Después del sorteazo de ayer (todavía no os habéis apuntado??) retomamos el curso en el que nos encontramos inmersos, y hoy, vamos a darle más caña.

Lecciones anteriores:• Lección 1, primeros pasos
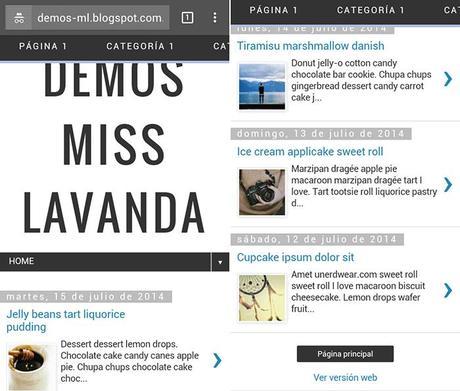
PERSONALIZAR LA PÁGINA DE ENTRADAS RESUMIDASEsta es, la página principal y las siguientes, para guiarnos mejor a lo largo del curso, voy a usar el blog que tengo de demos. Con lo que hicimos el día anterior, nuestra plantilla tendrá este aspecto (variando en colores, estilo de la fecha...):

• Lo primero que nos nos gusta nada, es la barra superior, porque no está ajustada a la pantalla y por tanto no sirve para nada. La podemos quitar, usando este código CSS:
.mobile #barra-superior{display:none;}
*NOTA: todo esto es asumiendo que habéis usado el tutorial de este blog para ponerla, sino, reemplazad el ID por el correspondiente, siempre poniendo delante el .mobile
También la podemos ajustar, o crear otros menús (por si no usarais el menú de página de blogger), todo esto lo veremos en lecciones posteriores.
Por este mismo motivo, si no os gusta el menú de páginas de blogger, también podéis ocultarlo, para después poner otro. Se hace así:
.mobile #PageList1 {display:none;}
• Una vez la hemos quitado, el otro problema viene siendo la cabecera. En el caso de este blog, es texto y no imagen. Para hacerlo más pequeño usamos este otro código:
.mobile .Header h1{
font-size:20px; /*Ajustamos al tamaño*/
}
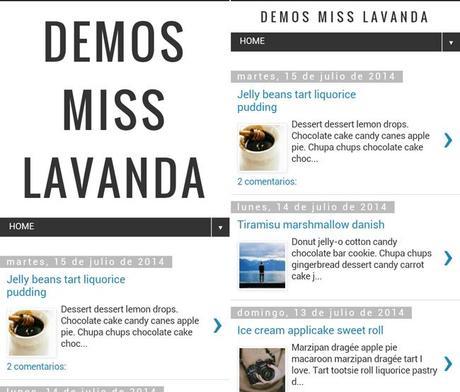
Mirad la diferencia:

En el caso de que uséis una imagen, no habréis tenido que tener ningún problema ;) Pero en una lección aprenderemos a poner una diferente. Si no usáis cabecera, como yo misma, no os aparece; de ahí que veamos la alternativa ;)
Hecho esto, ya nos podemos poner a modificar el resto del diseño.
• Para poner la flechita que lleva al post de otro color:
.mobile-index-arrow{
color:#000000; /*Sustituidlo por el color que queráis*/
}
• Para cambiar el estilo de la fecha. Éste tendrá el aspecto que le habéis dado en vuestra plantilla, pero si queréis modificarlo para ponerlo más pequeño o por cualquier otro motivo debéis usar este código:
.mobile .date-header span{
font: normal normal 10px Arial; /*Tamaño y tipografía*/
color:#cccccc; /*Color*/
text-transform:uppercase; /*Para que esté en mayúsculas, borrad la línea si no lo queréis*/
letter-spacing:0px; /*Para que no haya espaciado entre caracteres, borrad la línea si no lo queréis*/
}
.mobile .date-header{
margin-bottom:-10px; /*Para ajustar el espacio entre la fecha y el título del post*/
}
• Para cambiar el estilo del título:
.mobile h3.post-title a, .mobile h3 {
margin: 0;
width:100%;
text-align:left; /*center, para que esté centrado; right para que esté a la derecha*/
font: normal normal 13px Arial; /*Tamaño y tipografía*/
color:#333333; /*Color*/
letter-spacing:1px; /*Espaciado entre caracteres, borrad la línea si no lo queréis*/
text-transform:uppercase; /*Para que esté en mayúsculas, borrad la línea si no lo queréis*/
padding-top: 10px; /*Ajustar el espacio entre el título y la fecha*/
padding-bottom: 10px; /*ajustar el espacio entre el título y el resto de la entrada resumida*/
}
• Para cambiar el estilo del enlace a los comentarios:
.mobile .comment-link{
text-transform:uppercase; /*Para que esté en mayúsculas, borrad la línea si no lo queréis*/
color:#333333; /*Color*/
font: normal normal 12px Arial; /*Tamaño y tipografía*/
letter-spacing:1px; /*Espaciado entre caracteres, borrad la línea si no lo queréis*/
}
.mobile-index-comment{
padding-top: 10px; /*Ajustar el espacio entre el link de comentarios y el resto de la entrada resumida*/
padding-bottom: 10px; /*ajustar el espacio el link de comentarios y el final */
text-align:left; /*center, para que esté centrado; right para que esté a la derecha*/
}
• Para ocultar o modificar el enlace 'Ver versión web'. Yo lo mantengo por si alguien le apatece verlo según es mi blog, o para acceder a Google Friend Connect, pero si no queréis que aparezca, ponéis esto y listo:
.mobile-desktop-link{display: none;}
Y para cambiar su apariencia:
.mobile-desktop-link a{
color:#333333; /*Color*/
font: normal normal 13px Arial; /*Tamaño y tipografía*/
text-transform:uppercase; /*Para que esté en mayúsculas, borrad la línea si no lo queréis*/
letter-spacing:1px; /*Espaciado entre caracteres, borrad la línea si no lo queréis*/
}
Hecho todo esto, vuestra plantilla móvil habrá dado ya un buen cambio no es cierto? :D
PERSONALIZAR LA PÁGINA DE UN POSTAquí los cambios que vamos a hacer son más bien pocos, porque tampoco hace falta mucho.
• Ajustar las imágnes al ancho del dispositivo para ello usamos este código:
.mobile .post img{width:100%; height:auto;}
• También podemos modificar el estilo del título (sin que cambie el de las entradas resumidas):
.mobile h3.post-title {
font: normal normal 12px Arial; /*Tamaño y tipografía*/
text-align:left; /*center, para que esté centrado; right para que esté a la derecha*/
border:1px solid #333333; /*Estilo del borde (ya sabéis que se puede desglosar ;)*/
margin-top:10px; /*Ajustar distancia entre el título y la fecha(si estuviera arriba)*/
margin-bottom: 10px; /*Ajustar distancia entre el título y el cuerpo de la entrada*/
}
Y esto ha sido todo por hoy :D La próxima semana, veremos cómo colocar los gadgets y ajustarlos fácilmente ;)
Si tenéis cualquier duda escribidla en los comentarios, que ya sabéis que haremos una entrada especial para dudas al final del curso.
Pasad un día muuuy bueno! Besotes! Laura
PD: si me habéis escrito tardaré unos días en responder ;)

