance Profiler, así que puedes desactivarlos cuando no los vayas a usar.
· También hay plugins que mejoran la velocidad de carga
Y los plugins de cacheo son mano de santo la verdad. En este mismo blog he probado y reprobado combinaciones de distintos plugins para conseguir la mejor velocidad de carga posible, y éste es el mejor consejo que te voy a dar: prueba, prueba y prueba. Cada web es un mundo y cada plugin puede afectarle de distinta forma. Pero si te sirve de referencia, aquí van los que uso yo:
- DB Cache Reloaded Fix: cachea consultas que se hacen a la base de datos cuando se carga la página, y de esta forma se ahorra tiempo.
- WP-Optimize: limpia la “basura” que puede haber en la base de datos para que vaya más rápida.
- WP Smush.it: reduce el tamaño de las imágenes y mejorar su rendimiento. Es muy bueno, pero aun así te aconsejo que antes de subir las imágenes a WordPress las comprimas tú mismo.
- WP Super Cache: este es el plugin más importante, porque cachea todas tus páginas y tus artículos. Es el que mejor me ha funcionado comparado con W3 Total Cache, pero te aconsejo que pruebes ambos para que uses el que funcione mejor en tu web.
- WP Widget Cache: otro de los buenos. En este caso lo que cachea son los widgets para mejorar la velocidad de carga. Ojo, porque con los widgets de redes sociales puede dar problemas y que no carguen bien.
- WP Minify: combina y comprime los ficheros de JavaScript y las hojas de estilo CSS para ahorrar tiempo y y ancho de banda. Si finalmente usas W3 Total Cache, este plugin no te hará falta porque ya lleva esta opción.
Importante: recuerda probar en el modo privado o de incógnito de tu navegador como te indiqué antes, porque así tendrás una prueba “real” de cómo cambia la velocidad de carga tu web.
El antes y el después de la optimización
Después de llevar a cabo todos los cambios y hacer todas las pruebas que se me han ocurrido en este mismo blog, he analizado los resultados del antes y el después. Para ello he usado la herramienta webpagetest; no por nada en especial, pero dado el nivel de detalle que ofrece me parece de las mejores.
Como las páginas más visitadas de este blog suelen ser sus artículos y no la página de inicio, he medido los tiempos con el artículo anterior a este mismo (Crea una lista de suscriptores, ¡ya mismo!). Me he puesto en el peor de los casos, es decir, que las pruebas están hechas desde una máquina en EEUU (que está un rato lejos) y con Internet Explorer (que es de los más lentos); así que los tiempos son más altos de lo “normal”.

Haz click sobre la imagen para verla mejor
Como ves, he señalado los 2 aspectos que me parecen más importantes: el tiempo o velocidad de carga y el primer “pintado” de la web. Éste último de hecho para mí es fundamental, porque será el que cambie la sensación que tenga el usuario sobre la velocidad de carga de tu web. Y los resultados no pueden ser mejores:
- Antes: la primera visita tardaba en cargar 11,6 sg y la segunda visita (donde actuaría el caché) 5,553 sg.
- Después: la primera visita tarda en cargar 6,479 sg y la segunda visita (donde actuaría el caché) 3,674 sg.
El tiempo de carga ha mejorado 5,121 sg y 1,879 sg respectivamente.
- Antes: la primera visita empezaba a “pintar” a los 2,611 sg y la segunda visita (donde actuaría el caché) a los 1,53 sg.
- Después: la primera visita empieza a “pintar” a los 1,327 sg y la segunda visita (donde actuaría el caché) a los 0,837 sg.
El primer “pintado” ha mejorado 1,284 sg y 0,693 sg respectivamente.
Así que no lo pienses más, hazle un lavado de cara a tu web o blog para optimizar su velocidad de carga y mejorar así tu posicionamiento web. A Google le gustará, tus visitantes lo agradecerán y tú más feliz que un regaliz: todos saldréis ganando.

Una blog optimizado es un blog bien posicionado
¡Nos leemos!

