A principios de 2016 Matlab introdujo un nuevo entorno para el desarrollo para la creación de aplicaciones web y de escritorio: App Designer. El cual está llamado a reemplazar a GUIDE. Actualmente la documentación del Matlab recomienda utilizar App Designer en lugar de GUIDE para crear aplicaciones y migrar las ya existentes. Ya que App Designer ofrece innumerables ventajas frente a GUIDE. Entre las que destaca más y mejores componentes, una interfaz más moderna y la posibilidad de crear aplicaciones para la web. En esta entrada se va a explicar como realizar la migración de GUIDE a App Designer, para lo que se utilizará la aplicación simulación de una martingala.
Instalación del complemento
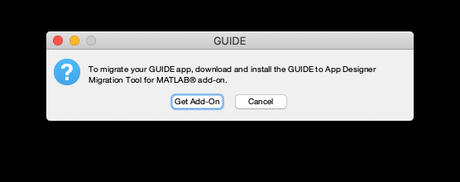
La migración de una aplicación escrita GUIDE a App Designer requiere la instalación de un complemento. El camino más fácil para su instalación es abriendo GUIDE y en el menú File seleccionar Migrate de App Designer... La primera vez que se abra este asistente soltará la instalación del complemento.

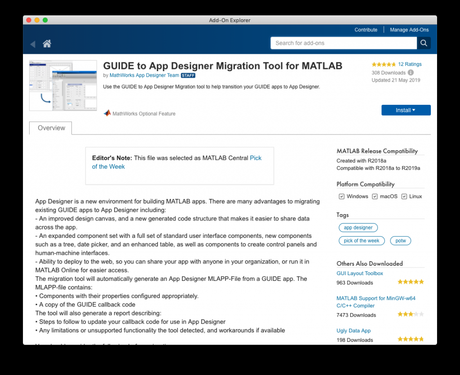
Al pulsar en Get Add-on aparecerá el gestor de Add On en el que solamente se tiene que pulsar sobre el botón instalar. Es posible que pida las credenciales para iniciar la sesión antes de instalar el componente.

Iniciar la migración de GUIDE a App Designer
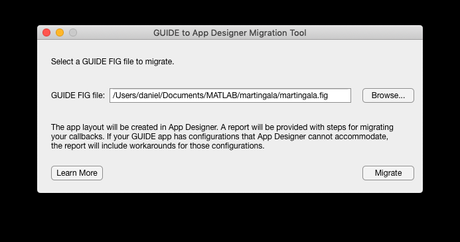
Una vez instalado el componente, al pulsar sobre Migrate de App Designer... aparecerá un asistente con la ruta al archivo fig. En este solamente hay que pulsar sobre el botón Migrate.

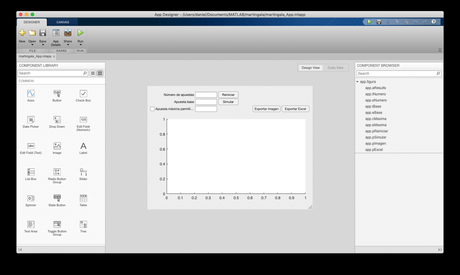
Una vez hecho esto aparecerá App Designer con la aplicación migrada.

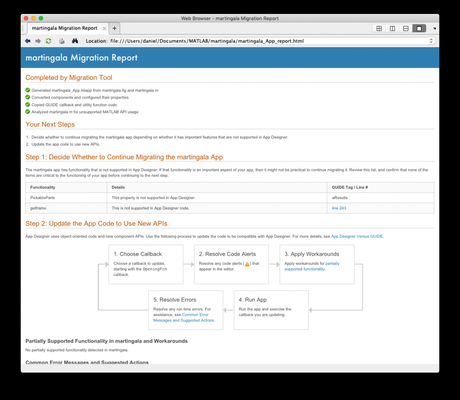
Además de un informe de la migración.

Actualización del código
El asistente de migración de GUIDE a App Designer no hace todo el trabajo. En la mayoría de los casos queda algunos cambios en el código. A continuación, se explican algunos de los más habituales.
Las propiedades han cambiado
Las componentes de GUIDE y App Designer no son las mismas, por lo que no tienen las mismas propiedades. En estos casos es necesario modificarlos manualmente. Por ejemplo, el contenido de los campos de edición de texto ya no se encuentra en la propiedad String sino Value. Por lo que es necesario cambiar todas las ocurrencias en el código. Por ejemplo, en la función pReiniciar_Callback().
function pReiniciar_Callback(app, event)
% hObject handle to pReiniciar (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
app.eNumero.Value= '10000';
app.eBase.Value = '10';
app.cMaxima.Value = false;
app.eMaxima.Value = '';
app.eMaxima.Enable = 'Off';
app.pImagen.Enable = 'Off';
app.pExcel.Enable = 'Off';
cla(app.aResults);
end
Declaración de propiedades
En GUIDE, los valores de la aplicación se guardan en la estructura handles para así tenerlos disponibles en todas las funciones. Para ello solamente es necesario añadir la propiedad a la estructura. Ahora estas propiedades se tienen que definir en la sección propiedades. En el ejemplo que se está utilizando es necesario definir la propiedad results,
properties (Access = private)
results
end
Código innecesario
Para actualizar el contenido de la estructura handles se utilizaba la función guidata(). Ahora en App Designer esto ya no es necesario, por lo que se tienen que eliminar todas las líneas en la que aparezca esta función.
guidata(hObject, handles);
Los objetos hObject
Las funciones de los GUIDE siempre contenían el objeto hObject que hacia referencia a la componente que la llamaba. Ahora no existe. Por lo que es necesario reemplazarlo por el objeto o los datos que aparecen en la propiedad event. En el ejemplo hObject se utiliza en la llamada de la casilla de selección donde se pude reemplazar por event. Ya que lo único que se usa es el valor actual de la casilla.
function cMaxima_Callback(app, event)
% hObject handle to cMaxima (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
% Hint: get(hObject,'Value') returns toggle state of cMaxima
if event.Value
app.eMaxima.Enable = 'On';
else
app.eMaxima.Enable = 'Off';
end
end
Captura de imágenes
En App Designer ya no se puede utilizar getFrame() para capturar la imagen y guardarla en un archivo de imagen. Ahora se tiene que utilizar saveas(). Desafortunadamente esta función no funciona todavía con los elementos de App Designer, en la versión 2019a, por lo que es necesario copiar el objeto en una figura y exportar esta. En el ejemplo se puede usar el siguiente código para exportar la figura a un archivo JPG.
function pImagen_Callback(app, event)
% hObject handle to pImagen (see GCBO)
% eventdata reserved - to be defined in a future version of MATLAB
% handles structure with handles and user data (see GUIDATA)
[filename, pathname] = uiputfile( ...
{'*.jpg','Imágenes JPG (*.jpg)'}, ...
'Selecciona un archivo', 'Martingala.jpg');
if ischar(filename)
h = figure;
h.Visible = 'off';
x = app.aResults.XAxis.Parent.Children.XData;
y = app.aResults.XAxis.Parent.Children.YData;
plot(x,y)
h.Children.XLabel.String = app.aResults.XLabel.String;
h.Children.YLabel.String = app.aResults.YLabel.String;
h.Children.Title.String = app.aResults.Title.String;
saveas(h, fullfile(pathname, filename),'jpg');
delete(h);
end
end
Valores de inicio
Para inicializar los valores de los elementos en GUIDE se había colocado una llamada a pReiniciar_Callback() en martingala_OpeningFcn(). El asistente de migración ha comentado todo este código, por lo que es necesario hacer la llamada si se desea que al iniciar la aplicación aparezcan los valores. Solo hay que tener en cuenta una cosa. Ahora pReiniciar_Callback() es un método de la clase app por lo que se tiene que llamar simplemente con app.pReiniciar_Callback(). Sin la necesidad de pasar ningún parámetro en la llamada.
Código Fuente
El código fuente utilizado en esta entrada se pueden encontrar en un repositorio de la cuenta de Github de Analytics Lane.
Conclusiones
App Designer es nuevo entorno de Matlab para crear aplicaciones gráficas tanto para la web como para escritorio. Ofreciendo muchas más posibilidades que GUIDE. En esta entrada se ha visto como hacer la migración de GUIDE a App Designer con el asistente de migración. El proceso no es completamente automático, por lo menos en la versión 2019a la última disponible en el momento de escribir esta entrada, y requiere cierto trabajo por parte del programador. Por lo que, dependido de la complejidad de la aplicación, la migración puede ser complicada.
El hecho de no poder hacer una migración completamente automática es incentivo para empezar todos los nuevos proyectos ya con App Designer en lugar de GUIDE. Ya que una futura migración puede ser complicado.
No te olvides valorar esta entrada
Suscríbete a nuestro boletín
Suscríbete al boletín semanal para estar al día de todas las publicaciones de Analytics Lane.
