 Nenas que ya es viernes ¿os habíais enterado?Esta semana he leído cosas impresionantes por ahí, cosas de tirarme toda la tarde riéndome, pero tengo un humor un tanto…extraño yo.
Nenas que ya es viernes ¿os habíais enterado?Esta semana he leído cosas impresionantes por ahí, cosas de tirarme toda la tarde riéndome, pero tengo un humor un tanto…extraño yo.Mientras leía pensaba, es imposible que la gente “trague” con esto, y para mi sorpresa cuando llego a los apartados de los comentarios de dicho post… había muchas que “tragaban” pero ¡¿cómo es posible?!
Creo que solo hay dos lógicas para esto, la primera que planteo es, que muchas personas para quedar bien te dicen lo que quieres oír como un: “Qué gran idea me viene genial, enseguida hago una transferencia y lo pago que me parece ideal de morirse”
Pero luego ni transferencia ni nada porque solo se limitan a quedar bien. Cosa lógica porque hay que estar majareta para invertir en según qué cosas, pero no hay que ser hipócritas.
Y la segunda lógica es que realmente hay gente para todo y que prefiere gastarse un dinero para que le digan: “Jo que amiga mía eres, tú sí que sabes, verás que bien te va a ir”Y aunque en el fondo piensen “Qué demonios estoy haciendo” les compensa más que les laman los otros.
Los dos casos aunque razonados por los pelos no dejan de ser ridículos y bastante penosos. ¿No creéis?
Alucinante, como siempre reitero mi indignación y mi ya, digamos asco, hacia esos sitios que te intentan convencer de que lo que venden no es una tomadura de pelo, pero lo que hacen es aprovecharse de 4 necios desinformados que no saben cómo hacer las cosas por su cuenta.
Por otro lado también asco a aquellos sitios que captan gente con mentiras en plan os doy esto, os ayudo a aquello, soy súper altruista pero cuando ya tengo un público que más o menos me lee semanalmente les voy a vender la moto, conozco sus necesidades y limitaciones pero en lugar de enseñarles a pescar…les vendo el pez.
Lamentable Nenas, ¡Lamentable!
Una vez más, me enorgullezco muy mucho de DAR.
Después de soltaros el rollo padre, que muchas dirán, esta chica está loca, os dejo con el Tutorial de hoy.
Me lo pidieron hace un tiempo pero entre unas cosas y otras no tocaba. Hoy ya toca
Pon y personaliza el Borde de tu blogHoy aprenderemos a poner un borde alrededor del cuerpo del blog y a personalizar ese borde. Como el mío.

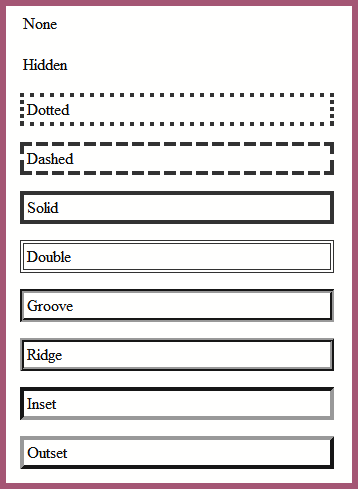
Veremos todos los estilos de bordes, cómo se llaman, y cómo personalizarlos. Muy bien como ya sabéis de siempre, antes de tocar nuestra plantilla haremos una copia de seguridad. Si no sabéis como hacerlo, bajaros el curso blogger y no hará falta explicaciones extra.Aquí tenéis una imagen de todos los bordes con su nombre.

None y Hidden son dos opciones para que no se vea el borde, en el caso de None, es que no haya borde y en el caso de Hidden, el borde está oculto.
Una vez hemos elegido qué marco pondremos a nuestro blog, tenemos que buscar en nuestra plantilla y con los artilugios desplegados buscaremos este texto:.content-outer seguramente debajo habrá más texto y entero será algo como esto:
.content-outer {border-right: 2px dashed #C785DB;border-left: 2px dashed #C785DB;border-top: 2px dashed #C785DB;border-bottom: 2px dashed #C785DB;margin-bottom: 1px;}
✿Muy bien, donde dice 2px pondréis los píxeles que queréis que tenga vuestro marco, o sea, si queréis que sea finito pondréis 1 o 2 y si lo queréis más gordito pues pondréis más pixeles, yo lo tengo a 2.
✿Donde dice dashed pondréis el nombre del tipo de marco que queréis. El Dashed es el que tengo yo, a rayitas discontinuas, pero podéis elegir cualquiera de los que os he enseñado más arriba.
✿Donde dice #C785DB esto es el color, está en Hexadecimal, yo para elegir los colores lo que hago es abrir el Photoshop y elegir el color que quiero, luego le doy a la paleta y te muestra el código hexadecimal del color, lo copio y lo pego en el código. Si no tenéis ningún editor de imágenes que os diga los colores, podéis buscar en San Google paleta de colores Hexadecimal.Elegís uno, copiáis el código y listo. (con # delante eh!)
✿El ; es importantísimo, no lo borréis y antes de darle a guardar revisar que todos los ; estén puestos.Por último el margin-bottom no hace falta que lo toquéis, solo establece el margen inferior y no tiene nada que ver con el borde. No lo tocaremos.
Si no tenéis ese texto en vuestra plantilla lo pondremos. ¿Cómo? Muy fácil mirad, en vuestra plantilla buscareis <b:skin>y lo primero que encontrareis seguramente será algo parecido a:
body {
Si os fijáis tiene { esta llave luego texto y luego } esta otra llave pues muy bien cuando veáis } este simbolito inmediatamente después, hacéis 2 Enter o Intro, que queden 2 líneas en blanco más o menos (más que nada para que la plantilla esté ordenadita que es muy importante) e inmediatamente después de esos espacios en blanco pegáis esto:
.content-outer {border-right: 2px dashed #C785DB;border-left: 2px dashed #C785DB;border-top: 2px dashed #C785DB;border-bottom: 2px dashed #C785DB;margin-bottom: 1px;}
Y para personalizarlo pues hacéis lo que he explicado arriba. Si tenéis dudas ya sabéis aquí os explico cómo contactar conmigo o en un comentario que también contesto dudas en los comments.
A ver qué bonitos dejáis los blogs eh!!
Muah!

 ¡Gracias por suscribirte!
Muchos besos.
❀Lireth❀
¡Gracias por suscribirte!
Muchos besos.
❀Lireth❀

