
Ahora sí pasamos al tutorial para personalizar las entradas de nuestros post:

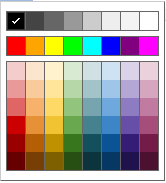
1. Color del texto: blogger por defecto solo trae nueve colores con su gradiente y colores fuertes, para mi suelen ser super aburridos, solo uso el negro, gris y rojo claro. Para las personas que nos gustan las cosas personalizadas esto es algo frustrante porque no tienes opción a más colores "bonitos" que combinen con tu blog o tus fotos. Para resolver este problema vamos a trabajar con código en HTML ¡No se asusten! es super fácil de usar solo hay que cambiar el color. En HTML el color se representa por códigos hexadecimales, por ejemplo el negro es : #000000.
El código que vamos a utilizar es:
<span style="color:#B0C4DE;"> Aqui va tu texto </span>Lo que vamos a cambiar va a ser este código: #B0C4DE por el código del color que escojamos.
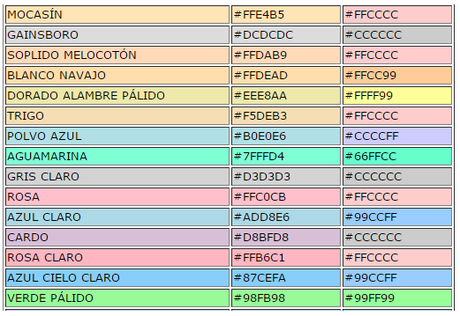
En esta página pueden ver muchos colores: Ver todos los códigos de los colores

- Este es un ejemplo del cambio de color en el texto de las entradas de blogger.
- Este es un ejemplo del cambio de color en el texto de las entradas de blogger.
- Este es un ejemplo del cambio de color en el texto de las entradas de blogger
- Este es un ejemplo del cambio de color en el texto de las entradas de blogger
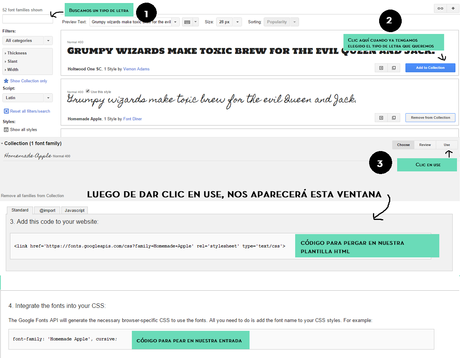
Vamos a Google Fonts
- Buscamos el tipo de letra que más nos guste
- Clic en Add to collection
- Clic en use

El código que vamos a pegar en nuestra plantilla de HTML (es el código que tiene el No. 3 - Add this code to your website)
<link href='https://fonts.googleapis.com/css?family=Homemade+Apple' rel='stylesheet' type='text/css'>Importante: antes de pegar este código en nuestra plantilla se le debe de agregar una barra así / antes del > finalEntonces nos debe de quedar asi:
<link href='https://fonts.googleapis.com/css?family=Homemade+Apple' rel='stylesheet' type='text/css'/>- Ahora vamos a nuestra plantilla en vista HTML y buscamos <head> justo debajo pegamos nuestro código. luego clic en guardar plantilla y listo, ya tenemos instalado el tipo de letra en nuestro blog.
<div style=" font-family: Georgia, 'Times New Roman', serif;">Aquí va tu texto</div>Lo pegamos y sustituimos font-family: Georgia, 'Times New Roman', serif por el ultimo código que tenemos en la página de Google Fonts. (es el código que tiene el No. 4 - Integrate the fonts into you css):
Nos quedará así:
<div style=" font-family: 'Homemade Apple', cursive;;">Tu texto va aquí.</div>- Este es un ejemplo de tipo de letra diferente para los post instalando google fonts en nuestro blog.
- Este es un ejemplo de tipo de letra diferente para los post instalando google fonts en nuestro blog.
- Este es un ejemplo de tipo de letra diferente para los post instalando google fonts en nuestro blog.
- Este es un ejemplo de tipo de letra diferente para los post instalando google fonts en nuestro blog.
<span style="text-decoration:overline;"> texto con subrayado </span>- Este es un ejemplo de texto subrayado superior
<span style="text-decoration: underline overline;"> Ejemplo de texto con doble subrayado </span>- Este es un ejemplo de texto subrayado superior e inferior
Ahora les cuento dos cositas:
PRIMERO: Como ya la mayoría sabe yo diseño blogs y logos, esta es una actividad que me llena mucho porque conozco a personas con proyectos muy bonitos, me hago de nuevas amigas y sobre todo doy rienda suelta a mi creatividad. Hace más o menos un año que este blog me viene dando muchas alegrías y sorpresas, el tiempo pasa, mis ideas maduran y como todas las cosas tengo que crecer así que ahora ofrezco mis servicios de diseño gráfico y web en una página más bonita y más profesional, es una Landin page que disfrute aprendiendo a personalizar (cada vez aprendo muchas cosas) y esta vez no estoy sola me acompañan mi esposo y un amigo, los dos son ingenieros en software así que podré con todos los retos que me propongan mis clientes. Además ofrezco otros servicios aparte de diseño de blogs y diseño de logos pero en este post no me voy a extender ya que quiero explicar cada cosa con más detalle más adelante, también quiero invitarlos para que la vean y me cuenten que les parece. ¡Me hace ilusión que la vean ya que sus comentarios son muy importantes para mi !
Les hago una cordial invitación para visitar mi página: Mi portafolio
SEGUNDO: Ando contando los días para lanzar mi tienda online ya la mayoría sabe un poquito sobre ella y como la vez pasada les prometí contarles algo, así que ahí va: Mi nuevo proyecto va de imprimibles para fiestas no se imaginan lo extraordinario que ha sido esta aventura para mi, aunque debo mencionar que no todo es de color rosa cuando inicias un proyecto desde cero pero cuando vez ya todo de una forma real es gratificante, ya le perdí el miedo a Photoshop y ya le agarre maña a mi cámara, pensaba lanzar la tienda en estos días pero no va a ser posible :( a finales de este mes nos cambiamos de apartamento y esto requiere algo de mi tiempo para organizar todo el cambio y aparte de esto de seguro voy a pasar una o dos semanas sin Internet con eso que la empresa que nos provee internet es una lata no me quiero arriesgar a lanzar la tienda y a la semana estar sin internet, así que mejor me espero a estar bien instalada en el nuevo apartamento para mostrar al mundo mi amado proyecto que por cierto se llama : Una fiesta bonita - imprimibles bonitos para fiestas mágicas. Pueden suscribirse por medio de correo electrónico a la Newsletter para enterarse de cuando lanzo la tienda y para recibir un regalito de inauguración. (Ya hay 369 personas apuntadas ¡Muero de emoción!)
* indicates requiredCorreo Electrónico *
Nombre
 Esto es todo por hoy :) muchas gracias por leerme, un abrazo enorme Feliz día.
Esto es todo por hoy :) muchas gracias por leerme, un abrazo enorme Feliz día.

