
Buenos días creativos!!! Perdonar la demora, de no ir publicando estos días como sabréis estoy trabajando y ahora tengo muchos proyectos, y me ocupan todo el día pero hoy estoy con vosotras/os para explicaros muchas cosas, pero sobre todo las más importantes. Vamos a ir por partes, para que así no os hagáis mucho lió. Aviso de antemano!! Estos días que he estado ocupada no he podido subir la guía, pero cuando tenga un ratillo prometo hacerlo. Hoy vamos hablar de uno de los temas mas importantes como es el diseñar un blog, tranquilas que os iré explicando cuales son mis métodos, y que pasos sigo. Se que he tenido el blog un poco desatendido pero prometo, estar más con vosotros. Cuando me envían algún email para que les diseñe su blog, primero le pregunto sobre la temática, es decir como quiere su blog, si tenía algún ejemplo de otros blogs, o si prefería que se lo hiciera a mi modo. Ya está abierto para todos vosotros/as mi blog de corriendo en círculos lo he vuelto a diseñar y me ha quedado estupendamente bien. Me encanta como ha quedado, y el resultado. No tengáis miedo a preguntarme algo, sois libres de decir y opinar lo que queráis que yo siempre estaré ahí para resolver vuestras dudas. La próxima entrada del blog de corriendo en circulos, va sobre una sesión de fotos, y una entrevista que me hicieron hace poquito. Donde sale, más información acerca de mi y donde descubriréis miles de cosas sobre mi. Pero todavía no quiero adelantar nada. Muy pronto y en está semana, no os preocupéis si la cosa va bien tiene que ser en esta semana. Lo he ido toquetenadolo todo como podréis comprobar os explico mis pasos a seguir que he utilizado en mi blog de prueba, que siempre lo podréis eliminar cuando no lo quieras.


Primero tenemos que irnos a blogger, poner nuevo blog y una vez ahí os saldrá una plantilla muy sencilla.Tipo a está que podéis observar. Lo primero de todo que vamos hacer es, la cabecera que es lo más sencillo luego ya empezaremos haciendo lo demás. Pues vamos a ello!!


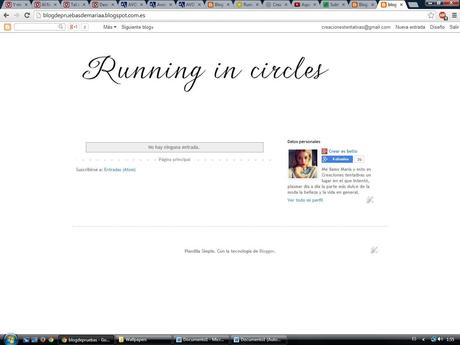
Una vez ya tengas la cabecera diseñada, y subida en tu blog, os enseño como centrarla por si alguno todavía no sabe como se hace. Tenéis que insertar el código que os dejo abajo.
.header .widget {
text-align:center;}
.header img {margin:0 auto;}
Donde, muy sencillo. Os vais a plantilla/ Personalizar/avanzado/añadir CSS una vez allí introducís el código que os he dejado arriba, y veréis como vuestra cabecera se pone en su lugar, luego le tienes que dar a aplicar al blog, aseguraros que está aplicado antes de cerrarlo todo. No hay nada más que hacer en la cabecera vamos al segundo paso.

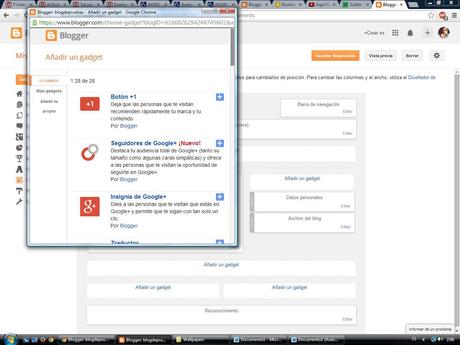
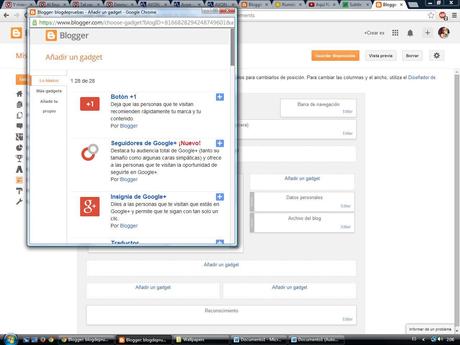
Ahora vamos a añadir nuestros gadgets en la columna de la derecha, para eso tenemos que ir a Diseño/añadir un gadget. Se os abrirá una ventana, donde os muestra todo lo que podéis tener, las opciones que podéis optar pero eso si, con la plantilla simple! Para añadirlo solo le teneís que dar al botón de la suma, y directamente se os aplica en el blog. Lo primero que he puesto ha sido, las entradas populares. Lo podéis mover según como queráis, si que reís poner las entradas más arriba o más abajo, y después de ponerlo teneís que guardar disposición.

Le daís a ver blog, y os saldrá todo aquello que hayáis añadido, eso si si todavía no os sale nada en las entradas es porque todavía no habéis escrito nada. Diseñar un blog lleva su tiempo, y tienes que tener mucha paciencia no todo quedará perfecto el primer día por eso, tenéis que ir poco a poco.

Como añadir una foto de perfil con tu nombre tu edad y el email muy sencillo. Tendremos que irnos a diseño y añadir gadget una vez ahí buscamos el gadget HTML/javascript una vez ahí le tenéis que añadir el siguiente código con el siguiente texto.
<div class="separator" style="clear: both; font-weight: normal; text-align: center;"><img border="0" height="252" src="http://i61.tinypic.com/2pt494h.jpg" width="250" /></div><div align="center"><span style="color:#00000;"> María,21,Madrid.</span></div><div align="center"><b> [email protected] </b><br /></div>
si os fijáis hay también la parte de la imagen que es la url es decir la que está en rojo, podéis sustituirla por la url de cualquier imagen, yo os recomendaría que subierais la foto con Tynipic, es más sencillo y más fácil de entenderlo. Luego tenéis que cambiar lo de azul por vuestro nombre, edad y el sitio donde vives o has nacido. Lo que está en color naranja ahí tenéis que poner vuestro correo electrónico para que puedan contactar contigo. Y por ultimo, lo más importante que es el color verde que significa si ponéis por ejemplo #ff8290, es el color que os quedará luego en el blog, pero si no queréis ningún color con que pongáis 5 ceros es suficiente. Estos son los tres primeros pasos más importantes.

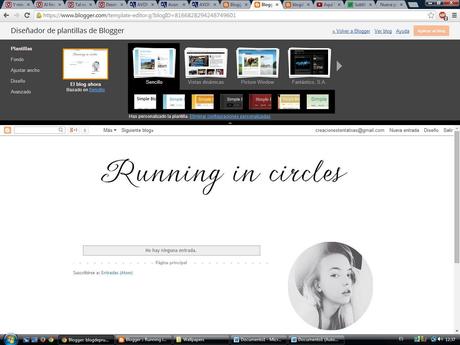
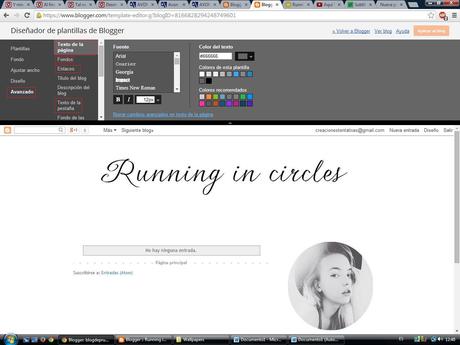
Ahora vamos a personalizar el blog para eso tenemos que irnos a plantilla, y personalizar, se os abrirá una ventana como esta. Donde podéis observar todos los cambios que iremos haciendo para eso ahora le tienes que dar a avanzado, no le des a ningún sitio más.


Si os fijáis en la segunda imagen que os he puesto, notareis que es muy complicado pero es más fácil de lo que parece, para empezar tenemos que buscarle una fuente para que nuestras entradas queden de lo más bonitas, yo me decante por open sans pero ya sabéis que sois libres a la hora de diseñar un blog. Para gusto los colores. Solo tenéis que ir paso a paso. Ahora vamos al fondo del blog, yo no he elegido ninguno pero podéis optar por hacer 2 cosas la primera, es añadirle un patrón de muestra que ofrece la plantilla o bien elegir algún fondo chulo que tengáis guardado por el ordenador.

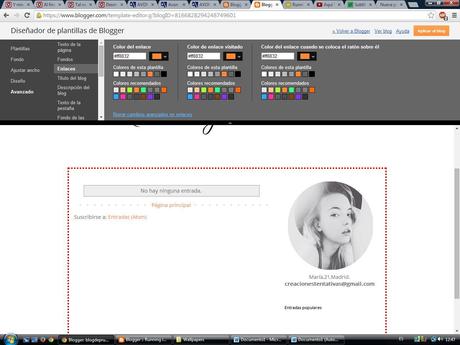
Ahora vamos al apartado de enlaces donde podéis elegir el color que más os guste, y si sabéis como se manejan los códigos de colores perfecto. Para eso ya puse hace tiempo, unos códigos de colores en la guía de Picmonkey y donde los tendréis todo muy variado. Cuando pones el color ya veis como va cambiando la plantilla. Y así con todo.


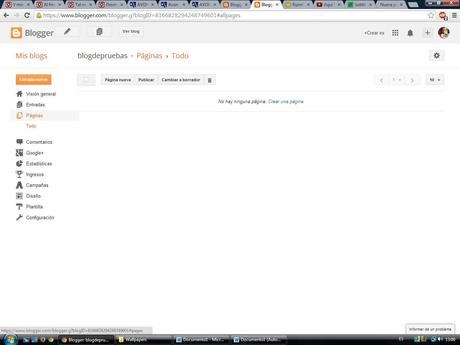
Tenéis que hacer lo que hice anteriormente. Nos vamos a diseño y debajo de la cabecera ponemos añadir gadget buscamos el de paginas, y una vez ya lo tengas puesto, vamos a poner las páginas para eso te vas al apartado de paginas, pones pagina nueva es como si fueras a hacer una entrada pero esta vez de paginas.


 Nos vemos, el jueves con la segunda parte de diseñar nuestro blog, y el lunes que viene, la guía de microsoft word, y el próximo lunes de la semana que viene una entrada de calendarios de mes a mes para que os lo podáis descargar.
Nos vemos, el jueves con la segunda parte de diseñar nuestro blog, y el lunes que viene, la guía de microsoft word, y el próximo lunes de la semana que viene una entrada de calendarios de mes a mes para que os lo podáis descargar. Me hace mucha ilusión que comenten en mi blog!!
Yo no iba a ser menos, así que cada comentario es un paso más para seguir con mi blog.
Intento leer todos los comentarios y los contesto casi al momento. Si tienes cualquier duda ya sabes donde encontrarme.
¡Gracias por vuestros comentarios!
!!Besos!!!
♥ María ♥
Me hace mucha ilusión que comenten en mi blog!!
Yo no iba a ser menos, así que cada comentario es un paso más para seguir con mi blog.
Intento leer todos los comentarios y los contesto casi al momento. Si tienes cualquier duda ya sabes donde encontrarme.
¡Gracias por vuestros comentarios!
!!Besos!!!
♥ María ♥

