En la primera parte vimos cómo podemos añadir una imagen a la barra lateral usando el widget de imagen.
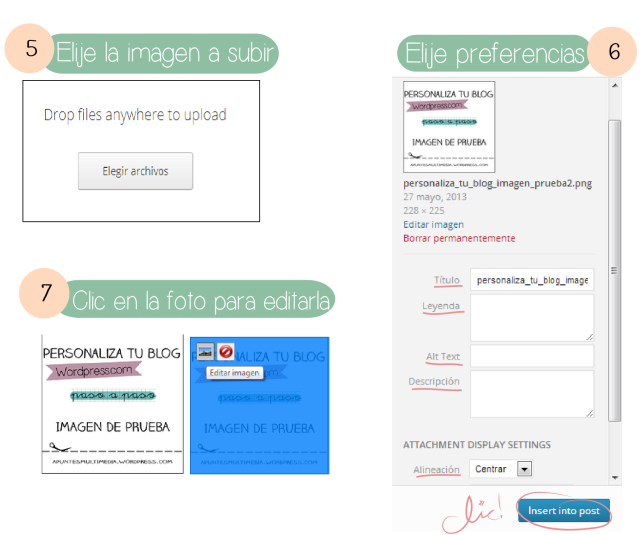
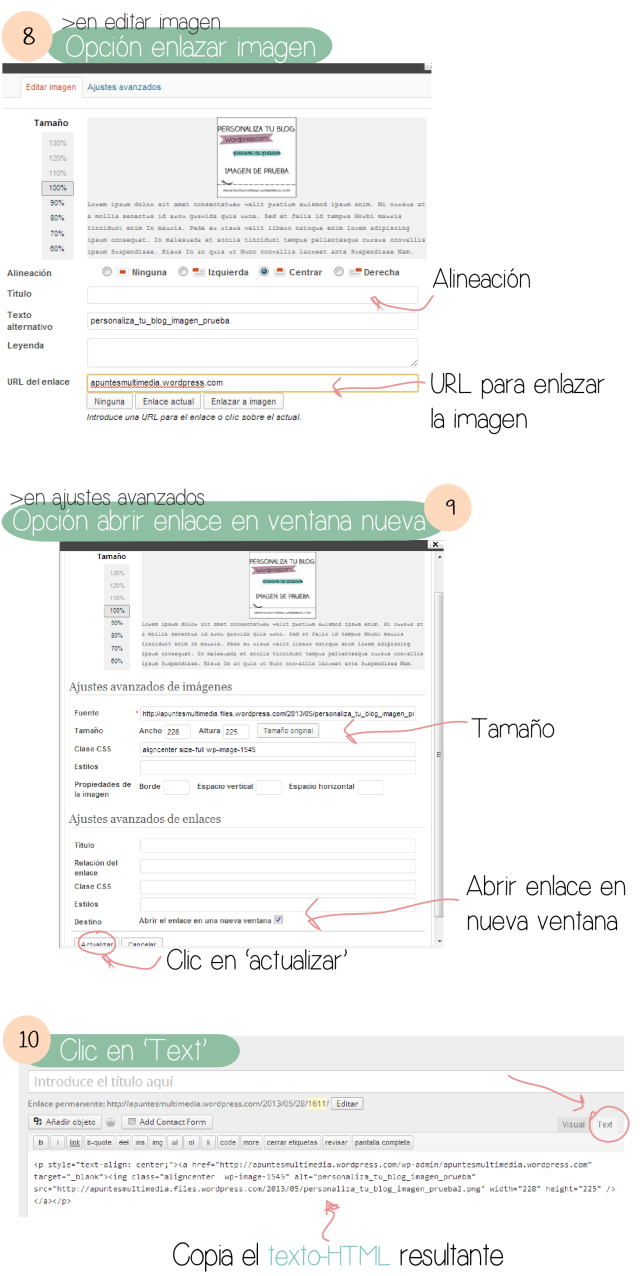
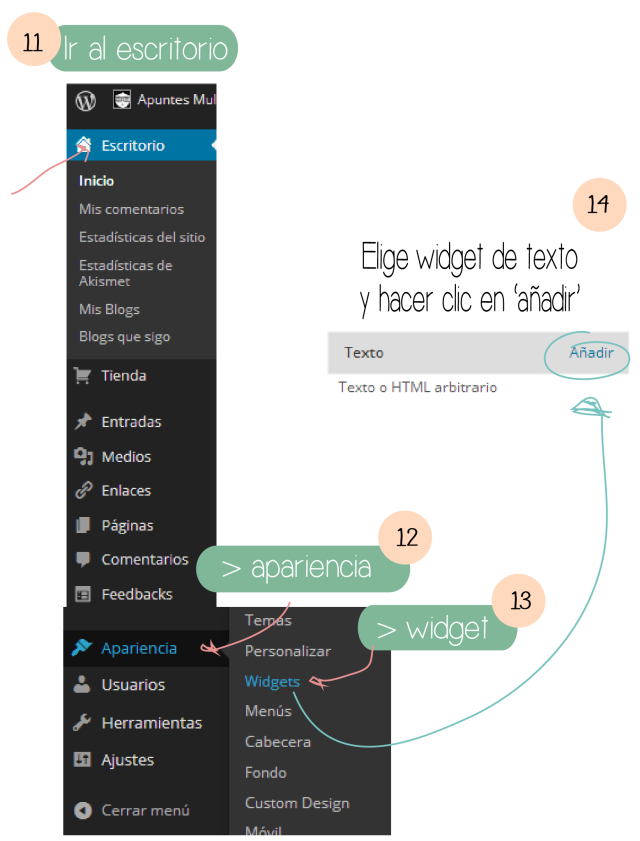
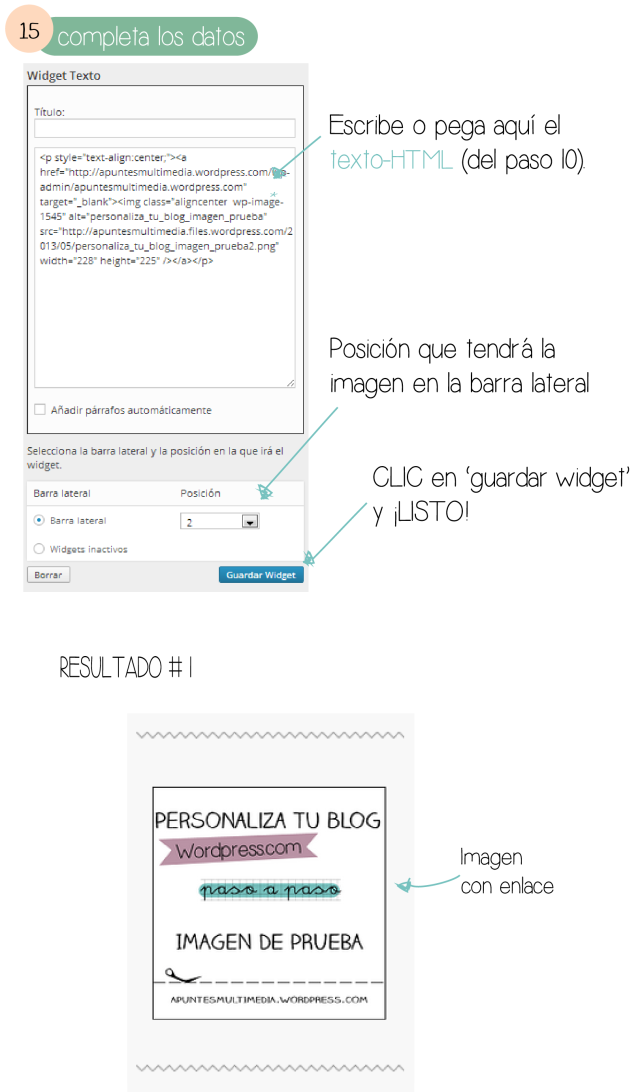
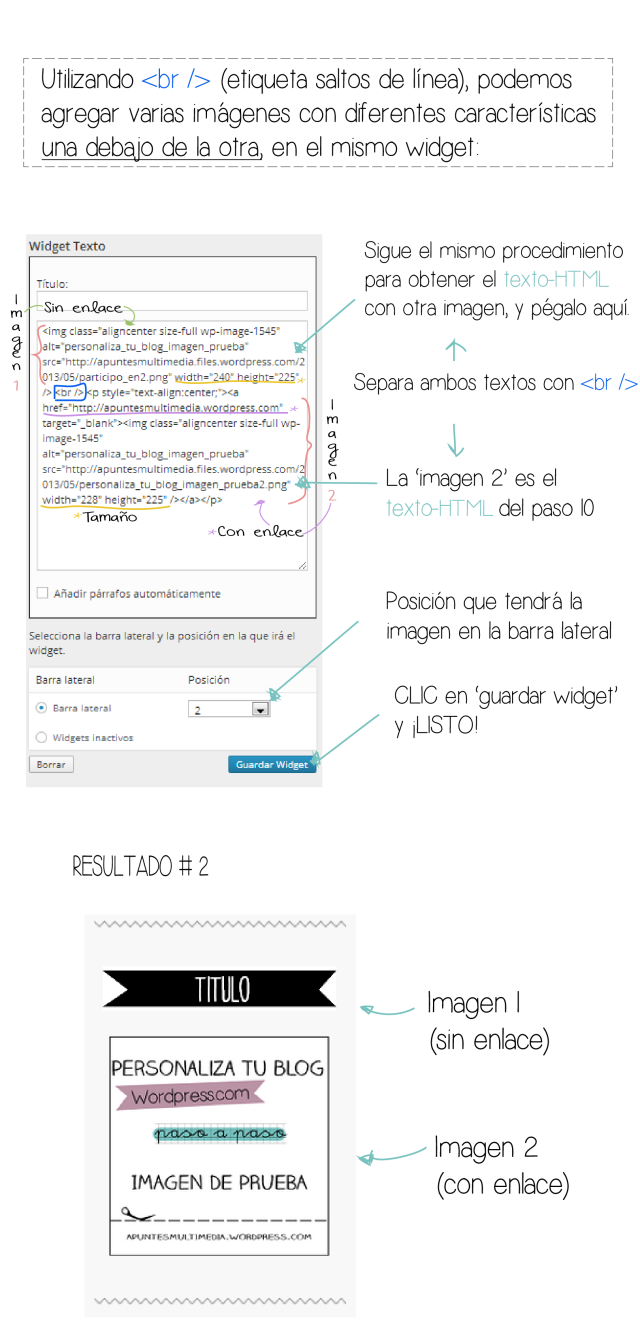
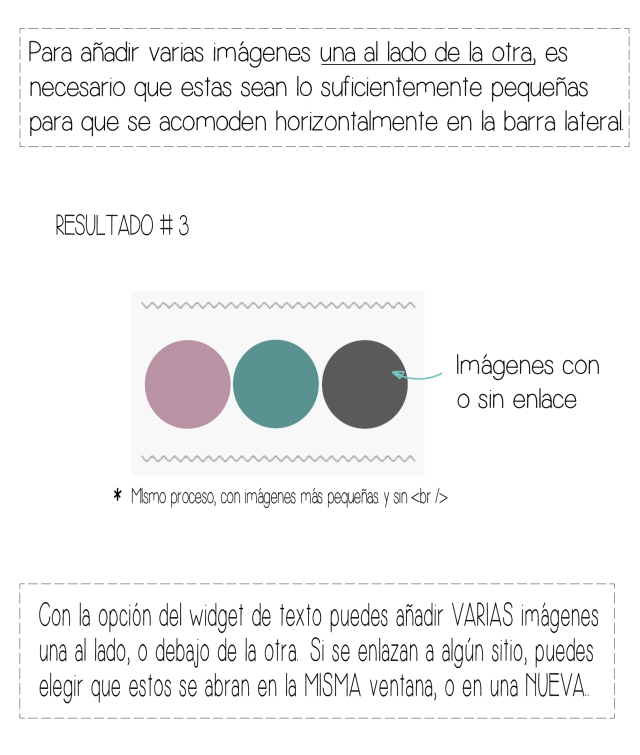
Hoy continuamos con el widget de texto, una opción que nos ofrece mayor flexibilidad en los resultados. Con este puedes, por ejemplo, añadir varias imágenes por widget, lo cual posibilita hacer composiciones gráficas más personalizadas.








Si tienes alguna duda o consulta, la dejas en los comentarios, te contestaré tan pronto como pueda.
See you soon!

