Buenos días...después de un fin de semana largo hoy vengo con la posible solución a un problema que viene presentándose a muchos, como hacer que aparezca la imagen principal del post en el muro, al publicar en Facebook y no otra elegida por Facebook o ninguna. Ademas de como procurar que se vea correctamente y sin ser cortada.
He visto en los últimos días, que a muchas personas al publicar en Facebook no les aparece la imagen correspondiente al post que publican, sino otras que no tienen nada que ver y principalmente logos de iniciativas en las que participan ¿Te suele pasar?, a mi si que me ha pasado y me pone nerviosa, así que aquí te dejo unos consejos para solucionarlo.
Este post lo he podido llevar a cabo con la ayuda de un post de Oloblogger.
Consejos para optimizar las imágenes para Facebook
Muchas veces al compartir un post en Facebook, desde el mismo blog, ocurre que la imagen sale cortada o incluso no aparece ninguna de las imágenes del post, sino que aparece alguno de los banner que tenemos o la imagen de perfil.
También puede pasar que la imagen no tenga el tamaño suficiente y aparezca una miniatura al lado de la descripción del post compartido (como aparece en la imagen).
Y el problema no es que te pase a ti eso, por que tienes otras opciones de optimizar la imagen de tu publicación en Facebook, las verás mas adelante, sino que ademas, cuando los usuarios comparten tu post en sus muros, a ellos también les sale lo que no es...y la imagen que precede el post hace mucho a la hora de los likes, share, de que entren al blog,etc
Para que esto no pase y comparta quien comparta, salga la imagen principal del post, debes tener en cuenta las siguientes indicaciones:
- El tamaño de las imágenes: según Facebook, cuanto mas grande mejor, pero no te recomiendo que pongas imágenes enormes en las entradas debido a que estas son una de las principales razones de que se ralentice la carga del blog y eso aumentaría el porcentaje de rebote. El tamaño óptimo según Facebook es 1200 x 630 px con una proporción de 1,91:1 y siendo el mínimo 600 x 315 px; en mi opinión este último es un tamaño correcto para las imágenes del blog. Yo en mi caso y tras el consejo de Minerva Aurora del blog Odisea Gráfica, el tamaño que utilizo para las imágenes es 640 x 315 px y va bien, aunque si hacemos caso a Facebook y sus directrices lo correcto sería 640 x 335 px.
- Escala de 1.91:1, ya lo he comentado en el punto anterior... si respetas esta escala, evitas que Facebook recorte la imagen al ser compartido el post.
- Utilizar Open Graph, es como las meta-etiquetas (titulo y descripción del blog) que utilizamos para que las arañas de Google encuentren fácilmente nuestro blog y lo relacionen con la temática del mismo...con este protocolo de comunicación lo que haces es explicarle a Facebook lo que quieres que se publique en el muro y como quieres que se vea (titulo, descripción , imagen).
- Otras recomendaciones:
-
- Utilizar imágenes apaisadas: ancho > largo...cumpliendo siempre la proporción.
- Calidad de imagen, esto es mas que obvio, las imágenes de tus post deben ser nítidas y de alta calidad.
Si sigues estas recomendaciones no te tendría por que ocurrir lo de aparecer un banner en vez de la imagen, o una imagen cortada y poco profesional.
Ahora voy a enseñarte donde tienes que colocar las meta de Open Graph.
Cómo utilizar Open Graph
Este protocolo de comunicación no solo te servirá para avisar a Facebook de lo que estas compartiendo, tu o quien decida hacerlo, sino que ademas permite que los robots también te encuentren mas fácilmente; es decir, que ayuda a mejorar el posicionamiento natural en los buscadores.
Bueno vamos ahora a colocar las meta de Open Graph en tu blog...en este caso yo voy a hablar de Blogger. y en el caso de Wordpress existe un pluging.
- Copia el siguiente código HTML:
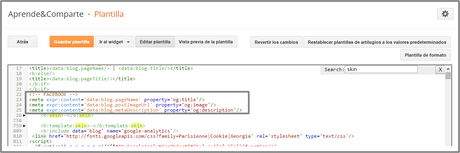
<!-- FACEBOOK -->
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
Como ves aquí están las meta mas comunes: title (para que tenga en cuenta el titulo del post), image (tiene en cuenta la primera imagen del post) y meta descripción (una pequeña descripción del post).
En el caso de la 'meta descripción', tu puedes crear una pequeña descripción para cada post dentro de Blogger, debajo de donde añades la etiquetas o palabras claves de cada entrada, hay una opción 'descripción de búsqueda'...esta deberás rellenarla antes de publicar los posts y será la descripción que aparezca al compartir en Facebook; en el caso de que no la rellenes, Facebook elije el fragmento del post, incluso puede salir un comentario como descripción.
- Ve a tu 'Plantilla' >>> 'editar HTML'.
- Ctrl + F para buscar en la plantilla 'skin'...entre esta etiqueta y la etiqueta <head> copia el código de arriba y guarda la plantilla.

A partir de ahora, al compartir tu post en Facebook, no habrá problemas con la imagen y ademas, el texto que aparece como descripción del post, lo puedes elegir también tu.
Elegir una imagen diferente a la del post para la publicacion en tu pagina de Facebook
Cuando escribes un post lo primerito que haces es compartirlo, bueno como ya dije en mi ultimo post, es muy importante que para cada red social preparemos una publicación diferente y esto de hoy puede ayudarte en el caso de Facebook.
Hay otra forma de compartir tu trabajo y entradas en Facebook y vendría a ser desde la misma pagina, como si de una actualización de estado se tratase.
Esto te permite utilizar la url del post acortada (por ejemplo con bitly y mantener controlada cuanta gente entra desde tu pagina al blog) y ademas, te permite poder elegir la imagen a mostrar, independientemente de las imágenes que hayas utilizado en el post....por ejemplo, podrías utilizar imágenes mas grandes, que no hayas podido utilizar en la entrada por el peso pero si la puedes utilizar directamente en la pagina.
¿Cómo?:
- Pega la url (acortada o no, como desees) en la pagina, donde escribes para actualizar el estado.
- Escribe lo que deseas para llamar la atención de tus seguidores.
- Aparecerá el post con la imagen principal...pero en este caso tu no quieres esa, quieres elegir otra imagen que tienes guardada para la ocasión.
- Presiona en +subir imagen y elige la que deseas que parezca.
- Ya esta, le están dando un toque diferente a tu publicación del post en Facebook.

Ya sabes, a la hora de elegir o crear las imágenes recuerda estas indicaciones para que no te afecte en las publicaciones en Facebook; el tamaño, la escala y la 'descripción de búsqueda' para la Open Graph.
Espero que te guste y te sea de utilidad.
Si te gusta no dudes en compartir...me harías un pelin mas feliz.
Un beso y nos vemos en los comentarios.


