
En Internet abundan blogs de mercadólogos y community managers que sugieren que tener un cuadro de suscripción al final de cada entrada ayuda a generar seguidores. Ellos argumentan que, si los visitantes encuentran lo que buscaban estarán más dispuestos a suscribirse para recibir más contenido como ese. ¿Suena lógico no?
Lo que ahora veremos es una variante similar a lo visto en las entradas mencionadas, pues colocaremos un cuadro de suscripción al blog , de tal forma que aparezca a l final de cada entrada del blog.
Razones para colocar una caja de suscripción al final de cada entrada
Como vimos en el primer párrafo es una forma más sencilla de obtener suscriptores lo cual es la mayor fuente de visitas al blog, pues estos suscriptores se convierten en visitantes recurrentes además de usuarios leales.
Además no podemos olvidar el aspecto estético, pues ofrece una sensación de profesionalidad a tu blog que inegablemente todos buscamos proyectar.
Hay que tener en cuenta que, aunque este gadget es muy útil, no hay que descuidar el gadget que ofrece Blogger para colocar en la barra lateral del blog, así que hay que ver este cuadro como un complemento y no como un sustituto.
Cómo colocar el cuadro de suscripción al final de cada post
En primera instancia resulta algo muy fácil y sencillo de realizar, pues lo haremos mediante un procedimiento que ya hemos aplicado en varias ocasiones en otras entradas. (para ser exactos aquí y aquí)
Lo único que debemos hacer es seguir los siguientes pasos:
2.- Ve a la sección Diseño. ¡No olvides hacer una copia de seguridad de tu blog!
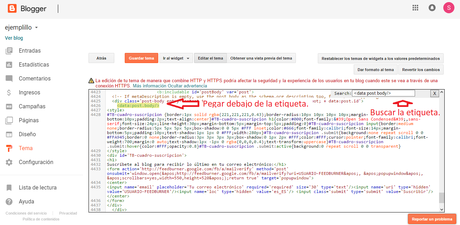
3.- Ve a la opción Editar HTML. Se abrirá una ventana con el código de tu blog.
4.- Da clic dentro de la plantilla y presiona la teclas ctrl + F para abrir el cuadro de búsqueda.
#TB-cuadro-suscripcion {border:1px solid rgba(221,221,221,0.43);border-radius:10px 10px 10px 10px;margin-bottom:10px;padding:2px;text-align:center}#TB-cuadro-suscripcion h1{color:#000;font-family:'Open Sans Condensed',sans-serif;font-size:24px;line-height:30px;margin-bottom:5px;margin-top:5px;padding:0}#TB-cuadro-suscripcion input{border:medium none;border-radius:5px 5px 5px 5px;box-shadow:0 0 5px #FFF inset;color:#666;font-family:calibri;font-size:14px;margin-bottom:5px;padding:10px;text-shadow:1px 1px 0 #FFF;width:280px}#TB-cuadro-suscripcion .submit{background:none repeat scroll 0 0 #FFA945;border:0 none;border-radius:3px 3px 3px 3px;box-shadow:0 1px 2px #FFF;color:#FFF;cursor:pointer;font-family:calibri;font-weight:700;margin:0 auto;text-shadow:1px -1px 0 rgba(0,0,0,0.4);text-transform:uppercase}#TB-cuadro-suscripcion .submit:hover{color:#FFF;opacity:0.8}#TB-cuadro-suscripcion .submit:active{background:0 repeat scroll 0 0 transparent}
<h1>Suscríbete al blog para recibir lo último en tu correo electrónico:</h1>
Modifica las opciones resaltadas de acuerdo a tus necesidades.
- USUARIO-FEEDBURNER: es tu nombre de usuario que utilizas en feedburner. (por ejemplo en mi caso, el mío es: http://feeds.feedburner.com/LaTabernaDeJulio)
- En los demás textos marcados en rojo , puedes cambiarlos el texto que tú desees.
- el código hexadecimal marcado en puedes cambiar por el color que tu desees (puedes usar este índice para buscar el que mejor te guste).

6.- guarda los cambios y visualiza tu blog.
👀 Puede que al visualizar el blog no veas el gadget en el blog. Esto puede ser porque pusimos el código en la etiqueta <data:post.body/> incorrecta (pues dependiendo de la plantilla será la etiqueta que utilicemos). Si esto sucede intenta aplicando los cambios en la tercera etiqueta <data:post.body/> o hasta que des con la indicada.
Comentarios finales
En esta entrada vimos como colocar un cuadro de suscripción a nuestro blog por correo electrónico al final de cada entrada de nuestro blog. Este Gadget ofrece una mejor apariencia y seriedad a nuestro blog visualmente hablando, además de que nos ayudará a captar más suscriptores.
Cuéntame, ¿Tuviste problemas para colocarlo? ¿Tenías un cuadro de suscripción anteriormente en tu blog? ¿Que te ha parecido este gadget? Comenta tus opiniones y dudas en los comentarios y ¡no olvides sucribirte!
Otros posts de la serie FeedBurner:
- Ofrecer una suscripción al blog con FeedBurner y Blogger.
- Poner caja de suscripción en las entradas del blog.
¿Te fue de ayuda este artículo?

