¿Te gustaría crear un “grab button” para que tu blog sea fácilmente enlazado en otros sitios web?
Un grab button es una imagen representativa del blog, con una caja de código en la parte inferior para que todo el que quiera compartirlo (y enlazarte), lo copie e inserte en su barra lateral.

Veamos cómo hacerlo.

Paso 1: Crea tu imagen
Crea tu botón o banner en tu editor favorito (Photoshop, Pickmonkey...), o en algún programa vectorial (por ejemplo Illustrator). Es mejor que la imagen no exceda mucho más de 200×200 pixeles, para que se ajuste sin problemas a todas las barras. Además, si es pequeña, probablemente se animen a compartirla más. El estándar es 125×125 pixeles.
Paso 2: Carga tu imagen
Para obtener la URL de la imagen, cárgala a la librería multimedia, o cualquier otro sitio de alojamiento.
Paso 3: Copia y pega el código en un widget de texto
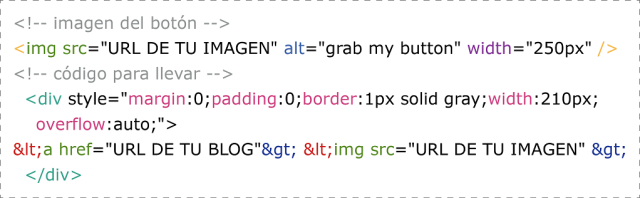
Este es el código que necesitarás:
<img src="URL DE TU IMAGEN" alt="grab my button" width="250px" /> <div style="margin:0;padding:0;border:1px solid gray;width:210px;overflow:auto;"> </div>
Paso 4: Modifica el código a tu antojo

La primera parte del código corresponde al botón o banner.
- En img src ingresa la URL de tu imagen.
- En alt, la descripción con la que quieras que el navegador identifique tu botón. El nombre del blog iría bien.
- En width, coloca el ancho de tu imagen. Yo solo utilicé width (ancho) pero, si quieres, también puedes incluir height (alto). Si no lo indicas, como yo, la imagen se muestra con su altura original. Recuerda que es mejor usar una imagen grande y achicarla, que hacerlo al contrario, porque se pierde calidad.
La segunda parte del código corresponde a la caja de código visible para el lector.
- Puedes cambiar el estilo de la caja de código. En el ejemplo, tiene un ancho de 210 pixeles (un poco más pequeña que la imagen) y un borde gris de un pixel de espesor.
- El overflow es, a grandes rasgos, una propiedad de CSS que se utiliza cuando el contenido, en este caso el código HTML, excede las medidas de la caja que lo contiene (de 210px de ancho). El valor auto muestra, automáticamente, barras de scroll cuando son necesarias, y las “esconde” cuando no.
- En a href ingresa la URL de tu blog.
- Y en img src, ingresa nuevamente la URL de tu imagen.
Paso 5: Guarda tu widget
Ahora es un buen momento para comprobar que todo está funcionando bien.
Otra manera de hacerlo
1. Crea y carga tu imagen a la librería multimedia u otro sitio de alojamiento, para obtener su URL.
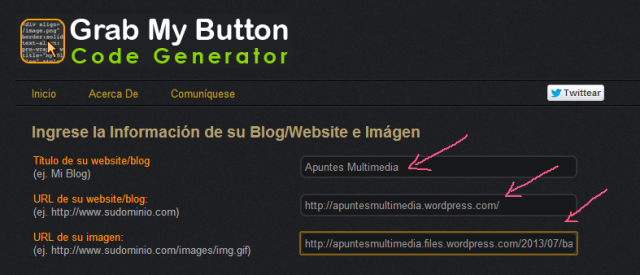
2. Entra al sitio: Grab My Button Code Generator
3. Completa la información

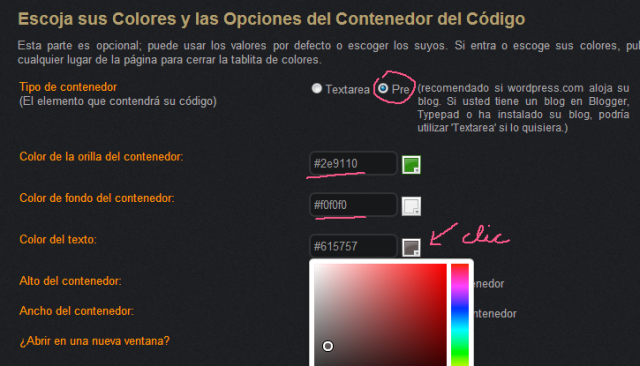
4. Opcional, cambia la apariencia estándar del contenedor

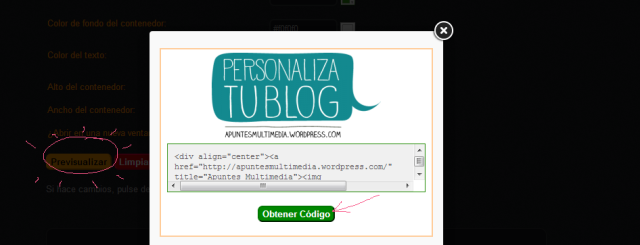
5 . Clic en “Previsualizar” y luego en “Obtener código”

6. Selecciona y copia el código para pegarlo en un widget de texto

7.Guarda el widget y comprueba que todo funcione correctamente
¡Y LISTO!
¿Cuál opción eliges?, ¡prueba tu favorita!
Siempre puedes volver aquí y dejarnos tu experiencia y/o dudas.
Hasta un próximo post.

