Por ejemplo este es mi menú:
 Al clickar en Tutoriales nos llevara a todas las entradas etiquetadas como Tutoriales (o palomitas, gallinas da igual). Lo que cuenta es que sea la MISMA etiqueta para todas las entradas que englobara Tutoriales.
Al clickar en Tutoriales nos llevara a todas las entradas etiquetadas como Tutoriales (o palomitas, gallinas da igual). Lo que cuenta es que sea la MISMA etiqueta para todas las entradas que englobara Tutoriales.Para más información sobre las etiquetas podéis mirar este otro tutorial.
Una vez organizadas las entradas, cada una con su correspondiente etiqueta para ser agrupada en la sección que queremos y que se mostrara en el menú, vamos a buscar las URL(direcciones) de cada entrada.
Es algo rudimentario y si tienes muchas entradas, te llevara un rato. Solamente tienes que abrir en pestañas nuevas todas y cada una de las entradas de tu blog. Hazlo por tongadas, sección a sección, es decir, haremos primero la sección Tutoriales, pues bien, yo soy la autora del blog y se perfectamente donde esta cada entrada, rápidamente las encontrare y las abriré.
Copiamos la dirección de cada una en un block de notas mismamente y al ladito, para no despistarnos de cual es cual, el titulo de la entrada.
Tal que así:
http://lireth.blogspot.com.es/p/blog-page_8.html----> Tutoriales
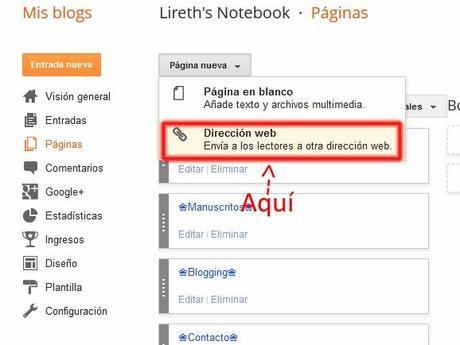
Una vez tengamos las direcciones iremos al apartado de Páginas dentro de diseño de blogger. Pulsaremos Página Nueva y seleccionamos Dirección Web.
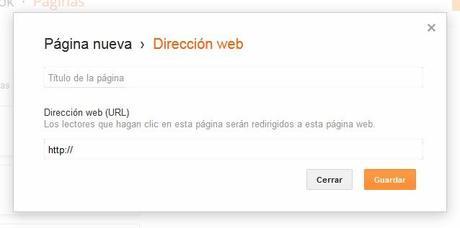
 Por último, se nos abrirá una pequeña ventana donde escribiremos el nombre de la sección (Tutoriales) y la url (dirección que hemos apuntado en el block de notas).
Por último, se nos abrirá una pequeña ventana donde escribiremos el nombre de la sección (Tutoriales) y la url (dirección que hemos apuntado en el block de notas).
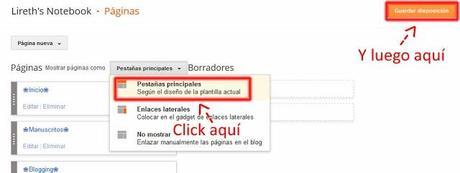
Pulsamos Guardar y también, que no se nos olvide, pulsamos el botón situado en la esquina superior derecha Guardar disposición.
Ahora sólo nos queda crear las páginas estáticas de Inicio, Sobre mí o Contacto.
Vamos de nuevo a Páginas y allí pulsamos Página nueva.
La página de inicio la crearemos como las anteriores, sólo que en vez pondremos la (dirección) url de nuestro blog a secas: www.tublog.blogspot.com.es .
Así cuando el usuario pulse en inicio, le llevará a la página inicial del blog.
Para el resto de páginas elegiremos Página en blanco.
En esta página, pondremos el título que queramos que aparezca en el menú horizontal, por ejemplo Contacto. Podemos escribir texto e imágenes y guardamos. Igualito que una entrada normal.
Por último, para dejarlo todo activo y que se vea en el blog, pulsamos Pestañas principales y Guardar disposición.

Y ya tendríamos un menú horizontal en el blog. Repreciosísimo.
¡¡¡OJO!!!: Resulta que en la vida de la programación y la informática, las cosas no tienden a ser tan sencillas como parecen sobre la pantalla jijiji.
Seguramente os habrá salido el menú si pero alineado a la izquierda ¿verdad?
Bueno pues vamos a hacer algo muy sencillito para que se centre ^^
Es muy sencillito, solamente tendremos que:
❀Ir al Diseñador de Plantillas (que está dándole a Diseño y arriba a la derecha os sale un link para ir al diseñador de plantillas)
❀Avanzado
❀Añadir CSS
Y pegamos este código:
.PageList {text-aling:center !important;}
.PageList li {display:inline !important; float:none !important;}

❀Aplicamos al blog
Y…Voilá, ya tenemos las páginas centradas.
Truco y aprendemos Código de paso: si lo queréis alineado a la derecha el cachito de código donde dice: text-aling:center lo cambiáis por text-aling:right , que lo queréis a la izquierda pues en lugar de right poned left. Es muy fácil cuando se sabe hacer.
Creo que ya está si me dejo algo o no he explicado algo bien me lo haréis saber con un coment ¡seguro seguro!
Un beso


