Hoy vamos a ver un caso practico de cómo optimizar WordPress para SEO paso a paso, con lo que mejoraremos velocidad, mayor adaptabilidad para móviles… más orientada a lo que el SEO se refiere. Digo caso practico porque voy a ir optimizando otra Web a la vez que voy escribiendo la entrada, así que espero no dejarme nada, vamos al lio, a optimizar WordPress para SEO. 
Comenzamos con un listado de herramientas necesarias:
Pagespeed: Una herramienta de Google con la que podemos comprobar la velocidad de carga de nuestra Web. Recomiendo analizar antes y después de la optimización. En nuestro caso marca 41 en móvil- 57 en PC. Cifras muy bajas.
Woorank: Herramienta que te da una especie de “nota SEO” diciéndote lo bien configurada que está tu Web para el SEO. La nota de nuestra Web, educacionemocionalescuela.com es de 34.8 super baja.
Existen muchas más herramientas similares, yo uso éstas pero puedes usar cualquier otras.
Plugins necesarios (puedes encontrarlos copiando el nombre en el buscador):
Broken Link Checker:Para comprobar enlaces rotos e imágenes faltantes.
EWWW Image Optimizer:Para optimizar imágenes, sin perder calidad reduciremos su peso.
JS & CSS Script Optimizer: Optimizaremos tanto Javascript cómo CSS.
Remove query strings from static resources: Borrar consultas innecesarias para aumentar velocidad.
SEO Friendly Images: Añade automáticamente el atributo “alt” a las imagenes.
W3 Total Cache:Con éste haremos uso de la caché para mejorar velocidad.
WordPress SEO by Yoast:Un pack de muchas herramientas.
Mobile CSS:Mejora el CSS para nuestro móvil.
Nota: Está claro que hay plugin que son dispensables, cómo SEO Friendly Images, en el que podemos hacerlo manual, o Broken Link Checker, el que podemos tener desactivado y realizar comprobaciones cada “x” tiempo. Cuantos menos plugin activos tengas mucho mejor, solo dejaría los indispensables. También es recomendable hacer una backup antes, nunca se sabe lo que puede pasar.Vamos uno por uno, empezamos con:
Broken Link Checker
Configurar éste plugin es muy sencillo. Lo descargamos en Plugin – añadir nuevo – buscar. Lo buscamos, descargamos, activamos y ya está. Se puede configurar según las necesidades, pero así cumple la función que nosotros queremos, que cada 72 horas realice una búsqueda de enlaces rotos y nos informe por correo.
EWWW Image Optimizer
Lo descargamos cómo el plugin anterior e instalamos. Luego nos vamos a ajustes y pinchamos en Ewww Image Optimizer, vemos que todo esté Ok y sin tocar nada nos vamos a medios – bulk optimizer. Damos a iniciar optimización y esperamos a que optimice todas las imágenes.
JS & CSS Script Optimizer
Una vez terminado de optimizar las imágenes descargamos, instalamos y activamos el siguiente plugin. Luego debemos de acceder por ftp a nuestro servidor y crear dentro de wp-admin la carpeta cache y dentro de ésta la carpeta scripts, dándole permisos 777. No es necesario configuración.
Remove query strings from static resources
Más de lo mismo, lo instalamos y activamos. Sin nada que configurar.
SEO Friendly Images
No es necesario configuración.
Mobile CSS
Simplemente hay que instalarlo y activarlo.
W3 Total Cache
Ahora vienen los dos más importantes y que SI hay que configurar. Descargamos, instalamos y activamos W3 Total Cache, accedemos a la barra lateral izquierda y veremos “performance”. Hacemos click en General Setting y dejamos todo así.
Activamos el Page Cache con el método Disk: Enchanced
Desactivamos el Minify
Desactivamos el Database Cache
Activamos el Object Cache con el método Disk
Activamos el Browser Cache
Desactivamos el resto de opciones: CDN, Revserse Proxy, …
En Page Caché:
Si tu sitio usa SSL, activa la opción Cache SSL (https) requests
En el apartado Cache Preload nos aseguramos de que:
Desactivamos Automatically prime the page cache
Desactivamos Preload the post cache upon publish events.
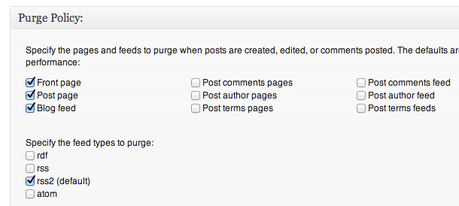
En el apartado Purge Policy dejalo como en la imagen:

En Browser Cache:
Asegurate de hacer lo siguiente en los apartados CSS & JS, HTML & XML y Media & Other Files
Activar la opción Set Last-Modified header
Activar la opción Set expires header
Activar la opción Set cache control header
Activar la opción Set entity tag (eTag)
Activar la opción Enable HTTP (gzip) compression
Desactivar la opción Disable cookies for static files
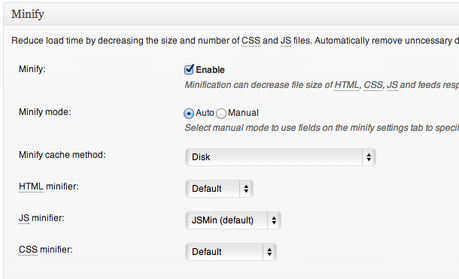
Configuración del Minify:
Cuidado con ésto porque puede morir nuestra Web, hacer siempre antes una backup.
En el apartado General activar Rewrite URL structure
En el apartado HTML & XML activar: enable, inline CSS minification y Line break removal.
En el apartado JS desactivarlo.
En el apartado CSS solo activar enable.
Por último activar minify en general setting. Dejalo así:

WordPress SEO by Yoast
Dejamos lo mejor para el final. Dejamos todo como en las imagenes:
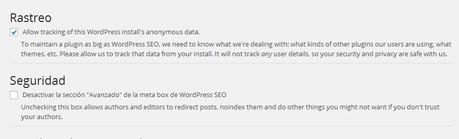
Panel de control

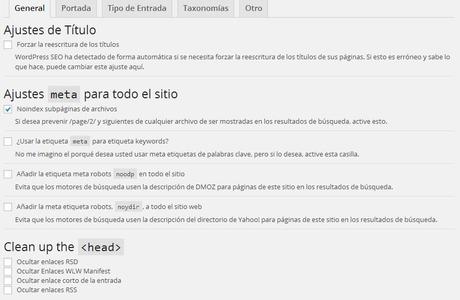
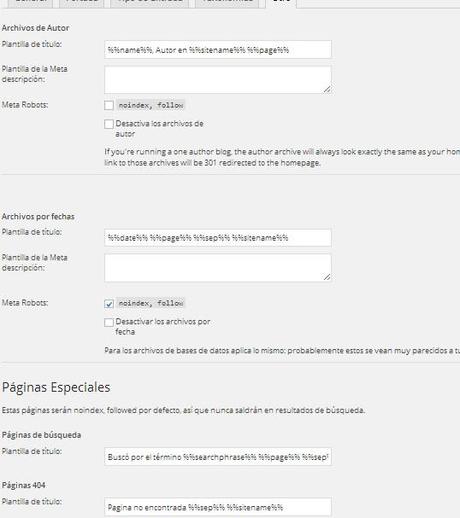
Titulo y etiquetas Meta (General)

Titulo y etiquetas Meta (Portada)


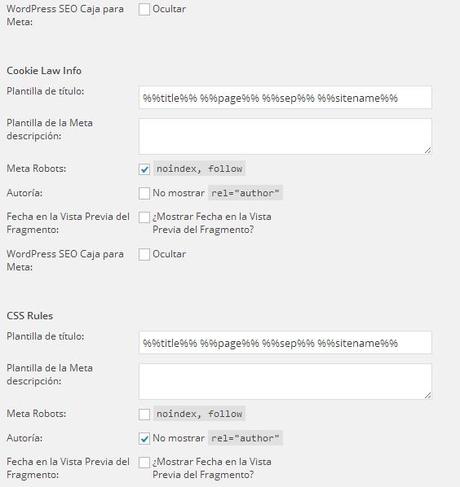
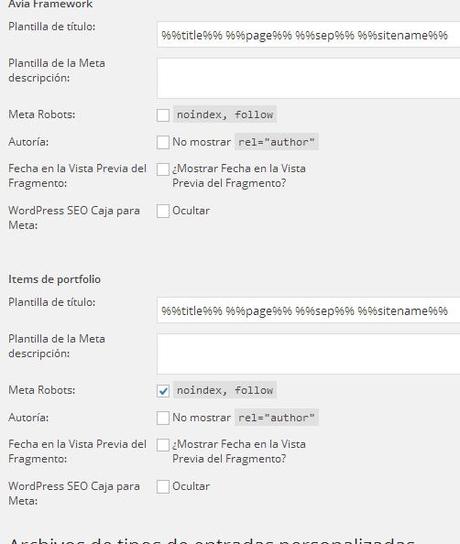
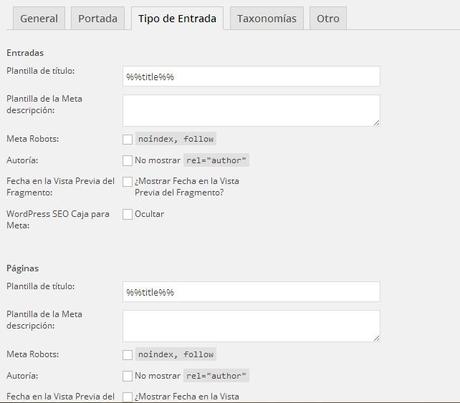
Titulo y etiquetas Meta (Tipo de entradas)

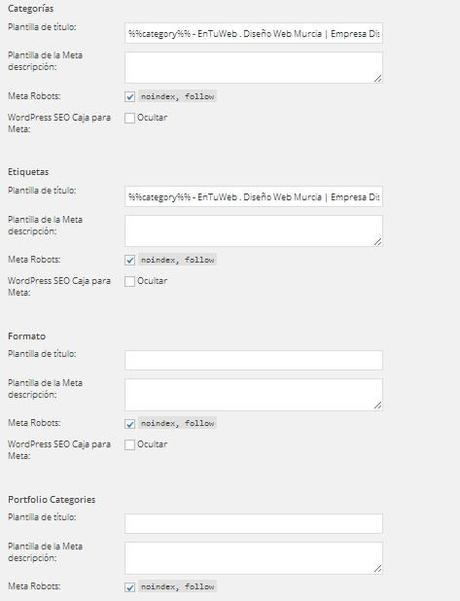
Titulo y etiquetas Meta (Taxonomias)
Titulo y etiquetas Meta (Otros)

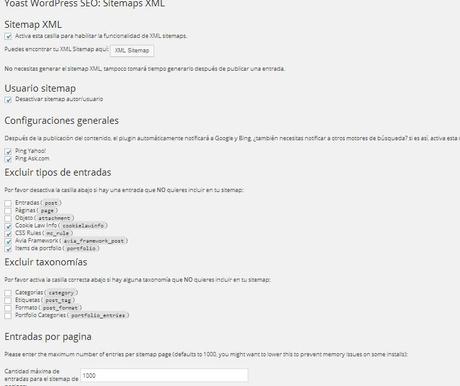
Sitemap XML

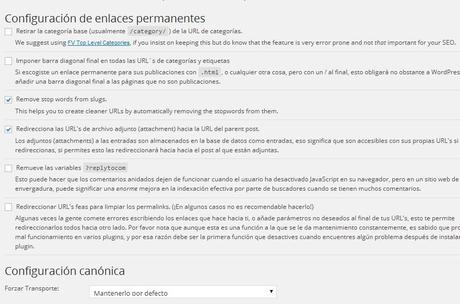
Enlaces permanentes o permantlink

El resto lo dejamos tal cual, exceptuando el apartado “SOCIAL” en el que debemos poner nuestras cuentas, al igual que la de Google Webmaster Tools.
Y eso es todo. Volvemos a realizar el testeo y tenemos:
Nota de pagespeed: PC (70) Móvil (51)
Nota de Woorank: 40
Sinceramente no son unas notazas por dos razones, la página es nueva y el SEO no es solamente interno, quedaría conseguir visitas, backlinks, meter contenido, hay demasiadas imagenes…(por eso la velocidad es reducida, aparte de que acabo de instalarlo todo y el servidor está saturado)
Aun así ha subido considerablemente. Espero que ayude a alguien y con ésto me despido, para cualquier duda aquí estoy.

FacebookTwitterGoogle+

