Google Chrome es quizás el mejor Navegador en la actualidad, no solo por ser estable para los usuarios sino tambien por tener soporte a las últimas tecnologías y herramientas para desarrolladores, hasta la fecha de este articulo la versión de Google Chrome es la 67, veamos a continuación hasta la fecha que novedades para los desarrolladores tiene este Navegador en sus Dev Tools.
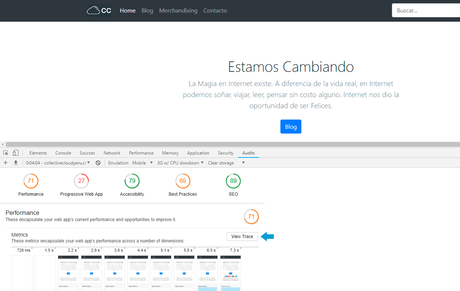
View Trace
Con esta nueva funcionalidad podemos ver los rastros de datos en la carga de una web, el análisis es mili segundo por mili segundo, información muy detallada que nos puede dar indicios de que puede estar sucediendo en la red, GPU y otros elementos.

Stop infinite loops
Si tu aplicacion ejecuta un Javascript constantemente sin parar, podemos detenerlo si nos es necesario, así podemos analizar mejor esa parte del código para poder corregirlo o realizar la acción deseada.
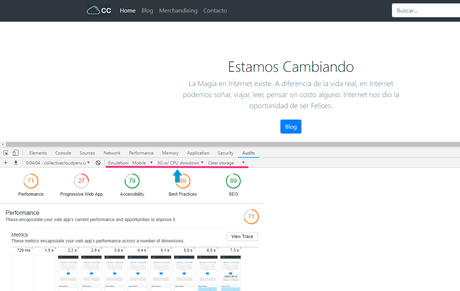
Nuevas Opciones en el Panel Auditoria
Esta versión de Google Chrome nos trae 3 opciones
- Podemos emular la versión Desktop o Móvil del proyecto que estamos analizando.
- La posibilidad de desabilitar la aceleración de la red y la CPU.
- Mantener el almacenamiento LocalStorage e IndexedDB, durante el análisis.

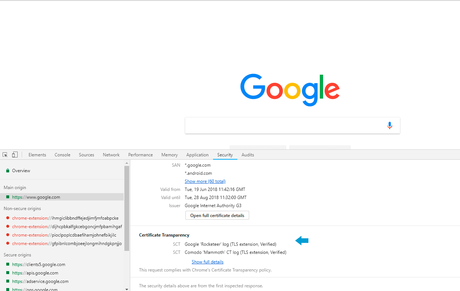
Análisis de Transparencia del certificado SSL
Ahora podemos ver en la pestaña seguridad la información sobre la transparencia del Certificado SSL de un sitio web, La transparencia del certificado ayuda a eliminar estos defectos al proporcionar un marco abierto para monitorear y auditar certificados SSL en tiempo casi real. Es decir, la transparencia del certificado permite detectar certificados SSL que han sido emitidos por error por una autoridad de certificación o adquiridos maliciosamente de una autoridad de certificación que de otra manera sería irrecusable. También hace posible identificar las autoridades de certificación que se han vuelto deshonestas y emiten certificados maliciosamente.

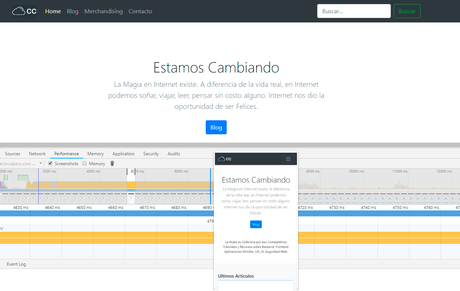
Diagrama de rendimiento de cada Proceso
Ahora podemos ver en la pestaña Performance luego de analizar el sitio una curva o llamas de como se comporta cada milisegundo la carga de los datos del sitio

Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.

