Hoy vamos a ver cómo hacer un mapa de imagen, fácil y rápido, utilizando el sitio http://www.image-maps.com.
Los mapas de imagen son aquellos que nos permiten agregar varios enlaces en una misma imagen.
Mira a qué me refiero, haciendo clic en el siguiente ejemplo:

Puedes utilizar esta herramienta para hacer cualquier menú del blog: iconos de redes sociales, categorías, “acerca de mí”…, de una forma más creativa y personalizada.

Necesitarás la URL de la imagen que vas a utilizar. Recuerda que para conseguirla debes cargarla a la librería multimedia, o algún otro sitio de alojamiento como photobucket.
1. Entra al sitio: www.image-maps.com
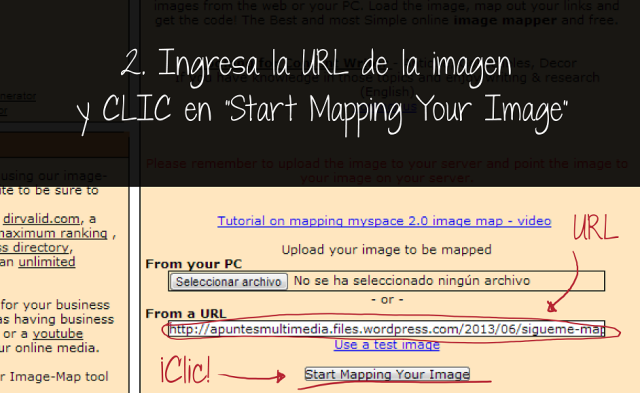
2. Ingresa la URL y comienza a crear tu mapa

3. Clic en “continue to next step”
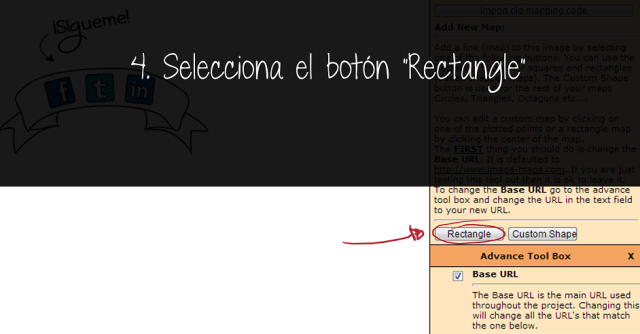
4. Selecciona “Rectangle”

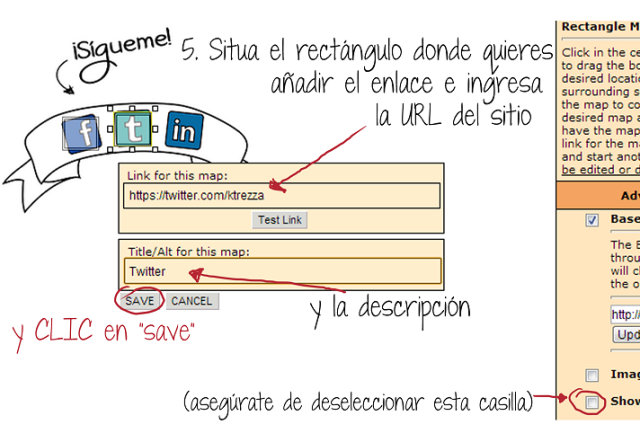
5. Sitúa el rectángulo donde quieras añadir el enlace, y completa la información

6. Cuando hayas añadido todos los enlaces, haz clic en “Get Your Code”.
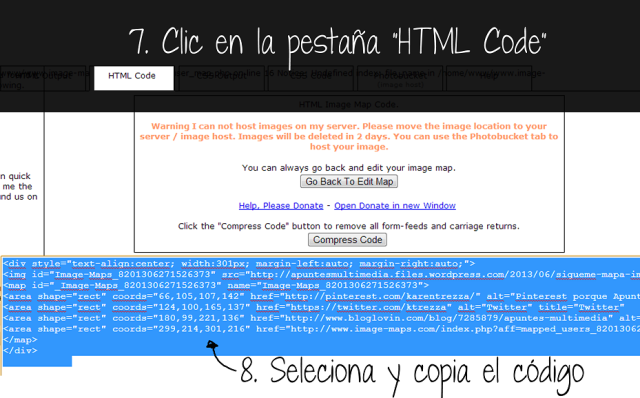
7. Clic en “HTML Code”

¡Y LISTO!
Ahora ya puedes pegar el código en un widget de texto, y disfrutar de tu nuevo mapa de imagen.
NOTA 1: El código generado, por defecto, abre los enlaces en la misma ventana. Si quieres que tus enlaces se abran en una ventana nueva, recuerda que puedes usar target=”_blank”. Mira cómo agregarlo aquí.
NOTA 2: Para este propósito, los mapas de imagen no son considerados la mejor práctica, son un camino fácil, que hay que usar con moderación.
Ten en cuenta que:
- La imagen que utilices debe ser liviana para que no demore en cargarse, al momento de navegar en la página.
- El enlace debe poder reconocerse a simple vista; que el visitante sepa que ahí puede hacer clic.
- Las descripciones hay que hacerlas siempre; con <title> para que el lector pueda saber que la imagen es un enlace y hacia dónde lo llevará, y con <alt>, para indicárselo a los navegadores y buscadores.
Eso es todo, espero que les haya gustado y les sea de utilidad. Ya saben que pueden dejar sus dudas.
¡Hasta pronto!

