
Mailrelay, una herramienta de email marketing que ofrece una versión freemium de las más completas; pero no todo es color de rosa, ya que su interfaz es menos intuitiva que el resto...sin embargo, vale la pena enviar tus newsletters con esta herramienta.
Hace ya más de un año estaba en busca de una herramienta de email marketing y me llamo la atención Mailrelay por su cuenta freemium, bastante completa, pero no me di de alta en ese momento por el tema de que piden un correo corporativo y no uno público.
Sin embargo, al poco tiempo recibí la oferta de realizar un post patrocinado con el equipo de Mailrelay y por supuesto, después de leer sobre ellos y conseguir darme de alta, procedí a realizarlo, creando un post sobre email marketing para blogger, newsletter ¿qué es y cómo crearla?.
Ya había creado una plantilla para la newsletter (en Mailrelay) con el diseño anterior del blog, me costo lo suyo y al final no llegue a usarla por que me fui a mis dichosas vacaciones.
Sin embargo, en mi vuelta he observado que Mailrelay ha cambiado la interfaz, que es mucho mejor que antes, pero sigue siendo poco intuitiva y pillarla el truquito para crear plantillas para tus campañas llevan tiempo y rompederos de cabeza si no entiendes de programación html y si quieres crear una campaña desde cero y totalmente personalizada....ya que es verdad que ofrece una serie de plantillas sobre las cuales trabajar.
A mi personalmente dichas plantillas no me convencen y quería algo personalizado, te voy a enseñar como hice mi primera newsletter del mes de Febrero, sin tener que ponerme a diseñar, ni tocar nada de codigo html....no perderás tiempo y podrás conseguir una newsletter como deseas.
Plantilla de emails,
para tus newsletter en Mailrelay
Bueno ahora si vamos a crear una plantilla para tus newsletters de una forma fácil y rápida, no digo que sea la mejor ni la más optima, ni la única...lo ideal seria aprender a crear plantillas directamente con el código html o directamente en la herramienta de Mailrelay.
En mi caso yo para esta newsletter iba con prisa, tenia claro que quería algo sencillo y que representase mi estilo elegido en el blog y por tanto lo hice de la siguiente forma:
- Abrimos Blogger como para escribir una entrada: Seguro que a estas alturas estas más que familiarizada con tu creador de texto de Blogger, por tanto, vamos a aprovecharnos de eso y vamos a usarlo para crear una plantilla para la newsletter.
- Aquí vas a dar rienda suelta a tu imaginación y a crear una plantilla, directamente en la opción 'redactar', añade imágenes, tablas, listas y lo que desees...sabes como hacerlo, por que lo haces casi a diario para crear tus post, de todas formas te voy a enseñar como cree yo la mía.
Plantilla email paso a paso:
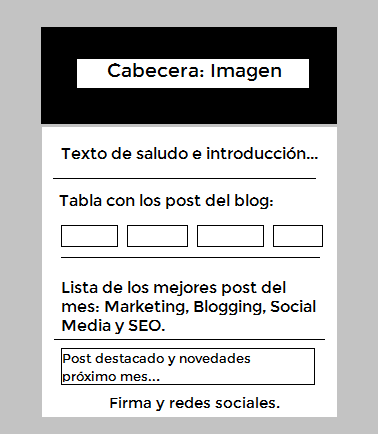
Elegir los elementos que vamos a usar: yo en mi caso tengo clara las secciones de la newsletter:
- Una imagen de cabecera que represente al blog y lo que en el pueden encontrar.
- Texto de introducción: donde saludo e intento contar como me ha ido en el mes
- Tabla con los post del mes de Aprende&Comparte.
- Lista de los mejores post que he leido durante el mes, de otros bloggers y sobre las temáticas que escribo en mi blog: Marketing, Blogging, Social Media y SEO.
- Top del mes: el post más exitoso y util de entre los que he leído. (texto destacado)
- Contenido exclusivo (en el mes que haya).
- Novedades para el siguiente mes.

Tengo clara las partes y entonces empiezo con la creación de la plantilla:
- Entrada blogger.
- Titulo: Plantilla Newsletter (para tenerla localizada).
- Edito:
- Añado la imagen de cabecera que quiero añadir a las newsletter y esta la optimizo como si de un post se tratase, escribiendo sus propiedades (título y atributo alt).
- Escribo un texto introductorio general, que me sirva de guía cuando valla a escribir las newsletters.
- Añado la tabla: en este caso si debes ir a la opción HTML y añadir justo en ese espacio el siguiente código, con este se te crea una tabla de 4x1, si quieres añadir más filas sólo tienes que duplicar el código (la parte azul) o añadirlo las veces que te haga falta.
<table style="font-family: 'Raleway', sans-serif; font-size: 11px; letter-spacing: 2px; margin: 10px auto; text-align: center; text-transform: uppercase; width: 100%; cellpadding="20" cellspacing="10""><tbody>
<tr>
<td style="border: 1px solid #838785; padding: 5px; width: 180px;">texto</td>
<td style="border: 1px solid #838785; padding: 5px; width: 180px;"> texto </td>
<td style="border: 1px solid #838785; padding: 5px; width: 180px;"> texto </td>
<td style="border: 1px solid #838785; padding: 5px; width: 180px;"> texto </td>
</tr>
</tbody></table>
En Verde tienes marcadas las características que puedes cambiar en función de la tipografía, tamaño, espacio.
En Azul el formato de la tabla, tipo de borde, grosor, texto a añadir.
Este código como te he dicho arriba debes añadirlo a la parte de html, si te resulta extraño modificar directamente en el código, pegalo tal cual y luego en la opción 'redactar' haces los cambios pertinentes.
Si lo haces de esa forma, obtienes lo siguiente:
textotexto texto texto
Y ya puedes añadir tranquilamente el texto que deseas para cada recuadro y si añades como en mi caso post, usa la opción 'enlace' para enlazarlo con el post en cuestión.
- Continuamos con la lista: yo utilizo la de siempre, los puntitos de toda la vida en la edición de texto, por ahora ya que si es verdad que crear lista con iconos da un toque de personalidad a tus post y los deja más bonito...crea la lista como lo realizas de normal en tus post.
- Utiliza el código de arriba para crear una tabla única donde colocar el 'Top del mes: mejor post', el código te queda tal que así:
<table style="font-family: 'Raleway', sans-serif; font-size: 11px; letter-spacing: 2px; margin: 10px auto; text-align: center; text-transform: uppercase; width: 100%; cellpadding="20" cellspacing="10""><tbody>
<tr><td style="border: 1px solid #838785; padding: 5px; width: 180px;">texto</td></tr></tbody></table>
- Dales un adelanto de lo que se van a encontrar en el mes siguiente, en forma de novedad, creando un poquito de expectación.
- Firma tus emails y añade las redes sociales para que te sigan. Yo use la misma firma que tengo para los post.
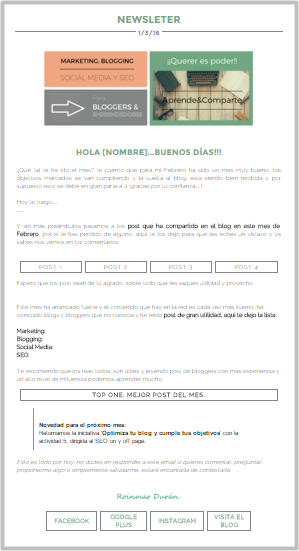
Realizando todos estos pasos, la plantilla de mi newsletter queda de la siguiente forma:

Como ves me he ceñido al diseño que utilizo en los post, creo que es una buena forma de mantener y transmitir tu imagen de marca.
Ahora vamos a trasladar este diseño a Mailrelay:
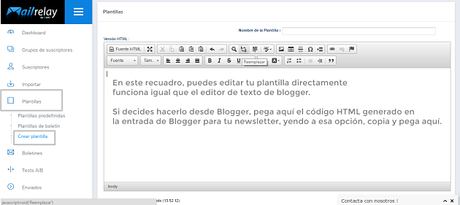
- Entra en el Dashboard de la herramienta y en el menú de la izquierda presiona: 'Plantillas >> Crear plantillas".
- Aquí te encuentras con un editor de texto similar al de Blogger, para editar tu plantilla, donde lo puedes hacer directamente y saltarte este paso....sin embargo, como Blogger es una herramienta que ya forma parte de ti y te resulta sencillo, te recomiendo lo hagas así y ya te atreverás a hacerlo de forma directa en Mailrelay.

- Vamos a pasar lo que hemos creado al editor de texto de Mailrelay (arriba).
- Copia la versión HTML, de la entrada que has creado en Blogger como plantilla de tu newsletter.
- Dentro de el editor de plantillas: define el nombre que le pondrás.
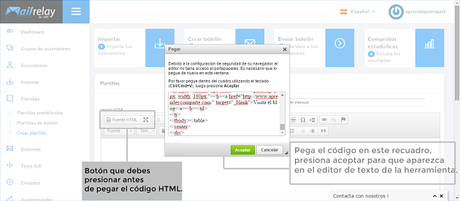
- Presiona el botón superior-izquierda 'Fuente HTML', en el editor de texto de la herramienta.
- Pega el código generado en Blogger.
- Vuelve a presionar 'Fuente HTML' y verás como se ve tu plantilla.
- Guarda, presionando el botón 'Salvar' y listo, primera plantilla creada.

Ya tenemos la plantilla creada, ahora solo queda utilizarla para crear tu newsletter y hacerlo es así de fácil:
- Ve a 'Crear boletín'.
- Selecciona 'Usar plantilla'.
- En la parte izquierda, abre el menú y busca 'Mis plantillas'...aquí encontraras la plantilla que acabas de crear.
- Selecciona la plantilla y listo para crear tu primera campaña o newsletter.
Cómo vez es fácil y no conlleva mucho tiempo ¿que te ha parecido? ¿cómo resulto tu primera experiencia con Mailrelay?...¿te gustaría que te siguiera enseñando cosas que aprendo de Mail relay?

FacebookGoogle plusInstagram¡¡suscribete!!

