Muy buenos días de lunes lavanderos!!
Hoy toca arrancar el curso que nos va a acompañar todos los lunes por el blog hasta que consigamos una plantilla bien chula :D Hoy va a ser más light que el resto de los días, pero importante para poder seguir todo a la perfección. ¿Estáis preparados? Vamos allá.

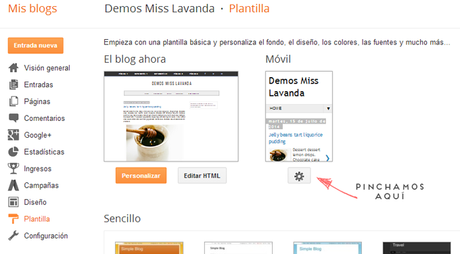
Como ya os comenté, Blogger nos da casi todo el trabajo hecho, pero toca personalizarlo a tope! Lo primerísimo de todo es:
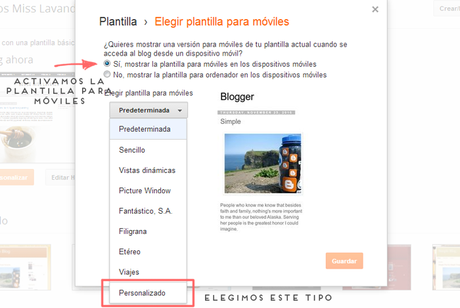
ACTIVAR LA PLANTILLA MÓVIL PERSONALIZADA


De esta forma, nos aseguramos de que podemos personalizar nuestra plantilla móvil. Si usabáis la predeterminada, no se puede realizar ninguna modificación. Hecho, ya la tenemos activada.
Para ver las modificaciones que vamos a ir haciendo en nuestra plantilla, conviene trabajar con el móvil al lado, porque la vista previa que ofrece blogger es un poco chufla.
Bien, vamos a ir a Plantilla → Editar HTML y vamos a buscar en la parte del CSS lo referente al apartado móvil. Es fácil encontrarlo, está por el final y debajo del comentario que dice Mobile. (Si no habéis ordenado vuestro código, os aparecerá antes de todo el código que hayáis metido desde el editor de blogger).
Bien, este código que os aparece es el que voy a pegar aquí, y os voy a marcar con color aquello que vamos a modificar y en los comentarios por qué valor se sustituye:
----------------------------------------------- */
background-size: $(mobile.background.size); /*auto*/
.mobile .body-fauxcolumn-outer {
background: $(mobile.background.overlay); /*transparent none repeat scroll top left */
.mobile .body-fauxcolumn-outer .cap-top {
background-size: 100% auto;
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, .15); /*borrar*/
box-shadow: 0 0 3px rgba(0, 0, 0, .15);
margin: 0 -$(content.shadow.spread); /*0*/
.mobile .tabs-inner .widget ul {
.mobile .main-inner .column-center-inner .section {
.mobile .date-header span {
background: transparent none no-repeat scroll top center;
.mobile .main-inner, .mobile .footer-inner {
background-color: $(content.background.color); /*color del fondo del cuerpo, mejor en blanco #ffffff*/
color: $(body.text.color); /*Color del texto de las entradas resumidas (#333333)*/
background-color: $(link.color); /*color de fondo del navegador de páginas (transparent si no queremos color o #333333 si queremos uno)*/
.mobile-link-button a:link, .mobile-link-button a:visited {
color: $(mobile.button.color); /*color del texto del navegador de páginas (#aaaaaa)*/
/* A partir de aquí hace referencia al menú de páginas de blogger, si no lo usáis, podéis borrar todo este código*/
.mobile .tabs-inner .section:first-child {
.mobile .tabs-inner .PageList .widget-content {
background-color: $(tabs.selected.background.color); /*Color de fondo (#333333)*/
color: $(tabs.selected.text.color); /*Color del texto (#ffffff)*/
border-top: $(tabs.border.width) solid $(tabs.border.color); /*borde superior (1px solid #333333)*/
border-bottom: $(tabs.border.width) solid $(tabs.border.color); /*borde inferior (1px solid #333333)*/
.mobile .tabs-inner .PageList .widget-content .pagelist-arrow {
border-$startSide: 1px solid $(tabs.border.color);/*borde izquierdo de la flechita del menú de páginas (border-left: 1px solid #333333)*/
Casi todo este código hace referencia a tamaños, bordes y colores. En definitiva personalizando esto tenemos muy poco trabajo hecho :( Pero vamos a hablar un poco sobre ello, para entender más cosas:
Todo aquello que veis con un $(....) son variables. Esto significa, que son valores ya definidos. Si os fijáis, arriba del código CSS hay un troncho de ellas.
En blogger se utilizan para poder realizar modificaciones desde el editor, y que el usuario no tenga que entrar a la plantilla a editar. Sin embargo, nosotros ya sabemos entrar a editar en la plantilla.
Si nunca habéis cambiado el valor de las variables de blogger, todo aquello que se muestra en este código (y por tanto en nuestra plantilla móvil) como una variable tendrá el color (o lo que sea) que trae la plantilla blogger por defecto. Por eso, estas son las primeras modificaciones que debemos hacer.
Con este color os he marcado lo que debéis sustituir y en verde y morado por cuál lo tenéis que sustituir. De todas formas vamos a hablar de un par de cosas:
* Los colores, que están marcados en morado, debéis sustituirlos por el código hexadecimal del color que queréis, no tiene por qué ser ese.
* El texto de las entradas resumidas, no es el mismo que el de una entrada sola. Os recomiendo que le pongáis un color rojo para que veáis la diferencia y luego lo volvéis a cambiar.
* El navegador de páginas, está al final, y es donde dice Página Principal y las flechitas.
* Para ver bien qué es cada cosa, os recomiendo ir modificando cada cosa punto por punto e ir visualizando lo que ocurre en vuestra plantilla móvil. Yo soy de las que opinan que como mejor se aprende es con la práctica ;)
QUÉ HEMOS APRENDIDO CON TODO ESTO
Sé que puede parecer que hoy no hemos hecho nada interesante, os doy la razón :P pero ya nos hemos familiarizado con una palabra clave a la hora de añadir css para el móvil.
Todo aquello que lleve delante esto:
(Con el punto, no se os olvide) hace referencia, única y exclusivamente a la plantilla móvil. Esto es súper útil a la hora de añadir css. De hecho, ya podéis ir experimentando por vuestra cuenta ;)
* El próximo día, o sea lunes 26, vamos a aprender a personalizar la página de entradas resumidas (o sea la principal y siguientes) y la página de cada post.
* El lunes 2 de febrero, veremos cómo se ponen los gadgets, y qué hay que hacer para ajustarlos.
* El lunes 9 de febrero, tendremos una entrada para añadir detalles extra y realizar modificaciones en el HTML que hace referencia a la plantilla móvil. Como puede ser, poner la fecha debajo del título, cambiar el texto del navegador de páginas por iconos o imágenes, poner una cabecera diferente...
* Y por último, el lunes 16 de febrero, tendremos una entrada con dudas vuestras o cosas que queréis hacer (claro está, si hubiera preguntas). Por eso a partir de la próxima lección, que es cuando entramos en materia, materia, os dejaré un formulario para escribir dudas.
Nos vemos en las próximas lecciones, y mañana con el proyecto de la A a la Z. Espero que os haya gustado mucho!!
Feliz día! Besotes! Laura

