
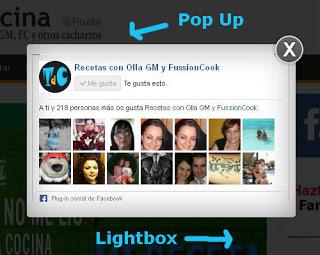
Los pop ups son los elementos más odiados por los lectores. Esas molestas ventanitas, llenas de publicidad sin ninguna utilidad, que empeoran tu experiencia en una web no es algo a lo que debas recurrir en un blog si quieres que tus lectores te vuelvan a visitar. Ahora bien, si el contenido en cuestión fuera de utilidad, el pop up seria un recurso a tener en cuenta, sobretodo si está integrado dentro de la misma pestaña, sin que se abran ventanas nuevas del explorador.
El pop up con efecto lightbox obliga al lector a centrarse en el contenido que quieres que lean y tienen que tomar acción, cerrando el pop up, para poder seguir navegando por tu web.
Posibles usos para el pop up con efecto lightbox:
- El más conocido sería para mostrar una imagen donde anuncies algo (recuerda que sea de utilidad).
- Puedes meter un formulario de correo para suscribirse a las actualizaciones de tu web.
- Últimamente, se han hecho populares los pop ups con el fanbox de Facebook. Pero podrías meter el de cualquier red social de tu preferencia como Google+ o Twitter.



A continuación te mostraré sencillamente el código para que pongas tu pop up con efecto Lightbox en Blogger y más adelante crearé posts con el código concreto para crear un fanbox y los demás ejemplos que hemos visto antes. Así que ve a Diseño - Añadir un gadget - HTML/Jacascript y pega lo siguiente:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js'></script>;<style>Para no ser redundantes en el código haz primero una busqueda en tu html de "jquery". A veces ya hemos llamado este script desde otro widget que hayamos instalado, o viene por defecto en nuestra plantilla y no sería necesario poner esa línea. Puedes probar a no ponerla y si no te funciona entonces la añades.
#fanback{display:none;background:url(https://sites.google.com/site/terrenoblogger/imagenes/bg.png);width:100%;height:100%;position:fixed;top:0;left:0;z-index:99999;}#fan-exit{width:100%;height:100%}#fanbox{background:white;width:420px;height:270px;position:absolute;top:50%;left:50%;-webkit-box-shadow:inset 0 0 50px 0 #939393;-moz-box-shadow:inset 0 0 50px 0 #939393;box-shadow:inset 0 0 50px 0 #939393;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;margin:-135px 0 0 -210px;}#fanclose{float:right;cursor:pointer;background:url(https://sites.google.com/site/terrenoblogger/imagenes/fanclose.png) repeat;height:15px;padding:20px;position:relative;padding-right:40px;margin-top:-20px;margin-right:-22px;}.remove-borda{height:1px;width:366px;margin:0 auto;background:#F3F3F3;margin-top:16px;position:relative;margin-left:20px;}
</style>
<script type="text/javascript">
jQuery.cookie=function(key,value,options){
if(arguments.length>1&String(value)!=="[object Object]"){options=jQuery.extend({},options);
if(value===null||value===undefined){options.expires=-1;}
if(typeof options.expires==='number'){var days=options.expires,t=options.expires=new Date();t.setDate(t.getDate()+ days);}
value=String(value);
return(document.cookie=[
encodeURIComponent(key),'=',
options.raw?value:encodeURIComponent(value),
options.expires?'; expires='+ options.expires.toUTCString():'',
options.path?'; path='+ options.path:'',
options.domain?'; domain='+ options.domain:'',
options.secure?'; secure':''].join(''));}
options=value||{};
var result,decode=options.raw?function(s){
return s;}:decodeURIComponent;return(result=new RegExp('(?:^|; )'+ encodeURIComponent(key)+'=([^;]*)').exec(document.cookie))?decode(result[1]):null;};
</script>
<script type="text/javascript">
jQuery(document).ready(function($){if($.cookie('popup_user_login')!='yes'){
$('#fanback').delay(100).fadeIn('medium');
$('#fanclose, #fan-exit').click(function(){
$('#fanback').stop().fadeOut('medium')})}
$.cookie('popup_user_login','yes',{path:'/',expires:30})});
</script>
<div id="fanback">
<div id="fan-exit"></div>
<div id="fanbox">
<div id="fanclose"></div>
<div class="remove-borda"></div>CONTENIDO</div>
</div>
Para determinar cada cuanto se abre el pop up, este script añade una cookie. Por defecto lo he puesto para que salga cada 30 días, pero puedes cambiarlo en expires:30
Cambia CONTENIDO por lo que quieras poner: una imagen, un texto, lo que quieras. Por ejemplo, para añadir una imagen tendrías que reemplazarlo por:
<img src="URL de IMG">
