
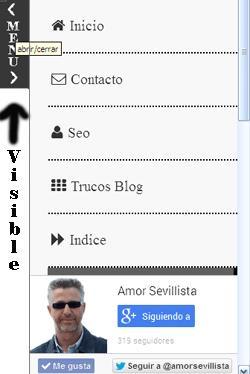
De nuevo os traigo otro tutorial, esta vez se trata de un menú vertical oculto en el lateral del blog que se expande/abre al colocar el cursor sobre el. Lleva incorporado enlaces e iconos (fuente Awesome.) y los botones de seguir de Facebook y Twitter, aparte de la insignia del perfíl o página de Google+.
Ver Demo
Es muy fácil de colocar en vuestros blogs porque tan solo hay que copiar y pegar el código en un gadget Html, modificando solo los enlaces del menú y de las diferentes redes sociales.
CÓDIGO
<style>#menu-oculto{position:fixed;top:20px;right:-280px;background:#f8f8f8;float:right;width:280px;height:100%;font:normal 20px Oswald;display:block;padding:0;z-index:9999;-moz-transition: all 1s;-webkit-transition: all 1s;-o-transition: all 1s;}
#menu-oculto:hover {border-left:2px solid #6b6b6b;right:0px;-moz-transition: all 1s;-webkit-transition: all 1s;-o-transition: all 1s;}
.imagen:before{content: url(https://lh4.googleusercontent.com/-NfTJNi7MMb4/Uz2koCGubsI/AAAAAAAAOu4/APh3wnlG-8s/w40-h120-no/MENU.gif);position:absolute;top:0;left:-40px;}
#menu-oculto a{color:#333;text-decoration:none;display:block;padding:5px;}
#menu-oculto a:hover{color:#fff;border-right:5px solid #000;background:#5f5f5f;}
#menu-oculto li{list-style:none;line-height:50px;border-bottom:2px dotted #000}
#menu-oculto.active {right:0;}
#botones{width:300px;}
.bface{float:left;margin-left:12px}.btwitter{float:left;}</style>
<link href='https://simple-cursor.googlecode.com/svn/trunk/awesome.css' rel='stylesheet'/>
<div id="menu-oculto">
<ul><li><a href="" title="inicio"><i class="icon-home"></i>Inicio</a></li>
<li><a href="#" title="Contacto"><i class="icon-envelope"></i>Contacto</a></li>
<li><a href="#" title="Sobre mi"><i class="icon-user"></i>Sobre Mi</a></li>
<li><a href="#" title="Política Cookies"><i class="icon-th"></i>Política Cookies</a></li>
<li><a href="#" title="indice"><i class="icon-forward"></i>Indice</a></li>
<a class="imagen" href="#" title="abrir/cerrar"></a></ul>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<div class="g-person" data-layout="landscape" data-href="https://plus.google.com/nombre/id-de-perfil o página de google"></div>
<div id='botones'><div class='bface'>
<iframe src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Fnombre-de-página-facebook&width=100&layout=button&action=like&show_faces=false&share=false&height=35&" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:35px;" allowtransparency="true"></iframe>
</div><div class='btwitter'>
<a href="https://twitter.com/nombre-de-twitter" class="twitter-follow-button" data-show-count="false" data-lang="es">Seguir@nombre-de-twitter</a><br/><script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div></div></div>
Modificaciones:
Con la fuente Awesome. podemos modificar los iconos de los enlaces a nuestro antojo, si entramos en la página de la fuente observamos que cada icono lleva un código, (fa-home, fa-rss, etc..) lo que nos interesa es la última parte de ese código (home, rss) y concretamente en la parte del html <i class="icon-home"> que sería Inicio, es donde lo vamos colocando.
Para modificar la insignia de Google:
Perfil: g-person
Página: g-page
Por defecto la he dejado como perfíl (g-person)
Para modificar el me gusta de Facebook:
nombre-de-página-facebook: cambiar por el vuestro.
Para modificar el sígueme en Twitter:
nombre-de-twitter: cambiar por el vuestro.

